Como fazer upload de imagens usando PHP no Cloudinary – um serviço gratuito de hospedagem de imagens
CDN não é uma palavra nova para desenvolvedores da web. CDN significa rede de distribuição de conteúdo ou rede de distribuição de conteúdo. Ao hospedar nosso CSS, JS e imagens na nuvem e o acesso via CDN reduzem a carga em nosso próprio servidor, o que em última análise ajuda no desempenho do site.
Quando hospedamos nossos arquivos na nuvem e os acessamos por meio do CDN, esses arquivos são entregues de servidores de terceiros ao nosso servidor. Este processo salva uma chamada extra para arquivos e, como resultado, carrega em nosso próprio servidor.
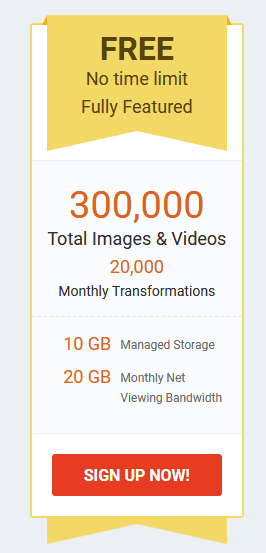
Cloudinary é um serviço de hospedagem de imagens que nos permite gerenciar nossas imagens e vídeos. Eles oferecem planos gratuitos e pagos. O plano gratuito Cloudinary é muito bom. Abaixo está a imagem de seu plano gratuito.
Neste artigo, estudamos como fazer upload de imagens no Cloudinary, exibir imagens do Cloudinary usando PHP.
Obtenha a chave e o segredo da API
Nosso aplicativo vai interagir com o Cloudinary. Para nos comunicarmos com o Cloudinary, precisamos criar chaves de API. Para isso, você precisa criar uma conta no Cloudinary e obter suas chaves de API. Em nosso caso, exigimos 3 coisas – nome da nuvem, chave de API e segredo de API. Você obterá todos esses detalhes no painel Cloudinary.
A próxima coisa que você precisa fazer é instalar a biblioteca PHP oficial de um Cloudinary. Você deve ter o Composer instalado em seu sistema.
Abra o terminal no diretório raiz do seu projeto e execute o comando abaixo.
composer require cloudinary/cloudinary_phpCarregar imagem no Cloudinary
Criamos uma conta no Cloudinary e obtemos nossas credenciais de API. Também instalamos a biblioteca PHP. Agora, estamos prontos para prosseguir e escrever um código que carregue a imagem no Cloudinary.
<?php
require_once "vendor/autoload.php";
Cloudinary::config(array(
"cloud_name" => 'YOUR_CLOUD_NAME',
"api_key" => 'YOUR_API_KEY',
"api_secret" => 'YOUR_API_SECRET'
));
$arr_result = CloudinaryUploader::upload(__DIR__. "/images/sample.png");
print_r($arr_result);
?>No código acima, você precisa substituir os espaços reservados pelos valores reais. Você também deve definir um caminho para sua imagem. Em nosso caso, nós o definimos como __DIR__. "/images/sample.png".
Quando imprimimos a resposta, obtemos a saída como abaixo.
Array ([public_id] => sample
[version] => 1312461204
[width] => 864
[height] => 576
[format] => jpg
[bytes] => 120253
[url] => https://res.cloudinary.com/demo/image/upload/v1371281596/sample.jpg
[secure_url] => https://res.cloudinary.com/demo/image/upload/v1371281596/sample.jpg
)Aqui, você precisa armazenar public_id ou secure_url (ou URL) em seu banco de dados. Ao armazenar secure_url, você pode passar diretamente este URL para a tag HTML img e exibir a imagem. No caso de public_id, para exibir a imagem você precisa escrever o código abaixo.
<?php
echo cl_image_tag('PASTE_PUBLID_ID_HERE');
?>Além disso, você pode definir largura, altura e atributo alt usando o mesmo método.
<?php
echo cl_image_tag('PASTE_PUBLID_ID_HERE', ['alt' => 'test', 'width' => 100, 'height' => 150]);
?>Você também pode gostar de ler a documentação oficial de integração de PHP da Cloudinary .
Esperamos que você entenda como trabalhar com as APIs Clodinary. Recomendamos usar este serviço de hospedagem de imagens que o ajudará a melhorar o desempenho do site.