Um guia para integração do Stripe em sites com PHP
Se você estiver administrando um site e cobrando um pagamento online, provavelmente já ouviu falar do Stripe Payment Gateway. Com o Stripe, pode-se aceitar o pagamento com cartão de crédito ou débito. Esta é uma maneira mais conveniente de pagar online para seus clientes. Neste artigo, estudamos a integração do Stripe ao site com PHP.
Por que usar o Stripe Payment Gateway?
O Stripe é um dos meios de pagamento mais populares e seguros da Internet. Os detalhes do cartão do usuário estão sempre seguros com os pagamentos Stripe. Na verdade, no check-out do Stripe, eles fornecem elementos gerados onde um usuário deve inserir os detalhes do cartão. Os elementos para inserir os detalhes do cartão são gerados pelo Stripe em tempo de execução, o que torna este gateway mais seguro.
Depois de inserir os detalhes do cartão, o Stripe gera um token que será usado para cobrar o pagamento do cartão. Como resultado, não há necessidade de armazenar detalhes do cartão.
Dito isso, vamos dar uma olhada na integração do Stripe a um site usando PHP.
Obtenha chaves de API para integração com Stripe
Para começar, você deve ter uma conta Stripe. Para integrar o gateway Stripe em seu aplicativo, você precisa obter sua chave secreta Stripe e sua chave publicável.
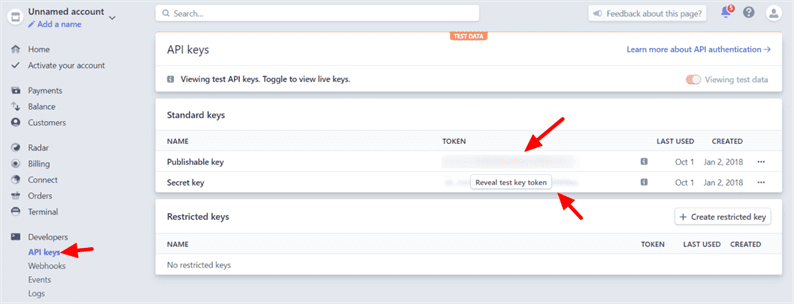
Faça login no painel do Stripe. Você obterá essas chaves em Desenvolvedores-> Chaves de API. Eu recomendo que você primeiro teste as transações de pagamento com o modo de teste. Se tudo funcionar bem, entre no modo ao vivo. Portanto, pegue as chaves de API para o modo de teste.
Stripe Checkout Form
Sempre que integramos um gateway de pagamento no site, precisamos armazenar os detalhes da transação no banco de dados. Portanto, vamos criar uma paymentstabela usando a consulta SQL abaixo.
CREATE TABLE `payments` ( `id` int(11) NOT NULL AUTO_INCREMENT,
`payment_id` varchar(255) NOT NULL,
`amount` float(10,2) NOT NULL,
`currency` varchar(255) NOT NULL,
`payment_status` varchar(255) NOT NULL,
`captured_at` datetime NOT NULL DEFAULT current_timestamp(),
PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=latin1;Em seguida, crie um formulário de checkout. Como mencionei anteriormente, Stripe gera elementos de cartão para você. Iremos gerar esses elementos no formulário de checkout seguindo a documentação do Stripe.
Crie o index.htmlarquivo e coloque o código abaixo nele.
<link rel="stylesheet" href="style.css" />
<script src="https://js.stripe.com/v3/"></script>
<form action="charge.php" method="post" id="payment-form">
<div class="form-row">
<input type="text" name="amount" placeholder="Enter Amount" />
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
</form>
<script src="card.js"></script>Adicione algum estilo ao formulário usando o código abaixo no style.cssarquivo.
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Depois disso, para gerar o elemento de cartão e stripeToken, você precisa adicionar o seguinte código JavaScript no card.jsarquivo. Este código JavaScript também valida os detalhes do cartão.
// Create a Stripe client.
var stripe = Stripe('PUBLISHABLE_KEY');
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Você precisa substituir o espaço reservado PUBLISHABLE_KEY pela sua chave real no código acima.
Eu adicionei um estilo aleatório ao formulário. Você pode ajustar o design do formulário para se adequar ao seu site. Além disso, o Stripe oferece designs diferentes de elementos de cartão. Leia mais sobre isso na documentação.
Quando o usuário envia um formulário com os detalhes do cartão, o Stripe gera um token em segundo plano que será definido como um campo oculto ‘token’. Este token será usado para cobrar um pagamento com cartão usando Stripe SDK.
Estamos postando os dados do formulário no charge.php. Neste arquivo PHP, faremos a cobrança no cartão e executaremos o pagamento.
Integração Stripe com Omnipay em PHP
Todos nós definimos com a configuração básica. Agora, para cobrar o pagamento com cartão, instale a biblioteca Omnipay Stripe. Abra o terminal no diretório raiz do seu projeto e execute o comando abaixo:
composer require league/omnipay omnipay/stripeApós a instalação da biblioteca, crie um arquivo config.php e inicialize o objeto de pagamento e a conexão com o banco de dados.
<?php
require_once "vendor/autoload.php";
use OmnipayOmnipay;
// Connect with the database
$db = new mysqli('MYSQL_HOST', 'MYSQL_DB_USERNAME', 'MYSQL_DB_PASSWORD', 'MYSQL_DB_NAME');
if ($db->connect_errno) {
die("Connect failed: ". $db->connect_error);
}
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey('SECRET_KEY_HERE');Certifique-se de substituir todos os marcadores de posição pelos valores reais. Em seguida, charge.phpescreva o código da seguinte maneira.
<?php
require_once "config.php";
if (isset($_POST['stripeToken']) && !empty($_POST['stripeToken'])) {
try {
$token = $_POST['stripeToken'];
$response = $gateway->purchase([
'amount' => $_POST['amount'],
'currency' => 'USD',
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: update database
$arr_payment_data = $response->getData();
$payment_id = $arr_payment_data['id'];
$amount = $_POST['amount'];
// Insert transaction data into the database
$isPaymentExist = $db->query("SELECT * FROM payments WHERE payment_id = '".$payment_id."'");
if($isPaymentExist->num_rows == 0) {
$insert = $db->query("INSERT INTO payments(payment_id, amount, currency, payment_status) VALUES('$payment_id', '$amount', 'USD', 'Captured')");
}
echo "Payment is successful. Your payment id is: ". $payment_id;
} else {
// payment failed: display message to customer
echo $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}Terminamos com a parte de codificação. Vá em frente e teste os pagamentos do sandbox. O Stripe fornece detalhes do cartão fictício para testar o pagamento.
Sempre que você decidiu entrar no ar, você só precisa alterar sua chave secreta e publicável com as credenciais ao vivo.
Espero que você possa aprender sobre a integração do Stripe em um site com PHP. Eu gostaria de ouvir seus pensamentos e sugestões na seção de comentários abaixo.
Artigos relacionados
- Integração do gateway de pagamento do PayPal em PHP usando a API REST do PayPal
- Aceitar pagamento com cartão de crédito usando o gateway de pagamento Authorize.net em PHP
- Como configurar pagamentos recorrentes em Authorize.net