Como fazer upload, recortar e redimensionar imagens usando jQuery e PHP
Se você estiver executando um site, convém recortar a imagem em determinados cenários. Digamos que você queira permitir que o usuário recorte suas imagens de perfil antes de fazer o upload. Neste artigo, estudamos como fazer upload, cortar e redimensionar a imagem usando imgAreaSelect e PHP.
Podemos dizer que quando cortamos a imagem, na verdade a estamos redimensionando ajustando com as coordenadas fornecidas da parte cortada.
imgAreaSelect é um plugin jQuery que fornece um recurso para cortar as imagens. É um plugin leve e fácil de usar.
Para começar, você precisa usar o plugin imgAreaSelect e a biblioteca de imagens de intervenção. Usando imgAreaSelect escolhemos a área da imagem que precisa ser cortada e a biblioteca de imagens Internention nos ajuda a armazenar a versão original e copiada de uma imagem no servidor.
Dito isso, vamos dar uma olhada em como fazer upload, cortar e redimensionar a imagem usando jQuery e PHP.
Instalação
Baixe o plugin imgAreaSelect do link fornecido. Para instalação do Interventon Image, recomendo usar o Composer. Execute o comando abaixo no diretório raiz do projeto para instalar a biblioteca de imagens de intervenção.
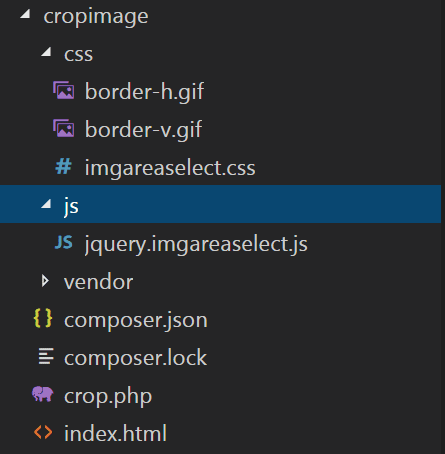
composer require intervention/imageQuando terminar, certifique-se de que sua estrutura de diretório se pareça com a imagem abaixo.
Como usar imgAreaSelect
Para usar imgAreaSelect, primeiro precisamos incluir seu arquivo CSS e JS junto com a biblioteca jQuery.
<link rel="stylesheet" href="css/imgareaselect.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="js/jquery.imgareaselect.js"></script>Em seguida, exigimos um formulário simples onde o usuário pode navegar pela imagem e enviá-la para processamento do lado do servidor.
<form action="crop.php" method="post" enctype="multipart/form-data">
Upload Image: <input type="file" name="image" id="image" />
<input type="hidden" name="x1" value="" />
<input type="hidden" name="y1" value="" />
<input type="hidden" name="w" value="" />
<input type="hidden" name="h" value="" /><br><br>
<input type="submit" name="submit" value="Submit" />
</form>
<p><img id="previewimage" style="display:none;"/></p>O formulário acima exibirá o botão de entrada e envio do arquivo. Peguei campos ocultos no formulário que precisarão cortar a imagem no lado do servidor. Basicamente, esses campos ocultos enviam coordenadas da imagem para recortá-la.
Quando o usuário navegar na imagem, mostraremos a imagem onde o usuário pode selecionar a área que deseja cortar. O código abaixo permite que o usuário visualize a imagem e escolha uma área da imagem a ser cortada.
<script>
jQuery(function($) {
var p = $("#previewimage");
$("body").on("change", "#image", function(){
var imageReader = new FileReader();
imageReader.readAsDataURL(document.getElementById("image").files[0]);
imageReader.onload = function (oFREvent) {
p.attr('src', oFREvent.target.result).fadeIn();
};
});
$('#previewimage').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});
});
</script>Upload do lado do servidor, corte e redimensionamento de imagem
Após o envio do formulário, ele redireciona para o crop.phparquivo onde carregamos e recortamos a imagem no lado do servidor. Este arquivo aceita entrada de arquivo e coordenadas da imagem para recorte.
Primeiro, vamos incluir o ambiente da biblioteca de Imagens de Intervenção.
<?php
require 'vendor/autoload.php';
use InterventionImageImageManagerStatic as Image;Vou usar um crop()método de biblioteca para criar a versão recortada da imagem original. Os parâmetros da função crop() são largura, altura e coordenadas dos eixos xe y. Você pode ler mais sobre isso em sua documentação.
crop.php
<?php
require 'vendor/autoload.php';
use InterventionImageImageManagerStatic as Image;
if(isset($_POST['submit'])) {
if(isset($_FILES['image']['name']) && !empty($_FILES['image']['name'])) {
if(!file_exists('images')) {
mkdir('images', 0755);
}
$filename = $_FILES['image']['name'];
$filepath = 'images/'. $filename;
move_uploaded_file($_FILES['image']['tmp_name'], $filepath);
if(!file_exists('images/crop')) {
mkdir('images/crop', 0755);
}
// crop image
$img = Image::make($filepath);
$croppath = 'images/crop/'. $filename;
$img->crop($_POST['w'], $_POST['h'], $_POST['x1'], $_POST['y1']);
$img->save($croppath);
echo "<img src='". $croppath ."' />";
}
}É isso! Agora, se você testar o fluxo, obterá a versão original e a versão cortada das imagens armazenadas nos diretórios ‘imagens’ e ‘corte’, respectivamente.
Definir a largura máxima da imagem
Às vezes, o usuário pode querer definir a largura máxima para uma versão recortada de uma imagem. imgAreaSelect fornece várias opções como aspectRatio, maxWidth, maxHeight, etc. para personalizar o resultado final de uma imagem. Um usuário pode usar a opção maxWidth para definir a largura máxima da imagem.
$('#previewimage').imgAreaSelect({
maxWidth: '1000', // this value is in pixels
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});Espero que você entenda como fazer upload, cortar e redimensionar a imagem usando jQuery e PHP. Eu gostaria de saber sua opinião na seção de comentários abaixo.
Artigos relacionados
- Redimensionar imagem no Laravel usando a biblioteca de imagens de intervenção
- Como registrar tamanhos de imagem personalizados e redimensionar imagens existentes no WordPress
- Redimensionar imagem em PHP usando a biblioteca de imagens de intervenção