Como personalizar o formulário de comentário no WordPress
O WordPress vem com o formulário de comentário em seu núcleo. Este formulário de comentário será exibido geralmente em suas postagens. Os visitantes podem deixar seus comentários usando o formulário de comentários. Fornecer um recurso de comentário para os visitantes ajuda você a entender o que eles pensam sobre o seu conteúdo. Isso ajudará a melhorar seu conteúdo e trabalhar em outros comentários também.
Por padrão, o WordPress fornece campos como mensagem, nome, e-mail, site e caixa de seleção (para salvar seus detalhes no navegador para o próximo comentário) no formulário de comentário. Dependendo de sua necessidade, pode ser necessário adicionar ou remover campos dos formulários de comentários.
Também se pode desejar adicionar um estilo ao formulário de comentário renderizado. O WordPress fornece uma classe única para os campos de formulário e comentário. Usando essas classes, os usuários podem aplicar seu próprio estilo.
Neste artigo, veremos como adicionar mais um campo ao formulário de comentários existente. Por exemplo, vou pegar um campo de número de celular e adicioná-lo ao formulário. Portanto, para personalizar o formulário de comentários, executaremos as etapas abaixo, uma a uma.
- Adicionar campo ao formulário de comentário
- Verifique se o campo está vazio ou não
- Salve este campo como um meta de comentário
- Exibir Meta Box no formulário de edição de comentário (no backend)
- Salvar comentário Meta (do backend)
Além disso, também vou mostrar como remover o campo do formulário de comentários do WordPress.
Adicionar campo ao formulário de comentário
O formulário de comentário é renderizado a partir dos arquivos principais do WordPress e não devemos tocar em nenhum arquivo principal. Felizmente, o WordPress fornece ganchos para estender as funcionalidades principais. Dito isso, o WordPress fornece um gancho de ação comment_form_after_fieldscom o qual podemos adicionar campos ao formulário de comentários.
Vamos adicionar um número de celular usando este gancho de ação. Coloque o código abaixo no functions.phparquivo.
add_action( 'comment_form_after_fields', 'additional_fields' );
function additional_fields() {
echo '<p class="comment-form-mobile-number">'. '<label for="mobile-number">'. esc_html__( 'Mobile Number' ). '<span class="required">*</span></label>'. '<input id="mobile-number" name="mobile-number" type="text" size="30" tabindex="5" /></p>';
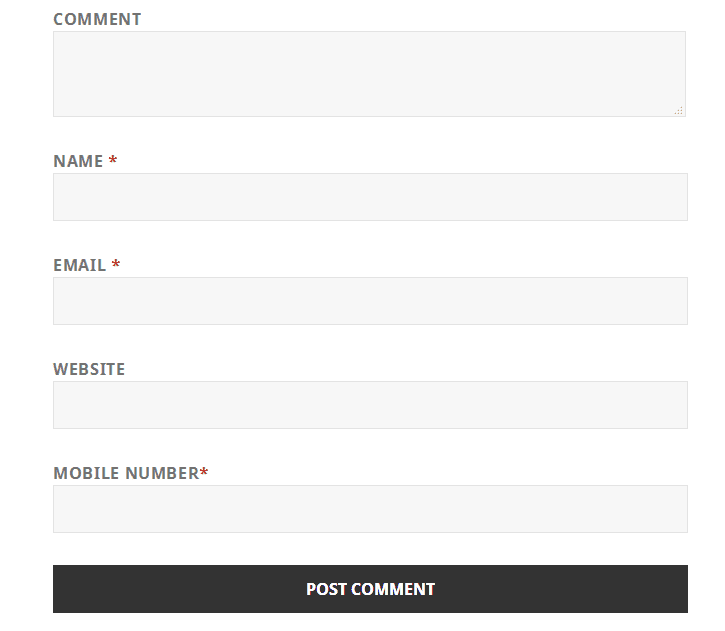
}Agora, vá para sua página da web e recarregue-a. Você deve ver o novo campo ‘Número de celular’ adicionado ao seu formulário de comentários.
Verifique se o campo está vazio ou não
Esta etapa é opcional. Se você não quiser manter um campo móvel obrigatório, pule esta etapa. Se este campo for obrigatório, então temos que verificar se os visitantes preencheram este campo ou não. Para adicionar essas verificações em tempo de execução, usaremos o filtro preprocess_comment. Quando um usuário clica no botão enviar, este filtro verifica se o campo específico está vazio ou não. Se estiver vazio, ele interrompe a execução e mostra a mensagem aos usuários.
Use o filtro preprocess_commentconforme mostrado no código a seguir. Este código também vai dentro do functions.phparquivo.
add_filter( 'preprocess_comment', 'verify_comment_mobile_number' );
function verify_comment_mobile_number( $commentdata) {
if (empty( $_POST['mobile-number'])) {
wp_die( esc_html__( 'Error: You did not add a mobile number. Please resubmit your comment with a mobile number.') );
}
return $commentdata;
}Salvar novo campo contra um comentário
Nas etapas anteriores, adicionamos um novo campo e também vimos como torná-lo obrigatório. Agora devemos salvar este campo no banco de dados com o mesmo comentário. Para conseguir isso, vamos usar a ação comment_post. Esta ação nos fornece o id do comentário enviado no momento. Usando o id do comentário, podemos salvar nosso campo móvel com a add_comment_metafunção.
add_action( 'comment_post', 'save_comment_mobile_number' );
function save_comment_mobile_number( $comment_id) {
if (( isset( $_POST['mobile-number'])) && (! empty( $_POST['mobile-number']) )) {
$mobile_number = wp_filter_nohtml_kses($_POST['mobile-number']);
add_comment_meta( $comment_id, 'mobile-number', $mobile_number );
}
}Aqui, usei a wp_filter_nohtml_ksesfunção para higienizar os dados inseridos.
Exibir Meta Box no formulário de edição de comentário (no backend)
Até agora, concluímos a adição de um novo campo ao formulário de comentário do frontend e salvamos o campo recém-adicionado. Agora, como administrador, você deve ver este campo no backend.
Se você acessar a lista de comentários no backend, verá que cada comentário tem seu próprio formulário de edição. A partir deste formulário, o administrador pode editar o comentário. Nosso próximo objetivo é mostrar o número do celular neste formulário de edição de comentários.
Para isso, vou adicionar uma metacaixa sob a qual colocaremos o número do celular. Use o código abaixo no functions.phpque irá adicionar uma caixa meta com o número do celular.
add_action( 'add_meta_boxes_comment', 'comment_add_meta_box' );
function comment_add_meta_box() {
add_meta_box( 'title', __( 'Comment Metadata' ), 'comment_meta_box', 'comment', 'normal', 'high' );
}
function comment_meta_box( $comment) {
$mobile_number = get_comment_meta( $comment->comment_ID, 'mobile-number', true );
wp_nonce_field( 'comment_update', 'comment_update_nonce', false );
?>
<p>
<label for="mobile-number"><?php esc_html_e( 'Mobile Number' ); ?></label>
<input type="text" name="mobile-number" value="<?php echo esc_attr( $mobile_number ); ?>" class="widefat" />
</p>
<?php
}Salvar comentário Meta (do backend)
Estamos quase terminando a tarefa. O que resta é editar o número do celular quando o administrador o atualizar. Isso pode ser feito facilmente com a ajuda da edit_commentação a seguir.
add_action( 'edit_comment', 'comment_edit_metafields' );
function comment_edit_metafields( $comment_id) {
if (! isset( $_POST['comment_update_nonce']) ||! wp_verify_nonce( $_POST['comment_update_nonce'], 'comment_update')) {
return;
}
if (( isset( $_POST['mobile-number'])) && (! empty( $_POST['mobile-number'])) ): $mobile_number = wp_filter_nohtml_kses( $_POST['mobile-number'] );
update_comment_meta( $comment_id, 'mobile-number', $mobile_number );
else: delete_comment_meta( $comment_id, 'mobile-number' );
endif;
}É tudo sobre como adicionar um novo campo personalizando o formulário de comentário no WordPress. Agora, vamos ver como se pode remover campos do formulário de comentários.
Remover campo do formulário de comentário no WordPress
Como todos sabemos, o WordPress fornece alguns campos (mensagem, nome, e-mail, site e caixa de seleção) no formulário de comentário. Você pode querer remover qualquer um deles. Digamos que você queira remover o campo do site do formulário. Podemos fazer isso usando o filtro comment_form_default_fields. Você deve saber a chave do campo do site. Agora, a questão é como obter as chaves dos campos do formulário de comentários.
Eu faço isso escrevendo os campos no arquivo de texto fictício.
add_filter('comment_form_default_fields', 'remove_comment_form_fields');
function remove_comment_form_fields($fields) {
file_put_contents('test.txt', print_r($fields, true));
}Agora, se você recarregar a página que possui um formulário de comentário, o arquivo test.txtserá criado na pasta raiz. No meu caso, este arquivo possui o seguinte conteúdo.
Array ( [author] => <p class="comment-form-author"><label for="author">Name <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" required='required' /></p>
[email] => <p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" required='required' /></p>
[url] => <p class="comment-form-url"><label for="url">Website</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" /></p>
[cookies] => <p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes" /> <label for="wp-comment-cookies-consent">Save my name, email, and website in this browser for the next time I comment.</label></p>
)Ele fornece claramente as chaves dos campos do formulário. Para o campo do site, a chave é ‘url’. Portanto, irei modificar o código acima da seguinte maneira, o que removerá o campo do site do formulário de comentários.
add_filter('comment_form_default_fields', 'remove_comment_form_fields');
function remove_comment_form_fields($fields) {
if(isset($fields['url'])) {
unset($fields['url']);
}
return $fields;
}No mesmo método, você também pode remover outros campos do formulário de comentário.
Espero que você entenda como personalizar o formulário de comentários no WordPress. Por favor, compartilhe seus pensamentos e sugestões na seção de comentários abaixo.
Artigos relacionados
- Exibir postagens de categorias específicas em uma página do WordPress
- Como adicionar layout de grade de alvenaria no WordPress
- Como exportar postagens para CSV no WordPress