Integração do MailChimp no WordPress sem usar um plug-in
Quando se trata de WordPress, você obterá quase todo tipo de plugin que funciona de acordo com suas expectativas. Usar plug-ins no site WordPress obviamente não é um problema até que você não esteja sobrecarregando seu site com um monte de plug-ins. Se você tem um grande número de plug-ins em seu site WordPress, então definitivamente isso afetará seu servidor ou site, causando conflitos entre os plug-ins. Isso também pode tornar seu site mais lento.
No Artisans Web, eu sempre recomendo aos usuários usar o mínimo de plug-ins, tanto quanto possível. Se você pode realizar seu trabalho escrevendo seu próprio código, vá em frente. É sempre uma boa prática em vez de usar um plugin. Ao escrever seu próprio código, você se tornará um desenvolvedor WordPress melhor. Afinal, é fundamental se tornar um especialista em desenvolvimento WordPress.
Neste artigo, estudamos como fazer a integração do MailChimp no WordPress sem usar nenhum plugin. Vamos criar nosso próprio formulário de boletim informativo, enviar um formulário através do WordPress Ajax, inscrever o usuário na lista de público-alvo do MailChimp.
Obtenha a chave da API MailChimp e o ID do público
Para começar a integração do MailChimp no WordPress, primeiro você precisa obter a chave da API do MailChimp e o ID de público. Obtenha esses detalhes seguindo as etapas abaixo.
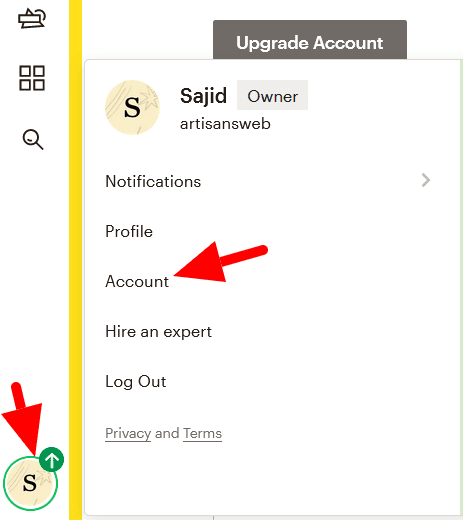
Faça login em sua conta MailChimp. No ícone do usuário, selecione a conta.
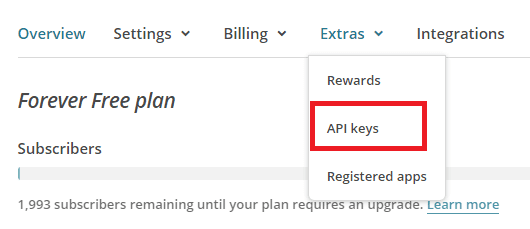
Na próxima página, clique em Extra-> Chaves de API.
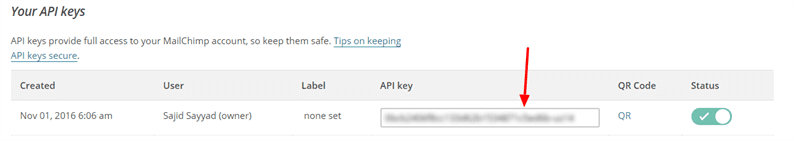
Na seção Suas chaves de API, clique em Criar uma chave e copie sua chave de API que precisamos em um momento.
Agora você tem sua chave API pronta. Em seguida, obtenha um ID de público ao qual você precisa adicionar seus assinantes. Para isso, clique no menu Público e selecione a opção Configurações no menu Gerenciar Público.
Em Configurações, clique no nome do público e padrões.
Na próxima página, você encontrará seu ID de público.
Crie um código curto para WordPress
Nosso objetivo final é criar um formulário de boletim informativo funcional para que seus visitantes possam se tornar o público do MailChimp. Para isso, primeiro você precisa criar um formulário estático que tenha 2 campos – e-mail e um botão de envio. Vamos criar um shortcode que renderiza este formulário e você pode colocar este formulário de newsletter em qualquer lugar do seu site usando o shortcode.
Abra seu functions.phparquivo de temas ativos e adicione o código abaixo nele.
add_shortcode('mailchimp', 'mailchimp_form');
function mailchimp_form() {
ob_start();
?>
<form class="form-inline">
<div class="form-group mb-2">
<label for="email" class="sr-only"><?php _e('Email'); ?></label>
<input type="email" class="form-control-plaintext" id="email">
</div>
<button type="button" class="btn btn-primary mb-2 subscribe"><?php _e('Subscribe'); ?></button>
</form>
<?php
return ob_get_clean();
}Depois de adicionar o código acima, você agora pode usar o código de acesso [mailchimp]. Coloque-o onde quiser e verá o formulário de inscrição. Claro, você pode precisar adicionar seu próprio estilo a um formulário de acordo com o design do seu site.
Em nosso formulário, adicionamos o id ’email’ ao campo de email e a classe ‘inscrever-se’ ao botão de envio. Este id e classe estarão em uso quando enviarmos um formulário através do Ajax.
Adicionar arquivo JavaScript no WordPress
Como pretendemos usar WordPress Ajax, temos que escrever algum código JavaScript. Portanto, precisamos incluir um arquivo JS no ambiente WordPress. O WordPress fornece uma maneira padrão de incluir o arquivo JS que devemos seguir. Crie um js/awscript.jsarquivo em seu diretório de tema. Para nosso arquivo JS, passaremos nossa própria variável ‘security’ que atua como um nonce.
O código abaixo também vai para o functions.phparquivo.
add_action( 'wp_enqueue_scripts', 'twentynineteen_scripts' );
function twentynineteen_scripts() {
// Register the script
wp_register_script( 'awscript', get_stylesheet_directory_uri(). '/js/awscript.js', array('jquery') );
// Localize the script with new data
$script_array = array(
'ajaxurl' => admin_url('admin-ajax.php'),
'security' => wp_create_nonce("subscribe_user"),
);
wp_localize_script( 'awscript', 'aw', $script_array );
// Enqueued script with localized data.
wp_enqueue_script( 'awscript' );
}Agora vá até js/awscript.jse escreva um código que pega o e-mail inserido pelo usuário, passa-o para Ajax e mostra a resposta ao usuário.
jQuery(function($){
$('body').on('click', '.subscribe', function(e) {
e.preventDefault();
email = $('#email').val();
if(isEmail(email)) {
var data = {
'action': 'subscribe_user',
'email': email,
'security': aw.security
};
$.post(aw.ajaxurl, data, function(response) {
if (response == 200) {
alert('You have subscribed successfully.');
} else {
alert(response);
}
});
} else {
alert('This is not a valid email');
}
});
});
function isEmail(email) {
var regex = /^([a-zA-Z0-9_.+-])+@(([a-zA-Z0-9-])+.)+([a-zA-Z0-9]{2,4})+$/;
return regex.test(email);
}No código acima, além de lidar com a resposta do Ajax, também adicionei uma função isEmail()que verificará se o e-mail transmitido é válido ou não.
Adicionar assinante ao público do MailChimp
Até agora, terminamos com nosso formulário de boletim informativo e uma chamada Ajax. Agora escreva um código que realmente envie um e-mail para a API MailChimp e adicione um assinante ao ID de público do MailChimp.
Aqui, como precisamos fazer uma chamada de API, usaremos o método wp_remote_post para enviar solicitações e lidar com respostas.
Você deve adicionar o código abaixo no functions.phparquivo.
add_action('wp_ajax_subscribe_user', 'subscribe_user_to_mailchimp');
add_action('wp_ajax_nopriv_subscribe_user', 'subscribe_user_to_mailchimp');
function subscribe_user_to_mailchimp() {
check_ajax_referer('subscribe_user', 'security');
$email = $_POST['email'];
$audience_id = 'YOUR_AUDIENCE_ID';
$api_key = 'YOUR_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
if (is_wp_error( $response)) {
$error_message = $response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$status_code = wp_remote_retrieve_response_code( $response );
switch ($status_code) {
case '200':
echo $status_code;
break;
case '400':
$api_response = json_decode( wp_remote_retrieve_body( $response ), true );
echo $api_response['title'];
break;
default:
echo 'Something went wrong. Please try again.';
break;
}
}
wp_die();
}Ao adicionar o código acima, certifique-se de substituir os marcadores YOUR_AUDIENCE_ID e YOUR_API_KEY pelos valores reais. O código acima chama a API MailChimp e adiciona o e-mail diretamente à lista de público. Se você pretende enviar um e-mail de confirmação ao usuário antes de adicionar seu e-mail à lista, defina um valor de status como ‘pendente’.
Mailchimp também fornece os campos de público. Usando esses campos, você pode armazenar informações extras sobre os usuários diretamente no painel do MailChimp. Por precaução, se você deseja adicionar campos de público, pode fazê-lo adicionando mais um elemento de matriz na solicitação POST acima. Aqui, estou adicionando valores para os campos padrão de público FNAME e LNAME.
<?php
...
...
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed', //pass 'subscribed' or 'pending'
'merge_fields' => array(
'FNAME' => 'ENTER_FIRST_NAME',
'LNAME' => 'ENTER_LAST_NAME'
)
));É tudo uma questão de integração MailChimp no WordPress sem plug-ins. Eu recomendo essa forma, pois dá a você a liberdade de definir o estilo do seu formulário e também ajuda você a aprender um pouco sobre a codificação do WordPress. Por favor, compartilhe suas idéias ou sugestões na seção de comentários abaixo.
Artigos relacionados
- Integração MailChimp em um site usando API MailChimp e PHP
- Como integrar o boletim informativo MailChimp no aplicativo Laravel