Como usar senhas de aplicativos no WordPress para autenticação da API REST
Como desenvolvedor WordPress, você deve estar ciente da API REST no WordPress. O WordPress fornece uma interface (API REST) para interagir com o WordPress a partir do seu aplicativo. Esses aplicativos podem ser qualquer coisa no front-end, como React, Angular e outros aplicativos PHP.
A interação entre seu aplicativo e o WordPress se comunica por meio de solicitações HTTP. Você deve enviar uma solicitação HTTP para o endpoint do WordPress. E para proteger seus aplicativos, todas essas solicitações devem vir de recursos válidos. Ninguém deve ligar publicamente para o endpoint do WordPress. Para proteger a chamada API, o WordPress aceita um token único no cabeçalho de autorização. O WordPress valida esse token e processa a solicitação de acordo.
O WordPress 5.6 introduziu um novo recurso ‘Senhas de aplicativos’. Basicamente, ele permite que você crie um token a partir do painel do WordPress que pode ser usado no cabeçalho de autorização.
Neste artigo, estudamos como usar senhas de aplicativos com a API REST do WordPress. Vamos escrever o código de exemplo para a API REST em cURL, Guzzle e jQuery.
Gerar senhas de aplicativos no WordPress
O WordPress 5.6 por padrão adiciona a seção ‘Senha do aplicativo’ na página Usuários-> Perfil. Este recurso está disponível para todos os sites servidos por SSL / HTTPS. Se o seu site não estiver em HTTPS, você pode habilitar esse recurso usando o filtro abaixo.
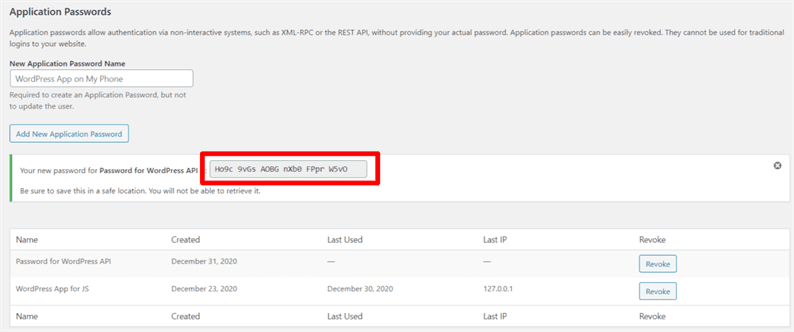
add_filter( 'wp_is_application_passwords_available', '__return_true' );Vá para a página Usuários-> Perfil e gere a senha fornecendo um Nome de Aplicativo. Em seguida, o WordPress produz uma senha que você pode usar em seu aplicativo de front-end para solicitações HTTP. Embora o WordPress forneça uma senha com espaços, você pode usar essa senha com ou sem espaços. O WordPress remove os espaços em seu final.
Você conseguiu a senha do seu aplicativo. Agora, você deve gerar um token válido para o cabeçalho de autorização. Um token válido é uma combinação de seu nome de usuário do site WordPress e senha do aplicativo no formato codificado em base64. O usuário pode gerá-lo facilmente da seguinte maneira.
<?php
$username = 'admin'; // site username
$application_password = 'Ho9c 9vGs AOBG nXb0 FPpr W5vO';
echo base64_encode($username.':'.$application_password);No código acima, passei o nome de usuário ‘admin’ e minha própria senha de aplicativo. Ajuste esses valores de acordo com suas credenciais. Finalmente, você obterá a versão codificada em base64 de um token válido. Agora, vamos ver como chamar a API REST do WordPress usando este token.
Chamando a API REST do WordPress
O WordPress fornece vários terminais que receberão solicitações de API de seu aplicativo. Vá até a lista de endpoints disponíveis no WordPress. Além desses endpoints disponíveis, você também pode adicionar seus próprios endpoints personalizados no WordPress.
Para o bem do tutorial, tomo um exemplo do ponto de extremidade de Postagens de criação de uma postagem. Para criar uma postagem no WordPress, você deve enviar solicitações POST com parâmetros neste endpoint SITE_URL/wp-json/wp/v2/posts.
Agora, vamos ver como chamar esse endpoint usando cURL, Guzzle e jQuery. Com base em sua inscrição, você pode obter uma referência de qualquer uma das opções abaixo.
API REST do WordPress usando PHP cURL
Você pode construir seu aplicativo em PHP. O usuário pode interagir com o WordPress a partir de seu aplicativo PHP usando cURL e Guzzle. No caso de cURL, certifique-se de que a extensão cURL esteja habilitada em seu servidor. Depois disso, você pode usar o código abaixo que criará a postagem no WordPress.
<?php
$username = 'admin';
$application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
$url = 'SITE_URL/wp-json/wp/v2/posts';
$json = json_encode([
'title' => 'Post using REST API',
'content' => 'Post content using REST API',
'status' => 'publish',
]);
try {
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_USERPWD, $username.':'.$application_password);
curl_setopt($ch, CURLOPT_HTTPHEADER, ['Content-Type: application/json']);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_TIMEOUT, 10);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_POSTFIELDS, $json);
$result = curl_exec($ch);
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
print_r(json_decode($result));
} catch(Exception $e) {
echo $e->getMessage();
}Certifique-se de substituir os valores de nome de usuário, senha do aplicativo e SITE_URL pelos seus valores reais. Execute este código e sua postagem será criada no painel do WordPress.
API REST do WordPress usando Guzzle em PHP
Guzzle é uma alternativa ao cURL. É um cliente PHP HTTP que facilita o envio de solicitações HTTP e facilita a integração com APIs REST. Instale a biblioteca Guzzle usando o comando:
composer require guzzlehttp/guzzleA seguir, seu código para criar uma postagem usando a API REST do WordPress e o Guzzle será o seguinte.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
$username = 'admin';
$application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
try {
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'SITE_URL',
]);
$response = $client->request('POST', '/wp-json/wp/v2/posts', [
'json' => [
'title' => 'Post using REST API',
'content' => 'Post content using REST API',
'status' => 'publish',
],
"headers" => [
"Authorization" => "Basic ". base64_encode($username.':'.$application_password)
],
]);
$body = $response->getBody();
$arr_body = json_decode($body);
print_r($arr_body);
} catch(Exception $e) {
echo $e->getMessage();
}Aqui, estou usando a base64_encode()função do PHP para codificar a string. No caso de cURL, não precisamos fazer isso explicitamente. O cURL codifica a string por conta própria.
API REST do WordPress usando jQuery
Quando se trata de jQuery, normalmente damos uma chamada de API quando um evento específico é disparado. Este evento pode ser qualquer coisa como clicar, alterar, carregar, etc. Não estou escrevendo sobre nenhum evento. Em vez disso, escrevo o código diretamente que você pode encerrar em seus eventos.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<script>
jQuery(function($) {
var username = 'admin';
var application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
$.ajax({
type: 'POST',
url: 'SITE_URL/wp-json/wp/v2/posts',
beforeSend: function(xhr) {
token = btoa(username + ':' + application_password)
xhr.setRequestHeader('Authorization', 'Basic ' + token);
},
data: {
'title': 'Post using REST API',
'content': 'Post content using REST API',
'status': 'publish'
},
success:function(response) {
console.log(response);
}
});
});
</script>No código acima, estou usando o método btoa. O btoa()método codifica uma string em base 64. Você também pode ver a resposta da API no console do seu navegador.
Espero que você aprenda a usar senhas de aplicativos no WordPress com seu aplicativo. Eu gostaria de ouvir seus pensamentos e sugestões na seção de comentários abaixo.
Artigos relacionados
- Como adicionar endpoints personalizados à API WordPress
- Como usar o Guzzle – um cliente PHP HTTP para enviar solicitações HTTP
- Login com número de telefone no WordPress