Trix – um editor WYSIWYG de código aberto para sites
Um editor de rich text ou editor WYSIWYG é útil para escrever conteúdo descritivo que inclui elementos HTML e imagens. Na tag textarea HTML, não se pode escrever conteúdo com tags HTML. É por isso que a maioria dos sites usa o editor de HTML WYSIWYG.
Trix é um editor de rich text de código aberto da Basecamp. Como é usado no Basecamp, milhões de pessoas já o usam para escrever seu conteúdo. Neste artigo, estudamos como adicionar o editor Trix em seus aplicativos da web.
Instalação
A Trix hospedou seu pacote no GitHub para que os usuários possam usar facilmente este bom editor em seus aplicativos da web. Para começar, primeiro você precisa incluir os arquivos JS e CSS do Trix. Você pode obter esses arquivos diretamente dentro da pasta dist na página do GitHub. Ou então, baixe seu pacote e copie trix.jse trix.cssarquivos.
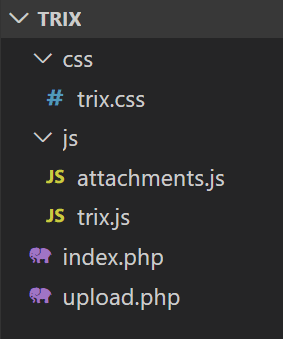
Você também precisa criar 2 arquivos PHP e mais um arquivo JS. Veremos por que e como usar esses arquivos na parte posterior. Sua estrutura de pastas deve ser a seguinte:
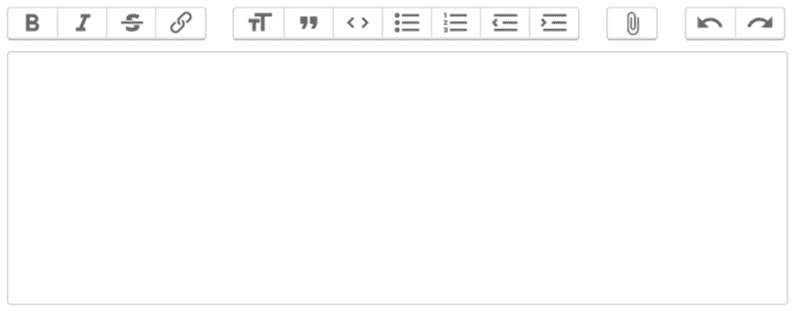
Em seguida, para adicionar o editor Trix em sua página da web, escreva o código abaixo.
index.php
<link rel="stylesheet" href="css/trix.css">
<script src="js/trix.js"></script>
<script src="js/attachments.js"></script>
<form method="post">
<input id="x" type="hidden" name="content" value="" />
<trix-editor input="x"></trix-editor>
<input type="submit" name="submit" value="Submit" />
</form>No código acima, adicionamos arquivos CSS e JS diretamente. Obviamente, você deve seguir as diretrizes de sua estrutura / CMS para incluir esses arquivos.
O editor Trix anexa todo o conteúdo escrito ao campo oculto que adicionamos acima. E ao enviar o formulário, você deve prosseguir com o campo oculto para obter o conteúdo do editor. Basicamente, você obterá o conteúdo do editor Trix no lado do servidor usando:
<?php
echo $_POST['content']; //here 'content' is the name given to hidden fieldDa mesma forma, você deseja preencher previamente o editor com o conteúdo e, em seguida, passar o conteúdo nos atributos de valor do campo oculto. O editor Trix preenche automaticamente o conteúdo de um elemento oculto.
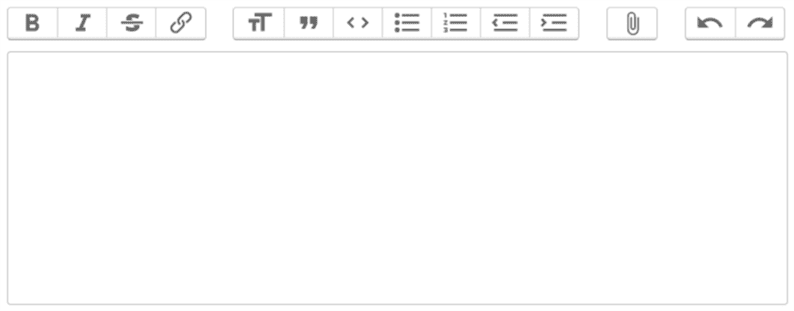
Em seguida, execute este arquivo em seu navegador e você deverá ver seu editor WYSIWYG na página.
Carregar imagem no editor Trix WYSIWYG
Na documentação do GitHub, eles mencionaram sobre o armazenamento de arquivos anexados.
O Trix aceita automaticamente os arquivos arrastados ou colados em um editor e os insere como anexos no documento. Cada anexo é considerado pendente até que você o armazene remotamente e forneça ao Trix um URL permanente.
Isso significa que você precisa pegar uma imagem do editor, enviá-la para o servidor, fazer upload das imagens no servidor e retornar ao URL da imagem. Para realizar este processo, iremos escrever código JS e PHP nas próximas etapas.
Primeiro, vamos começar com o código JS. Você criou um attachments.jsarquivo dentro do diretório ‘js’. Este arquivo JS terá o seguinte código.
(function() {
var HOST = "YOUR_DOMAIN_URL/upload.php"
addEventListener("trix-attachment-add", function(event) {
if (event.attachment.file) {
uploadFileAttachment(event.attachment)
}
})
function uploadFileAttachment(attachment) {
uploadFile(attachment.file, setProgress, setAttributes)
function setProgress(progress) {
attachment.setUploadProgress(progress)
}
function setAttributes(attributes) {
attachment.setAttributes(attributes)
}
}
function uploadFile(file, progressCallback, successCallback) {
var formData = createFormData(file)
var xhr = new XMLHttpRequest()
xhr.open("POST", HOST, true)
xhr.upload.addEventListener("progress", function(event) {
var progress = event.loaded / event.total * 100
progressCallback(progress)
})
xhr.addEventListener("load", function(event) {
var attributes = {
url: xhr.responseText,
href: xhr.responseText + "?content-disposition=attachment"
}
successCallback(attributes)
})
xhr.send(formData)
}
function createFormData(file) {
var data = new FormData()
data.append("Content-Type", file.type)
data.append("file", file)
return data
}
})();Substitua o espaço reservado ‘YOUR_DOMAIN_URL’ pelo seu URL real. O que esse código faz é escutar o trix-attachment-addevento e enviar um anexo ao upload.phparquivo. Ao retornar a resposta do servidor, ele define o URL da imagem permanente nos atributos do editor.
Finalmente, escreva o código da imagem de upload no upload.phparquivo.
<?php
if (!file_exists('uploads')) {
mkdir('uploads', 0777);
}
move_uploaded_file($_FILES['file']['tmp_name'], 'uploads/'.$_FILES['file']['name']);
echo "YOUR_DOMAIN_URL/uploads/".$_FILES['file']['name'];Esperamos que você entenda como adicionar o editor Trix WYSIWYG usando PHP em seu site. Gostaríamos de ouvir sua opinião na seção de comentários abaixo.
- Como instalar e usar o CKEditor no Laravel
- Como instalar e usar o TinyMCE – Editor de HTML WYSIWYG no Laravel