Como instalar e usar o CKEditor no Laravel
Você quer instalar o CKEditor no Laravel? CKEditor é um editor HTML WYSIWYG (o que você vê é o que você obtém) que nos permite escrever formatos de texto rico. Neste artigo, mostro como instalar e usar o CKEditor no Laravel.
Por que usar o CKEditor?
O editor de rich text é necessário para escrever um conteúdo rico para suas páginas ou artigos. Na página da web, precisamos ter diferentes elementos como imagens, parágrafos, links, etc. Todos esses diferentes elementos podem ser adicionados usando o CKEditor.
HTML fornece um elemento textarea para escrever a descrição. Mas, ele vem com limitações. Em textarea, não é fácil e amigável escrever outros elementos HTML como p, div, img, etc.
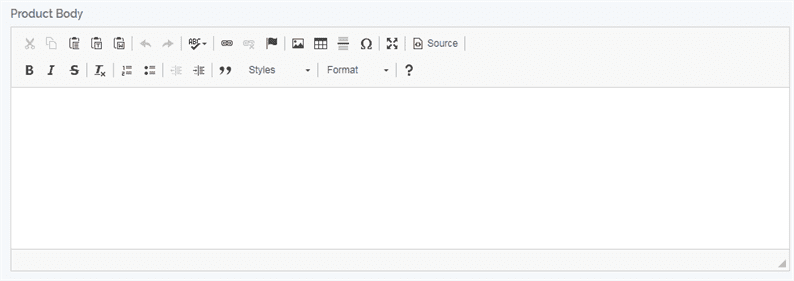
Para superar essas limitações, você pode usar o CKEditor, que é um editor de rich text. Nosso editor final será semelhante à imagem abaixo.
Instale o CKEditor no Laravel
Existem 2 maneiras de instalar o CKEditor no pacote Laravel – CDN ou CKEditor. Você pode obter os dois recursos de sua página de download.
O link CDN é //cdn.ckeditor.com/4.14.0/standard/ckeditor.js. Se você for para o CDN, não precisará baixar nada do site do CKEditor.
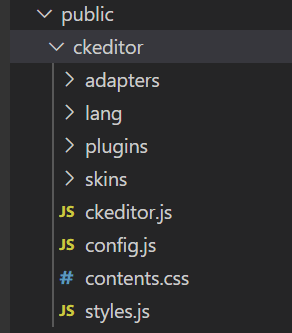
Se você pretende instalá-lo sem o CDN, baixe o pacote (pacote padrão recomendado). A seguir, crie uma pasta ‘ckeditor’ no diretório ‘public’ do seu projeto Laravel. E dentro desta pasta ‘ckeditor’ copie abaixo os arquivos e pastas do pacote baixado.
Como usar o CKEditor
Neste estágio, você concluiu as etapas de instalação do pacote CKEditor. Agora vamos ver como usar o CKEditor.
Digamos que você tenha uma ‘textarea’ que deve ser substituída pelo CKEditor. Para fazer isso, estou adicionando id ‘summary-ckeditor’ à ‘textarea’.
<textarea class="form-control" id="summary-ckeditor" name="summary-ckeditor"></textarea>Em seguida, você precisa incluir o ckeditor.jsarquivo e escrever um código JavaScript que substitua ‘textarea’ pelo CKEditor.
<script src="{{ asset('ckeditor/ckeditor.js') }}"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>O código JavaScript acima substitui textarea pelo CKEditor. Se você quiser usar o CDN, o código acima seria o seguinte:
<script src="//cdn.ckeditor.com/4.14.0/standard/ckeditor.js"></script>
<script>
CKEDITOR.replace( 'summary-ckeditor' );
</script>Execute sua página no navegador e agora você deve conseguir ver o CKeditor. Agora você pode adicionar seu conteúdo ao editor e usá-lo em seu site.
Carregar e inserir imagem no CKEditor
O CKEditor por padrão não oferece a opção de fazer upload da imagem. Se alguém está procurando dar esta opção, continue lendo este artigo. Ele precisa adicionar uma rota do Laravel, escrever um código para o upload da imagem e algum JavaScript para o seu aplicativo. Primeiro, para habilitar a opção de upload de imagem, você precisa chamar o CKEditor da seguinte maneira.
<script>
CKEDITOR.replace( 'summary-ckeditor', {
filebrowserUploadUrl: "{{route('upload', ['_token' => csrf_token() ])}}",
filebrowserUploadMethod: 'form'
});
</script>Aqui, para a chave filebrowserUploadUrl, passei a URL da rota e o token csrf. Vamos definir a rota de ‘upload’.
Route::post('ckeditor/image_upload', 'CKEditorController@upload')->name('upload');Recarregue a página. Agora, se você clicar no ícone da imagem do CKEditor, verá a opção de upload de imagem conforme mostrado abaixo.
Para usar a imagem carregada no CKEditor, você precisa fazer upload da imagem na pasta do aplicativo e enviar de volta o URL da imagem. Para armazenar uma imagem em um servidor, usarei o recurso de armazenamento do Laravel. Portanto, primeiro preciso criar um link simbólico para uma pasta de ‘armazenamento’. Execute o comando abaixo para criar um link simbólico:
php artisan storage:linkNosso mapa de rota ‘upload’ com o método de upload de CKEditorController. Portanto, crie um controlador CKEditorControllere defina o uploadmétodo nele da seguinte maneira:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class CKEditorController extends Controller
{
public function upload(Request $request)
{
if($request->hasFile('upload')) {
//get filename with extension
$filenamewithextension = $request->file('upload')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('upload')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('upload')->storeAs('public/uploads', $filenametostore);
$CKEditorFuncNum = $request->input('CKEditorFuncNum');
$url = asset('storage/uploads/'.$filenametostore);
$msg = 'Image successfully uploaded';
$re = "<script>window.parent.CKEDITOR.tools.callFunction($CKEditorFuncNum, '$url', '$msg')</script>";
// Render HTML output
@header('Content-type: text/html; charset=utf-8');
echo $re;
}
}
}Agora tente fazer o upload da imagem da opção de imagem embutida do CKEditor e você obterá a imagem adicionada em seu editor.
Espero que você entenda como instalar e usar o CKEditor no Laravel. Por favor, compartilhe suas idéias e sugestões no comentário abaixo.