Integre o reCAPTCHA invisível do Google com PHP
Adicionar captcha aos formulários do site é necessário hoje em dia. Caso contrário, sua caixa de entrada e banco de dados se enchem de toneladas de spams. Só desperdiça nosso tempo limpando e-mails e também ocupa espaço extra no banco de dados do servidor.
O reCAPTCHA do Google é a melhor maneira de proteger seus formulários contra os bots. Usando o reCAPTCHA, você continuará com seus formulários apenas se houver interações humanas reais.
Neste artigo, estudamos como integrar o reCAPTCHA invisível do Google aos formulários do seu site com PHP. No caso do reCAPTCHA invisível, seus visitantes não precisam resolver quebra-cabeças. Ele precisa validar a solicitação em segundo plano no lado do servidor.
Registre o site e obtenha chaves de API
Para começar, registre seu site aqui – https://www.google.com/recaptcha/admin.
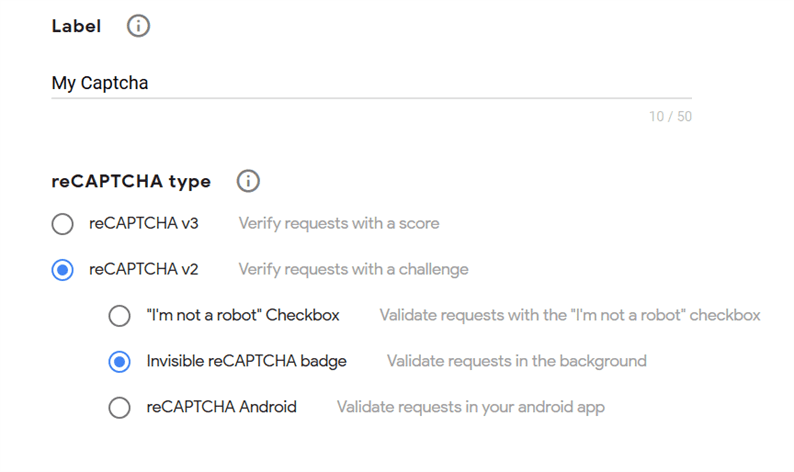
Escolha uma opção ‘Emblema reCAPTCHA invisível’ em ‘reCAPTCHA v2’.
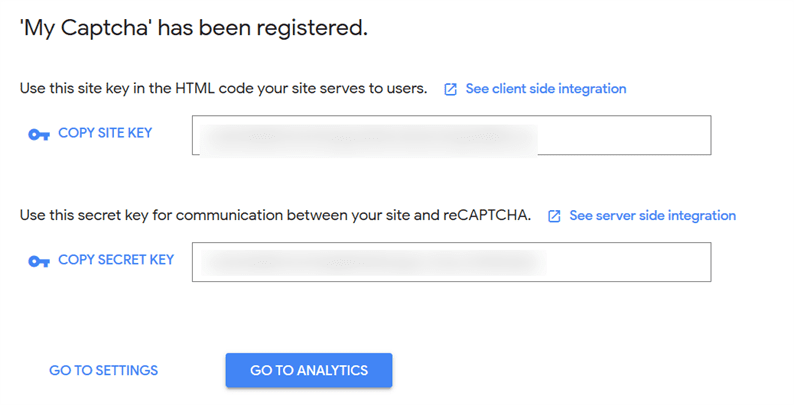
Adicione seu domínio da mesma forma. Você pode inserir quantos domínios desejar. Para um servidor local, adiciona o domínio como localhost. Ao enviar um formulário, você obterá as chaves de API. Copie essas chaves. Será necessário nas próximas etapas.
Integre o reCAPTCHA invisível do Google
Para adicionar um reCAPTCHA invisível no formulário, é necessária uma abordagem um pouco diferente. Temos que passar os atributos de dados para o botão e enviar o formulário usando JavaScript da seguinte maneira.
<form method="post" id="userForm">
<p><input type="text" class="form-control" name="fullname" placeholder="Enter full name" /></p>
<p><button class="g-recaptcha btn btn-primary" data-sitekey="YOUR_SITE_KEY" data-callback="submitForm">Submit</button></p>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>Este código adiciona o reCAPTCHA invisível ao seu formulário. Se você recarregar a página, verá o logotipo reCAPTCHA no canto inferior direito da página.
Aqui, passamos a chave do site reCAPTCHA para o atributo ‘data-sitekey’ e o nome do método ‘submitForm’ para o atributo ‘data-callback’. Quando o usuário clica no botão, ele chama o método de retorno de chamada que envia um formulário usando JavaScript.
Agora, é hora de validação do lado do servidor. Verificaremos o valor da resposta reCAPTCHA em relação ao URL da API do Google da seguinte maneira.
if (isset($_POST['g-recaptcha-response'])) {
$secret_key = 'YOUR_SECRET_KEY';
$url = 'https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response'];
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, false);
$data = curl_exec($curl);
curl_close($curl);
$responseCaptchaData = json_decode($data);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}Quando um ser humano real envia seu formulário, ele gera uma resposta reCAPTCHA que, em seguida, o código acima verifica com a API do Google. Se o formulário for enviado por meio de bots, a verificação acima falhará. Você deve prosseguir com o formulário apenas no caso de uma resposta bem-sucedida.
Nosso código final é o seguinte.
<?php
if (isset($_POST['g-recaptcha-response'])) {
$secret_key = 'YOUR_SECRET_KEY';
$url = 'https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response'];
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, false);
$data = curl_exec($curl);
curl_close($curl);
$responseCaptchaData = json_decode($data);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}
?>
<form method="post" id="userForm">
<p><input type="text" class="form-control" name="fullname" placeholder="Enter full name" /></p>
<p><button class="g-recaptcha btn btn-primary" data-sitekey="YOUR_SITE_KEY" data-callback="submitForm">Submit</button></p>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>É isso! Desfrute de formulários gratuitos de spam em seu site. Eu gostaria de ouvir seus pensamentos e sugestões na seção de comentários abaixo.
Artigos relacionados
- Usando o Google reCAPTCHA em seus formulários de site com PHP
- Valide o reCAPTCHA do Google usando JavaScript
- Um guia para adicionar o Google reCAPTCHA v3 ao seu site Laravel