Integração do PayPal Payments Pro no Laravel
Eu escrevi um artigo sobre aceitar pagamentos com cartão de crédito usando o PayPal Payments Pro em PHP. Um dos leitores me perguntou como fazer a mesma integração no Laravel. Embora o Laravel seja escrito em PHP ao escrever o código para o Laravel, você deve seguir seus padrões. Iniciantes geralmente acham difícil converter código PHP simples no Laravel.
Neste artigo, estudamos como integrar o PayPal Payments Pro e aceitar pagamentos com cartão de crédito no Laravel.
Se você administra uma loja online, site de associação ou qualquer outro lugar onde deseja receber pagamentos online, o PayPal é a opção segura. Usando o PayPal Payments Pro, você pode aceitar pagamentos online com cartão de crédito que vão diretamente para sua conta do PayPal.
No momento de escrever este artigo, o PayPal Payments Pro está disponível para comerciantes nos EUA, Reino Unido e Canadá.
Começando
Para começar, você precisa obter as credenciais da API do PayPal. É sempre uma boa prática testar os pagamentos no modo sandbox. Se tudo funcionar conforme o esperado, efetue o pagamento.
Obtenha suas credenciais de sandbox fazendo login na conta de desenvolvedor do PayPal. Após o login, vá para SANDBOX-> Contas no menu à esquerda e crie uma conta empresarial.
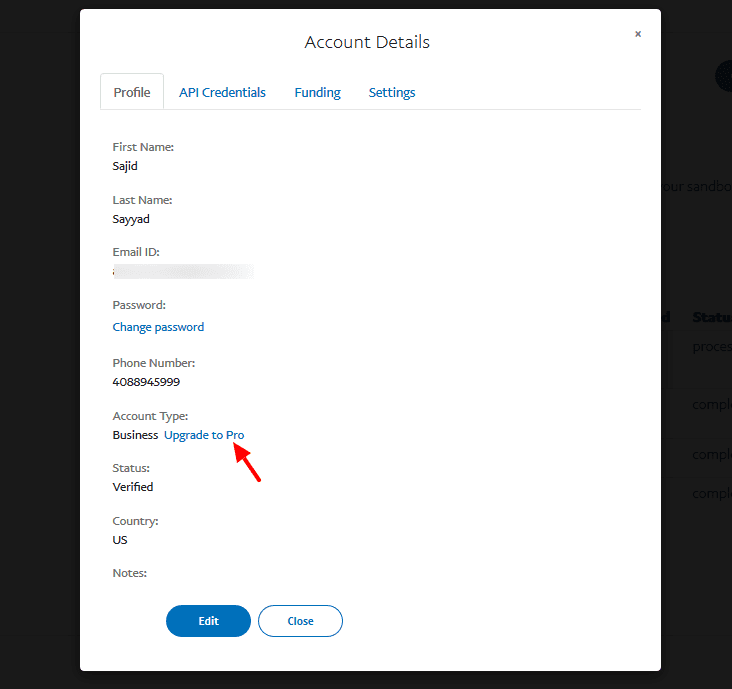
Assim que tiver a conta comercial, atualize seu tipo de conta para ‘Business-Pro’. A integração do PayPal Payments Pro requer um tipo de conta ‘Business-Pro’. Clique no link ‘Atualizar para Pro’ e o PayPal converterá seu tipo de conta para ‘Business-Pro’.
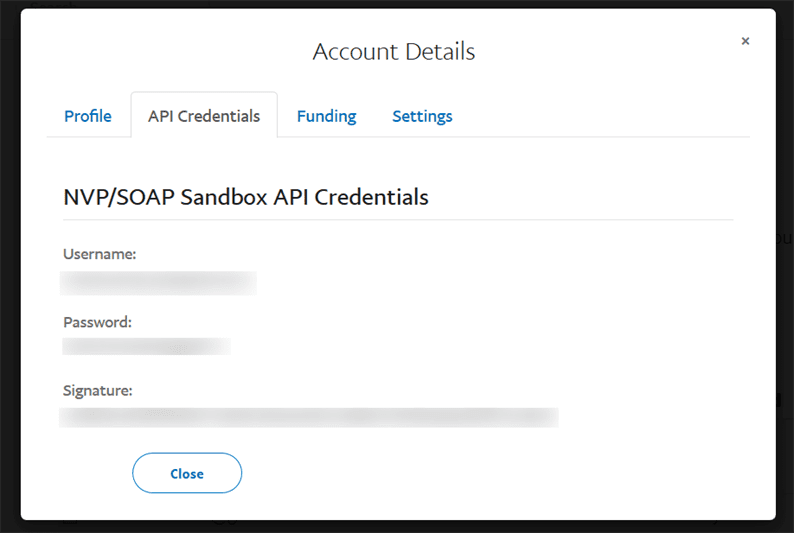
Em seguida, clique na guia ‘API Credentials’ e copie suas credenciais.
Abra o .envdo seu projeto Laravel e adicione as credenciais copiadas nele.
PAYPAL_API_USERNAME=
PAYPAL_API_PASSWORD=
PAYPAL_API_SIGNATURE=Adicione a rota para o controlador no web.phparquivo. No meu caso, meu percurso é o seguinte.
Route::resource('payment', 'PaymentController');Vou usar a biblioteca Omnipay, que oferece uma maneira fácil de integrar gateways de pagamento. Execute o comando abaixo que instala a biblioteca Omnipay.
composer require league/omnipay:^3 omnipay/paypalCrie um formulário de pagamento
Ao aceitar um pagamento com cartão de crédito, você deve fornecer aos usuários um formulário onde eles podem inserir os detalhes do cartão. Vamos projetar o formulário de pagamento usando este exemplo de código.
Crie uma pasta ‘css’ e ‘js’ dentro do diretório ‘public’ do projeto Laravel. Copie o código CSS do codepen e adicione-o css/card.css.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,900,700,500);
body {
padding: 60px 0;
background-color: rgba(178,209,229,0.7);
margin: 0 auto;
width: 600px;
}
.body-text {
padding: 0 20px 30px 20px;
font-family: "Roboto";
font-size: 1em;
color: #333;
text-align: center;
line-height: 1.2em;
}
.form-container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.card-wrapper {
background-color: #6FB7E9;
width: 100%;
display: flex;
}
.personal-information {
background-color: #3C8DC5;
color: #fff;
padding: 1px 0;
text-align: center;
}
h1 {
font-size: 1.3em;
font-family: "Roboto"
}
input {
margin: 1px 0;
padding-left: 3%;
font-size: 14px;
}
input[type="text"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="email"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="submit"]{
display: block;
height: 60px;
width: 100%;
border: none;
background-color: #3C8DC5;
color: #fff;
margin-top: 2px;
curson: pointer;
font-size: 0.9em;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
}
input[type="submit"]:hover{
background-color: #6FB7E9;
transition: 0.3s ease;
}
#column-left {
width: 46.8%;
float: left;
margin-bottom: 2px;
}
#column-right {
width: 46.8%;
float: right;
}
@media only screen and (max-width: 480px){
body {
width: 100%;
margin: 0 auto;
}
.form-container {
margin: 0 2%;
}
input {
font-size: 1em;
}
#input-button {
width: 100%;
}
#input-field {
width: 96.5%;
}
h1 {
font-size: 1.2em;
}
input {
margin: 2px 0;
}
input[type="submit"]{
height: 50px;
}
#column-left {
width: 96.5%;
display: block;
float: none;
}
#column-right {
width: 96.5%;
display: block;
float: none;
}
}Da mesma forma, adicione o código JavaScript do codepen ao js/card.jsarquivo.
$('form').card({
container: '.card-wrapper',
width: 280,
formSelectors: {
nameInput: 'input[name="first-name"], input[name="last-name"]'
}
});Obtenha uma cópia jquery.card.jsdeste repositório GitHub. Armazene este arquivo no diretório ‘js’.
Finalmente, no arquivo blade, adicione o código abaixo.
<link rel="stylesheet" href="{{ asset('css/card.css') }}">
<form method="POST" action="{{ url('ROUTE_HERE') }}">
{{ csrf_field() }}
<div class="form-container">
<div class="personal-information">
<h1>Payment Information</h1>
</div> <!-- end of personal-information -->
<input id="column-left" type="text" name="first-name" placeholder="First Name" required="required" />
<input id="column-right" type="text" name="last-name" placeholder="Surname" required="required" />
<input id="input-field" type="text" name="number" placeholder="Card Number" required="required" />
<input id="column-left" type="text" name="expiry" placeholder="MM / YY" required="required" />
<input id="column-right" type="text" name="cvc" placeholder="CCV" required="required" />
<div class="card-wrapper"></div>
<input id="input-field" type="text" name="streetaddress" required="required" autocomplete="on" maxlength="45" placeholder="Streed Address"/>
<input id="column-left" type="text" name="city" required="required" autocomplete="on" maxlength="20" placeholder="City"/>
<input id="column-right" type="text" name="zipcode" required="required" autocomplete="on" pattern="[0-9]*" maxlength="5" placeholder="ZIP code"/>
<input id="input-field" type="email" name="email" required="required" autocomplete="on" maxlength="40" placeholder="Email"/>
<input id="input-field" type="text" name="amount" required="required" autocomplete="on" maxlength="40" placeholder="Amount"/>
<input id="input-button" name="submit" type="submit" value="Submit"/>
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="{{ asset('js/jquery.card.js') }}"></script>
<script src="{{ asset('js/card.js') }}"></script>No código acima, incluí CSS, JS do respectivo diretório. Você deve fornecer o URL de sua rota para a ação do formulário.
Integração do PayPal Payments Pro no Laravel
Concluímos a configuração necessária para aceitar pagamentos com cartão de crédito. Agora, no controlador, temos que escrever o código conforme as instruções do Omnipay. Omnipay facilita a vida do desenvolvedor. Temos que apenas seguir suas instruções e eles fazem todo o trabalho árduo de capturar o pagamento e retornar uma resposta final.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('PayPal_Pro');
$this->gateway->setUsername(env('PAYPAL_API_USERNAME'));
$this->gateway->setPassword(env('PAYPAL_API_PASSWORD'));
$this->gateway->setSignature(env('PAYPAL_API_SIGNATURE'));
$this->gateway->setTestMode(true); // here 'true' is for sandbox. Pass 'false' when go live
}
public function index()
{
return view('payment');
}
public function store(Request $request)
{
$arr_expiry = explode("/", $request->input('expiry'));
$formData = array(
'firstName' => $request->input('first-name'),
'lastName' => $request->input('last-name'),
'number' => $request->input('number'),
'expiryMonth' => trim($arr_expiry[0]),
'expiryYear' => trim($arr_expiry[1]),
'cvv' => $request->input('cvc')
);
try {
// Send purchase request
$response = $this->gateway->purchase([
'amount' => $request->input('amount'),
'currency' => 'USD',
'card' => $formData
])->send();
// Process response
if ($response->isSuccessful()) {
// Payment was successful
$arr_body = $response->getData();
$amount = $arr_body['AMT'];
$currency = $arr_body['CURRENCYCODE'];
$transaction_id = $arr_body['TRANSACTIONID'];
echo "Payment of $amount $currency is successful. Your Transaction ID is: $transaction_id";
} else {
// Payment failed
echo "Payment failed. ". $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}
}Aqui no construtor, construímos um objeto e passamos as credenciais para ele. Quando um usuário envia um formulário, o controle vai para o método ‘store’. Nesse método, o Omnipay chama a API do PayPal em segundo plano, processa o pagamento e dá uma resposta final.
Vá em frente e experimente. Como estamos testando o pagamento no modo sandbox, você precisará de cartões de teste. Clique aqui para obter os detalhes do cartão de crédito fictício. Depois de enviar um formulário, você verá a mensagem de sucesso junto com o ID da transação.
Aceite o pagamento em tempo real com o PayPal Payments Pro
Assim que seus pagamentos estiverem funcionando com sucesso no modo sandbox, você pode ir para o modo ao vivo. Para isso, você precisa substituir as credenciais do sandbox pelos detalhes ativos no .envarquivo. Além disso, passe um valor ‘falso’ para o método setTestMode() no construtor. Isso desativará o modo sandbox e ativará o modo ao vivo.
É uma questão de aceitar pagamentos com cartão de crédito com o PayPal Payments Pro no Laravel. Eu gostaria de ouvir seus pensamentos e sugestões na seção de comentários abaixo.
Artigos relacionados
- Authorize.Net Payment Gateway Integration no Laravel
- Integração do Stripe Payment Gateway no Laravel
- Integração de gateway de pagamento PayPal no Laravel