Crédito: Este artigo é inspirado neste post Laravel Social Authentication with Socialite
Você está procurando implementar um sistema de login social em seu site Laravel? Ao permitir o login social, seus usuários não precisam se registrar no seu site. Isso também nos poupa muito trabalho, como enviar link de ativação e verificar conta de e-mail. Neste artigo, estudamos como adicionar um sistema de login social usando a socialite Laravel.
A biblioteca Laravel Socialite fornece autenticação OAuth com Facebook, Twitter, Google, LinkedIn, GitHub e Bitbucket. O que precisamos fazer é instalar esta biblioteca em nosso site Laravel, configurá-la, obter as chaves API de um site social e pronto.
Criar tabela de usuários
Para implementar o sistema de login social, precisamos criar uma tabela de usuários que irá armazenar os detalhes fornecidos pelo site social.
Se você tiver uma nova instalação de um Laravel, abra a ferramenta de linha de comando no diretório raiz de um projeto e execute o comando php artisan make:auth. Este comando criará controladores de autenticação como LoginController, RegisterController, etc., que estão localizados no diretório app / Http / Controllers / Auth. Ele também cria visualizações login.blade.php, register.blade.php no diretório resources / view / auth.
Em seguida, abra a tabela de migração para usuários. Modificaremos esta migração padrão e adicionaremos mais duas colunas chamadas provedor e provedor_id.
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->nullable();
$table->string('password')->nullable();
$table->string('provider');
$table->string('provider_id');
$table->rememberToken();
$table->timestamps();
});
}Como você pode ver, definimos as colunas de e-mail e senha como anuláveis. Por quê? Quando usamos a autenticação de login social, não há garantia de obter uma id de e-mail de um usuário. E a senha também não é necessária nesse caso. Portanto, mantemos o e-mail e a senha anuláveis. O provedor de coluna armazenará o nome do site social, como facebook, twitter, etc. A coluna provider_id armazenará o id social de um usuário respectivo ao site social.
Depois de modificar a migração do usuário conforme descrito acima, execute o comando php artisan migrate. Isso criará uma tabela chamada ‘usuários’ em seu banco de dados.
Provavelmente, ao executar o comando de migração, você obterá algum erro estranho relacionado ao comprimento do caractere. Em caso afirmativo, abra o arquivo AppServiceProvider.php do diretório app / Providers. Neste arquivo, precisamos definir o comprimento da string padrão para as colunas da tabela do banco de dados.
Arquivo AppServiceProvider.php
<?php
namespace AppProviders;
use IlluminateSupportServiceProvider;
use IlluminateSupportFacadesSchema;
class AppServiceProvider extends ServiceProvider
{
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Schema::defaultStringLength(255);
}
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
}Modelo de Usuário
Por padrão, o Laravel inclui um modelo do AppUser Eloquent no diretório do seu aplicativo. Abra o User.php na pasta do aplicativo. Adicione mais duas colunas provedor, provider_id à variável $ fillable.
protected $fillable = [
'name', 'email', 'password', 'provider', 'provider_id',
];Instalar e configurar o Laravel Socialite
Para instalar esta biblioteca, você deve ter o composer instalado em seu sistema.
Em sua ferramenta de linha de comando, execute o comando abaixo.
composer require laravel/socialite
Após instalar a biblioteca, registre LaravelSocialiteSocialiteServiceProvider em seu arquivo de configuração config / app.php.
'providers' => [
// Other service providers...
LaravelSocialiteSocialiteServiceProvider::class,
],No mesmo arquivo config / app.php, na matriz aliases, adicione Socialite facade.
'Socialite' => LaravelSocialiteFacadesSocialite::class,Agora é hora de registrar seu aplicativo no site social. Por exemplo, presumimos que você deseja implementar a autenticação de login do Facebook. Então vá em frente e crie um aplicativo no Facebook.
Assim que estiver pronto com o id do aplicativo, o segredo do aplicativo do Facebook, abra o arquivo config / services.php e adicione o código abaixo a ele.
'facebook' => [
'client_id' => env('FB_APP_ID'),
'client_secret' => env('FB_APP_SECRET'),
'redirect' => env('FB_CALLBACK_URL'),
],Conforme mostrado no código acima, temos que armazenar os detalhes do nosso aplicativo e a URL de retorno de chamada no arquivo .env.
FB_APP_ID=PASTE_APP_ID_HERE
FB_APP_SECRET=PASTE_APP_SECRET_HERE
FB_CALLBACK_URL=YOU_SITE_URL/login/facebook/callbackPassamos o URL de retorno de chamada como YOU_SITE_URL / login / facebook / retorno de chamada. Agora é hora de criar duas rotas, uma para redirecionar o usuário ao provedor OAuth (no nosso caso, Facebook) e outra para receber o callback do provedor após a autenticação.
Código real para lidar com OAuth
Neste estágio, concluímos todas as configurações do Laravel Socialite. É hora de escrever algum código que lida com o redirecionamento OAuth e busque os detalhes do usuário.
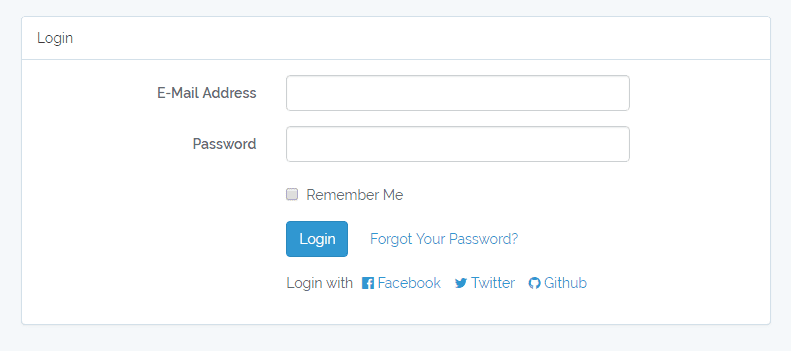
Abra seu arquivo login.blade.php e coloque o código abaixo nele, provavelmente após o botão de envio.
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
Login with
<a href="{{ url('/login/facebook') }}"><i class="fa fa-facebook-official" aria-hidden="true"></i> Facebook</a>
<a href="{{ url('/login/twitter') }}"><i class="fa fa-twitter" aria-hidden="true"></i> Twitter</a>
<a href="{{ url('/login/github') }}"><i class="fa fa-github" aria-hidden="true"></i> Github</a>
</div>
</div>Aqui, estamos adicionando um link para Github e Twitter. As etapas para adicionar OAuth para esses sites sociais também são iguais às do Facebook. Você só precisa criar um aplicativo dos respectivos sites sociais e armazenar esses detalhes da mesma forma que adicionamos para o Facebook.
Em seu arquivo de rota, defina as rotas conforme abaixo.
Route::get('login/{provider}', 'AuthLoginController@redirectToProvider');
Route::get('login/{provider}/callback', 'AuthLoginController@handleProviderCallback');Em seguida, navegue até app / Http / Controllers / Auth / LoginController.php e modifique o arquivo. Você deve adicionar o código abaixo nele.
<?php
namespace AppHttpControllersAuth;
use AppHttpControllersController;
use IlluminateFoundationAuthAuthenticatesUsers;
use Socialite;
use AppUser;
use Auth;
class LoginController extends Controller
{
/**
* Redirect the user to the GitHub authentication page.
*
* @return Response
*/
public function redirectToProvider($provider)
{
return Socialite::driver($provider)->scopes(['email'])->redirect();
}
/**
* Obtain the user information from GitHub.
*
* @return Response
*/
public function handleProviderCallback($provider)
{
$user = Socialite::driver($provider)->user();
$authUser = $this->findOrCreateUser($user, $provider);
Auth::login($authUser, true);
return redirect($this->redirectTo);
}
/**
* If a user has registered before using social auth, return the user
* else, create a new user object.
* @param $user Socialite user object
* @param $provider Social auth provider
* @return User
*/
public function findOrCreateUser($user, $provider)
{
$authUser = User::where('provider_id', $user->id)->first();
if ($authUser) {
return $authUser;
}
return User::create([
'name' => $user->name,
'email' => $user->email,
'provider' => $provider,
'provider_id' => $user->id
]);
}
}O método redirectToProvider redireciona o usuário para a página de login de um site social. Depois que o usuário autoriza o aplicativo, buscamos as informações do usuário na função handleProviderCallback. Se o usuário não existe em nosso sistema, adicionamos seus detalhes usando o método findOrCreateUser.
Esperamos que você conheça o sistema de login social usando o Laravel Socialite. Se você tiver alguma dúvida ou sugestão, por favor, deixe um comentário abaixo.
Artigos relacionados
- Como usar o recurso de conexões múltiplas de banco de dados do Laravel em um site
- Crie um site multilíngue em PHP usando o Laravel Framework