Como exibir produtos relacionados usando WooCommerce REST API
Quando se trata de lojas online, é óbvio mostrar produtos relacionados na página de detalhes do produto único. Ajuda seus clientes a mostrar produtos semelhantes que talvez queiram comprar. Ele também aumenta o engajamento do usuário em seu site. Quanto mais tempo os clientes gastam em sua loja, maiores são as chances de eles comprarem seus produtos. Neste artigo, mostrarei como mostrar produtos relacionados usando a API REST WooCommerce.
Neste tutorial, vou buscar todos os produtos relacionados ao produto atual e, em seguida, exibi-los. Também vinculo cada produto à sua página de detalhes.
O exemplo explicado neste artigo também pode ser aplicado ao site WooCommerce. Pode-se usar essa técnica e exibir produtos relacionados sem usar nenhum plugin. Isso lhe dará mais controle sobre o design e a marcação da página do produto.
Obtenha sua chave e segredo do consumidor
Quando você decide começar com a API REST do WooCommerce, primeiro você precisa obter sua chave e segredo do consumidor. Essas chaves são a identificação da loja e são necessárias ao fazer uma chamada para a API WooCommerce. Você pode ler mais sobre isso em sua documentação.
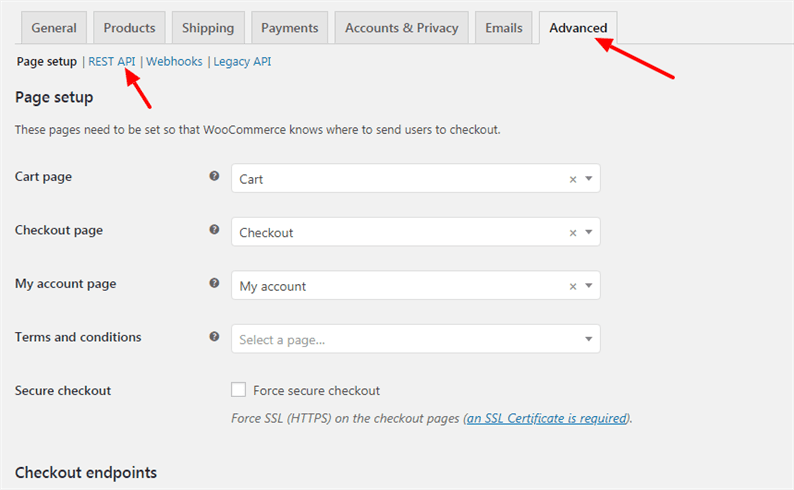
Primeiro, instale o plug-in WooCommerce em seu site. Em seguida, vá para a página WooCommerce-> Configurações. Clique na guia Avançado e, em seguida, no link REST API.
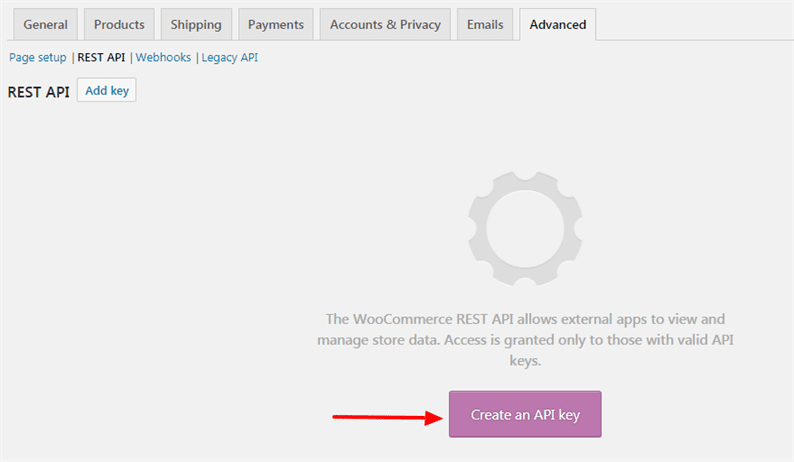
Nesta página, clique no botão ‘Criar uma chave API’.
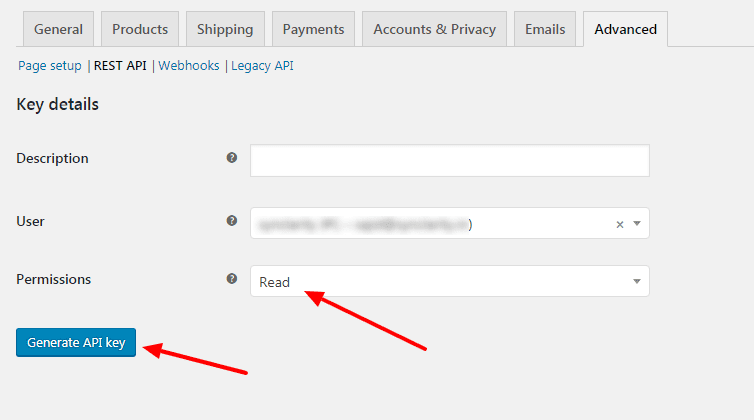
Insira a descrição, escolha a permissão ‘Ler’ e clique no botão Gerar chave de API. Você também pode escolher a permissão ‘Ler / Gravar’. Depende de sua necessidade. Se você só precisa ler os dados do WooCommerce, escolha a opção ‘Ler’. E se você deseja fazer operações de leitura e gravação, sua opção óbvia é ‘Ler / Gravar’. Aqui, estamos almejando apenas produtos relacionados, portanto, a permissão ‘Ler’ é suficiente.
Copie a chave e o segredo do consumidor que serão necessários ao fazer chamadas de API.
WooCommerce REST API para obter produtos relacionados
Quando você estiver pronto com sua chave e segredo do consumidor, podemos começar com o código que fornece uma chamada de API para o endpoint WooCommerce. Como precisamos buscar produtos relacionados primeiro, precisamos obter os dados de um único produto por meio da API. Isso ocorre porque normalmente exibimos nossos produtos semelhantes na página de um único produto.
Como precisamos enviar solicitações HTTP, instale a biblioteca Guzzle usando o comando abaixo.
composer require guzzlehttp/guzzleGuzzle é um cliente PHP HTTP que torna fácil o envio de solicitações HTTP e trivial para integração com serviços da web.
Finalmente, vamos escrever um código para obter um único produto e, em seguida, seus produtos relacionados. Quando WooCommerce retorna os dados do produto, em resposta ele também contém a chave ‘related_ids’ junto com os valores. Esses valores nada mais são do que ids de produtos relacionados. Portanto, no contexto disso, nosso código PHP será o seguinte.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
define('WC_CONSUMER_KEY', 'PASTE_CONSUMER_KEY_HERE');
define('WC_CONSUMER_SECRET', 'PASTE_CONSUMER_SECRET_HERE');
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'YOUR_DOMAIN_BASE_URL',
]);
try {
$response = $client->request('GET', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'verify' => false, //only needed if you are facing SSL certificate issue
]);
$body = $response->getBody();
$arr_body = json_decode($body);
$response = $client->request('GET', '/wp-json/wc/v3/products', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'query' => [
'include' => $arr_body->related_ids,
],
'verify' => false,
]);
$body = $response->getBody();
$arr_products = json_decode($body);
if (!empty($arr_products)) {
foreach ($arr_products as $product) {
?>
<p>
<a href="<?php echo $product->permalink; ?>"><?php echo $product->name; ?></a>
</p>
<?php
}
}
} catch (Exception $e) {
echo $e->getMessage();
}Substitua o espaço reservado ‘PRODUCT_ID_HERE’ pelo valor real. No código acima, estou passando o parâmetro ‘includes’ como uma matriz com os related_ids. Em resposta, WooCommerce nos dá todos os detalhes sobre os produtos. Em seguida, fazemos um loop e exibimos o título do produto e seu link. O usuário também pode imprimir os outros dados da resposta.
Artigos relacionados
- Um guia rápido sobre WooCommerce REST API
- Como personalizar a pesquisa de produtos WooCommerce em seu site WordPress