Valide o Google reCAPTCHA usando JavaScript
O reCAPTCHA do Google é uma escolha popular para proteger os formulários do site contra spam e bots. O reCAPTCHA pede aos usuários que resolvam quebra-cabeças simples que são fáceis para humanos, mas difíceis para bots. Como resultado, pode-se economizar espaço no servidor inserindo registros de spam desnecessários no banco de dados. Isso também nos economiza tempo, pois nunca recebemos comentários de spam em nossa caixa de correio.
Quando adicionamos um reCAPTCHA do Google aos formulários do site, precisamos escrever um código para validar a resposta do reCAPTCHA. Se uma resposta for válida, apenas o nosso formulário deve prosseguir.
Existem 2 maneiras de validar a resposta, uma é do lado do servidor e a outra é do lado do cliente. Neste artigo, nos concentramos na validação do lado do cliente e, portanto, estudamos como validar o reCAPTCHA do Google usando JavaScript.
Se você estiver procurando por validação do lado do servidor, consulte o artigo Usando o Google reCAPTCHA em formulários do seu site com PHP.
Registre o site e obtenha chaves de API
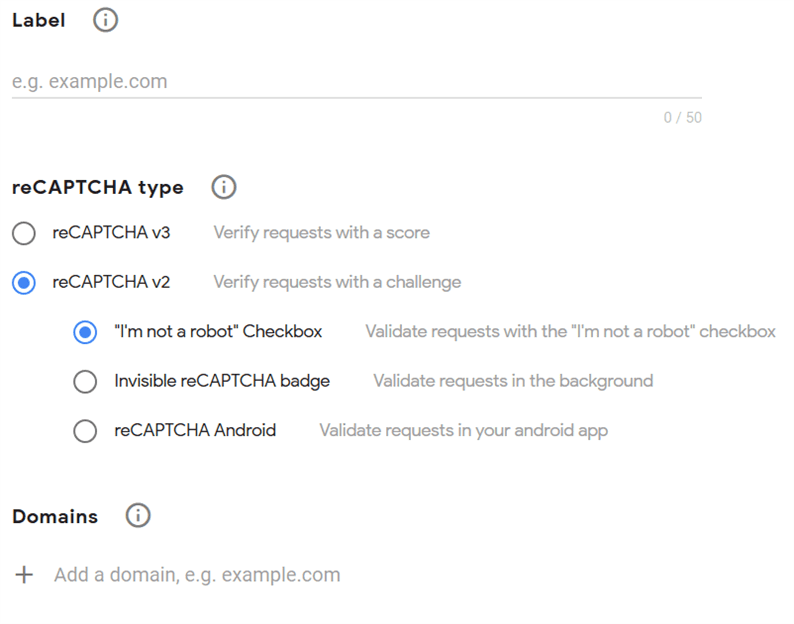
Para começar, você precisa registrar seu site aqui – https://www.google.com/recaptcha/admin.
Escolha a opção ‘reCAPTCHA v2’ que fornece uma caixa de seleção “Eu não sou um robô".
Depois de inserir os detalhes no formulário acima, você obterá a chave do site e a chave secreta. Como estamos lidando com a validação do lado do cliente, precisamos apenas de uma chave de site.
Se você quiser testá-lo em um servidor local, adicione ‘localhost’ como um domínio.
Valide o Google reCAPTCHA usando JavaScript
Primeiro, você precisa adicionar o Google reCAPTCHA ao seu formulário. Você pode fazer isso usando o código abaixo.
<form method="post" onsubmit="return submitUserForm();">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-callback="verifyCaptcha"></div>
<div id="g-recaptcha-error"></div>
<input type="submit" name="submit" value="Submit" />
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>No código acima, estou usando o onsubmitevento. Isso ocorre porque, quando o usuário envia um formulário, precisamos verificar a resposta do reCAPTCHA e permitir que ele envie um formulário.
Em seguida, adicionei ‘verifyCaptcha’ como nome de uma função de retorno de chamada ao atributo ‘retorno de chamada de dados’. Usarei esse método de retorno de chamada para remover a mensagem de erro assim que a validação for aprovada. Também adicionei um div com um id ‘g-recaptcha-error’ para exibir a mensagem de erro.
Você deve substituir o espaço reservado ‘YOUR_SITE_KEY’ pela chave real do seu site.
Por fim, vamos escrever um código JavaScript que manipule a resposta do reCAPTCHA. E com base na resposta, ele mostra uma mensagem de erro ou permite que o formulário prossiga.
<script>
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById('g-recaptcha-error').innerHTML = '<span style="color:red;">This field is required.</span>';
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById('g-recaptcha-error').innerHTML = '';
}
</script>No método submitUserForm, obtemos a resposta reCAPTCHA usando grecaptcha.getResponse(). Esta é uma função integrada fornecida pelo serviço Google reCAPTCHA.
Se a resposta for inválida, ele retornará 0. Isso significa que um usuário ainda não validou o reCAPTCHA. E então, ele lança um erro e anexa ao div que tem id ‘g-recaptcha-error’.
Quando o Google reCAPTCHA envia uma resposta válida, estou retornando um valor verdadeiro, o que permite que o formulário prossiga.
O verifyCaptchamétodo recebe uma chamada quando você resolve todos os quebra-cabeças do reCAPTCHA. Em seguida, removeremos a mensagem de erro assim que o quebra-cabeça for resolvido.
Nosso código final é:
<form method="post" onsubmit="return submitUserForm();">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-callback="verifyCaptcha"></div>
<div id="g-recaptcha-error"></div>
<input type="submit" name="submit" value="Submit" />
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById('g-recaptcha-error').innerHTML = '<span style="color:red;">This field is required.</span>';
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById('g-recaptcha-error').innerHTML = '';
}
</script>Espero que você entenda como validar o reCAPTCHA do Google usando JavaScript. Experimente em seu projeto e compartilhe suas idéias ou sugestões na seção de comentários abaixo.
Artigos relacionados
- Integre o reCAPTCHA invisível do Google com PHP
- Um guia para adicionar o Google reCAPTCHA v3 ao seu site Laravel
- Como adicionar Eu não sou um robô captcha no Laravel Forms