Obtenha a lista de vídeos do YouTube por palavras-chave usando a API de pesquisa do YouTube e o JavaScript
No passado, publiquei um artigo Como obter a lista de vídeos do YouTube por palavras-chave usando a API de pesquisa do YouTube, que foi escrito para desenvolvedores de PHP. Um de nossos leitores estava procurando a mesma solução em JavaScript.
Neste artigo, estudamos como pesquisar vídeos do YouTube por palavra-chave com JavaScript usando uma API de pesquisa do YouTube. Um usuário pode usar esta solução em seus aplicativos JavaScript que são construídos em ReactJS, AngularJs, NodeJS, etc.
Obtenha sua chave de API
Para começar, primeiro você precisa criar uma chave de API em sua conta do Console do Google. Essa chave é necessária ao interagir com as APIs do YouTube. Sem essa chave, o YouTube considera todas as chamadas de API recebidas como não autorizadas.
Abaixo estão as etapas para obter a chave API.
- Acesse o Google Developer Console https://console.developers.google.com.
- Crie um novo projeto. Opcionalmente, você também pode selecionar um projeto existente.
- Dê um nome ao seu projeto. O console do Google criará um ID de projeto exclusivo para você.
- Seu projeto recém-criado aparecerá no topo da barra lateral esquerda.
- Clique em Biblioteca no menu esquerdo. Você verá uma lista de APIs do Google. Ative a API de dados do YouTube.
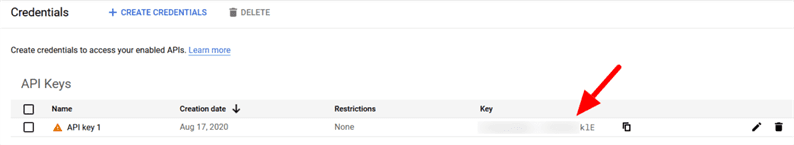
- A seguir, no menu esquerdo, clique em Credenciais. Selecione a chave API em Criar credenciais.
- Copie esta chave de API.
Crie uma interface de usuário
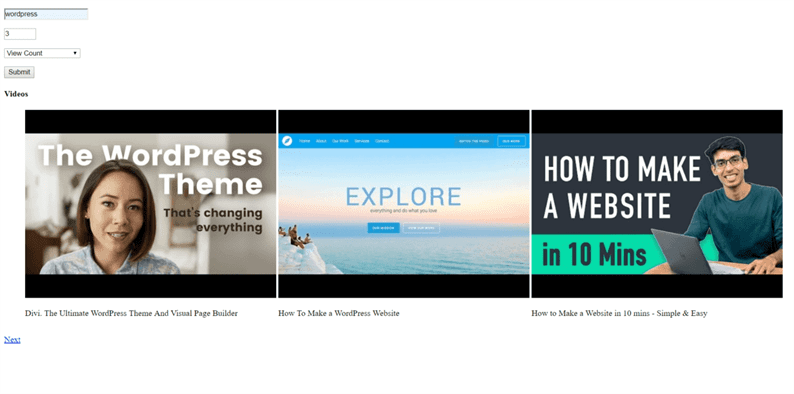
Como vamos obter uma lista de vídeos do YouTube por palavra-chave, vamos construir um formulário simples onde o usuário pode inserir sua palavra-chave. Também estou adicionando mais dois campos para inserir uma série de vídeos a serem retornados e escolher a opção de pesquisa por. Você pode pesquisar vídeos do YouTube com base em data, classificação, relevância, título ou contagem de visualizações.
Crie um index.htmlarquivo e adicione o seguinte código a ele.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Get YouTube Video by Keyword</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<style>
.paginate {
margin-right: 5px;
}
li {
display: inline-block;
}
</style>
</head>
<body>
<form id="yt-form">
<p><input type="text" id="keyword-input" placeholder="Enter keyword" required></p>
<p><input type="number" id="maxresult-input" placeholder="Max Results" min="1" max="50" required></p>
<p>
<select id="order-input" required>
<option value="">--SELECT ORDER--</option>
<option value="date">Date</option>
<option value="rating">Rating</option>
<option value="relevance">Relevance</option>
<option value="title">Title</option>
<option value="viewCount" selected>View Count</option>
</select>
</p>
<p>
<input type="submit" value="Submit">
</p>
</form>
<div id="videoListContainer"></div>
<script src="https://apis.google.com/js/api.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="js/custom.js"></script>
</body>
</html>No código acima, adicionei ‘id’ a cada entrada de formulário que será usada para obter os valores de entrada. Ele também tem um div vazio com id videoListContainerdentro do qual nossa lista de vídeos será exibida. Incluí dois arquivos JS – um é do Google e o outro é nosso próprio JS, onde escreveremos o código para a API de pesquisa do YouTube. Também incluí Fancybox CSS e JS por meio do CDN, que reproduz vídeos do YouTube no pop-up.
API de pesquisa do YouTube em JavaScript
Quando se trata de JavaScript, primeiro precisamos carregar o cliente API do Google. Assim que carregamos o cliente API do Google, eles nos permitem chamar suas APIs. Vamos criar um js/custom.jsarquivo e carregar o cliente API do Google da seguinte maneira.
gapi.load("client", loadClient);
function loadClient() {
gapi.client.setApiKey("YOUTUBE_API_KEY");
return gapi.client.load("https://www.googleapis.com/discovery/v1/apis/youtube/v3/rest")
.then(function() { console.log("GAPI client loaded for API"); },
function(err) { console.error("Error loading GAPI client for API", err); });
}Certifique-se de adicionar sua chave de API ao setApiKeymétodo. Se você configurá-lo corretamente, no console do navegador, deverá ver a mensagem ‘Cliente GAPI carregado para API’. Isso significa que estamos prontos para ir em frente.
Chame a API e renderize o resultado
Estamos todos prontos para chamar a API de pesquisa do YouTube e exibir o resultado em HTML. Existem 2 coisas em que precisamos chamar a API. A pesquisa deve iniciar com o clique do botão enviar e nos links de paginação. O YouTube retorna uma série de vídeos para uma pesquisa por palavra-chave. Portanto, adicionaremos paginate para navegar pelo conjunto de vídeos seguinte e anterior.
Para lidar com esses cenários, nosso código será o seguinte. O código abaixo também vai dentro do js/custom.jsarquivo.
const ytForm = document.getElementById('yt-form');
const keywordInput = document.getElementById('keyword-input');
const maxresultInput = document.getElementById('maxresult-input');
const orderInput = document.getElementById('order-input');
const videoList = document.getElementById('videoListContainer');
var pageToken = '';
ytForm.addEventListener('submit', e => {
e.preventDefault();
execute();
});
function paginate(e, obj) {
e.preventDefault();
pageToken = obj.getAttribute('data-id');
execute();
}
// Make sure the client is loaded before calling this method.
function execute() {
const searchString = keywordInput.value;
const maxresult = maxresultInput.value;
const orderby = orderInput.value;
var arr_search = {
"part": 'snippet',
"type": 'video',
"order": orderby,
"maxResults": maxresult,
"q": searchString
};
if (pageToken != '') {
arr_search.pageToken = pageToken;
}
return gapi.client.youtube.search.list(arr_search)
.then(function(response) {
// Handle the results here (response.result has the parsed body).
const listItems = response.result.items;
if (listItems) {
let output = '<h4>Videos</h4><ul>';
listItems.forEach(item => {
const videoId = item.id.videoId;
const videoTitle = item.snippet.title;
output += `
<li><a data-fancybox href="https://www.youtube.com/watch?v=${videoId}"><img src="http://i3.ytimg.com/vi/${videoId}/hqdefault.jpg" /></a><p>${videoTitle}</p></li>
`;
});
output += '</ul>';
if (response.result.prevPageToken) {
output += `<br><a class="paginate" href="#" data-id="${response.result.prevPageToken}" onclick="paginate(event, this)">Prev</a>`;
}
if (response.result.nextPageToken) {
output += `<a href="#" class="paginate" data-id="${response.result.nextPageToken}" onclick="paginate(event, this)">Next</a>`;
}
// Output list
videoList.innerHTML = output;
}
},
function(err) { console.error("Execute error", err); });
}Aqui, primeiro obtemos os valores de entrada de um Form e os armazenamos em variáveis. No executemétodo, escrevemos um código que faz uma chamada para a API do YouTube. Em resposta, obtemos a lista de vídeos junto com prevPageToken ou nextPageToken ou ambos. Esses tokens são usados para obter um conjunto de listas de vídeos anteriores ou anteriores por palavra-chave. Estamos anexando esses tokens como atributos de dados aos links de paginação. Agora, quando clicamos em links de paginação, a chamada de API é iniciada novamente, executa sua tarefa e nos dá uma resposta. A partir da resposta da API, estamos exibindo informações de vídeo dentro do div que tem o id videoListContainer.
Em nosso tutorial, exibimos miniaturas e títulos de vídeo na lista. Você também pode imprimir outras informações de vídeo de acordo com sua necessidade. O usuário pode imprimir a variável listItemspara verificar que tipo de informação a API do YouTube retorna na resposta. Além disso, também usei o Fancybox no código acima usando o data-fancyboxatributo. Este atributo reproduzirá o vídeo em um pop-up.
Espero que você saiba como obter uma lista de vídeos do YouTube por palavras-chave em JavaScript. Por favor, compartilhe seus pensamentos e sugestões na seção de comentários abaixo.
Artigos relacionados
- API do YouTube – Como obter uma lista de vídeos do YouTube de seu canal
- Como obter tags de vídeo do YouTube usando a API do YouTube
- Como usar a API do YouTube para carregar vídeos no canal do YouTube