10+ bästa Chrome-tillägg för WordPress
Om du använder en webbläsare, och om du läser detta använder du troligen en webbläsare just nu, är chansen stor att du använder Google Chrome. När allt kommer omkring, över 70% webbläsare användare gör det. Du behöver en webbläsare för att utföra alla åtgärder på din webbplats också. Och Google är inte en teknisk jätte för ingenting: i den här artikeln kommer vi att diskutera Google Chrome-tillägg för WordPress- användare.
Vi kommer att visa upp verktyg designade för WordPress-administratörer, utvecklare, designers och skribenter (WordPress eller annat). Dessa är alla olika roller, så du skulle göra bäst.
WordPress Admin Switcher
WordPress Admin Switcher gör precis vad du kan ana utifrån namnet: det låter upptagna människor som hanterar WordPress-webbplatser snabbt nå en webbplatss inloggningsskärm. Den ger dig en genväg för att nå en webbplatss inloggningsskärm med ett klick, eller, om du är inloggad, för att växla mellan redigeringsskärmen för inlägg och frontend.
WordPress Admin Bar Kontroll
Administratörsfältet är utan tvekan användbart. Men inte alltid. Det är här WordPress Admin Bar Control kommer in. Detta tillägg låter dig göra just det: du kan växla om administratörsfältet är närvarande eller frånvarande på en webbplats när du är inloggad. Det betyder att du kan växla mellan front- och backend med lätt och stäng av administratörsfältet när du designar webbplatsen, så att du får samma vy som dina besökare.
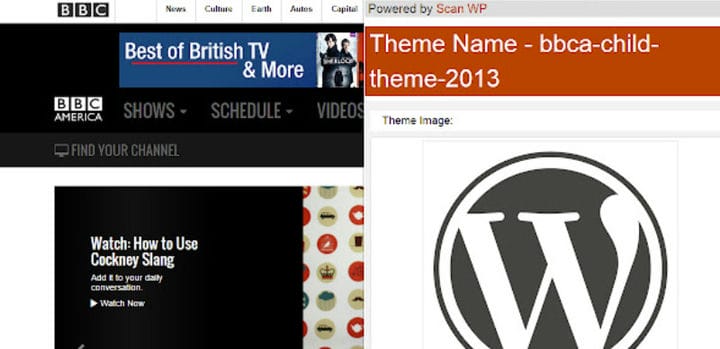
Anta att du har hittat en riktigt bra WordPress-webbplats och vill veta hur den byggdes? Detta är vad Scan WP gör för dig. Klicka på en ikon och vänta ett par sekunder så får du all information du behöver om vilken typ av programvara som webbplatsen använder.
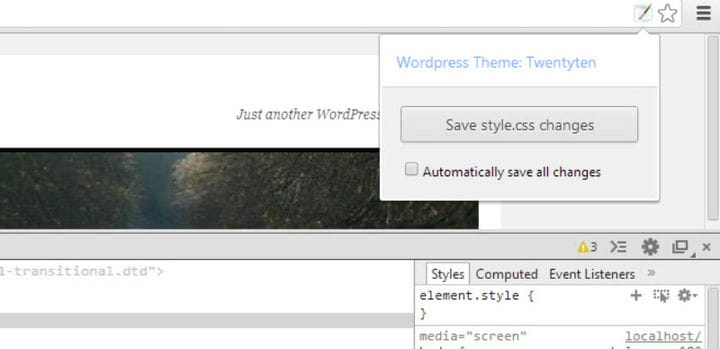
WordPress Style Editor
Med WordPress Style Editor kan du spara alla CSS-ändringar du gör med hjälp av Inspect-verktyget i din webbläsare. Allt du behöver göra är att logga in, så sparar verktyget alla ändringar du gör i ditt temas style.css-fil automatiskt.
Om du verkligen vill veta hur CSS bakom en knapp eller ett annat HTML-element ser ut kan du göra det med CSS Viewer. Allt du behöver göra är att installera tillägget och klicka på det element du är intresserad av.
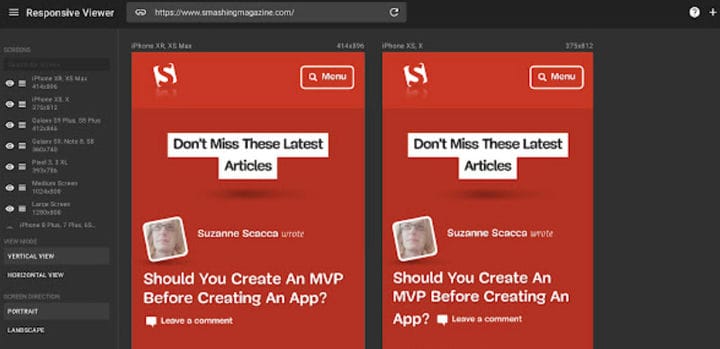
Responsiv Viewer
Responsive Viewer låter dig se hur din design fungerar på olika enheter. Det här verktyget är otroligt användbart för utvecklare som vänder sig till mobilanvändare. Eftersom mobilanvändare är en majoritet av användarna, bör detta av sin rätt vara vem som helst.
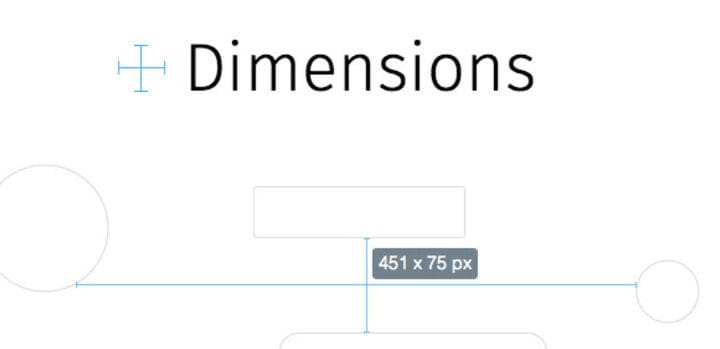
Dimensions är ett ovärderligt verktyg för designers som vill mäta avstånd mellan element. Och nej, innan du frågar fungerar det inte att placera en linjal mot din skärm.
Om du någonsin har sett ett typsnitt du gillade och undrat vad det är, kunde du omedelbart ha vetat om du bara hade WhatFont installerat med din Google Chrome.
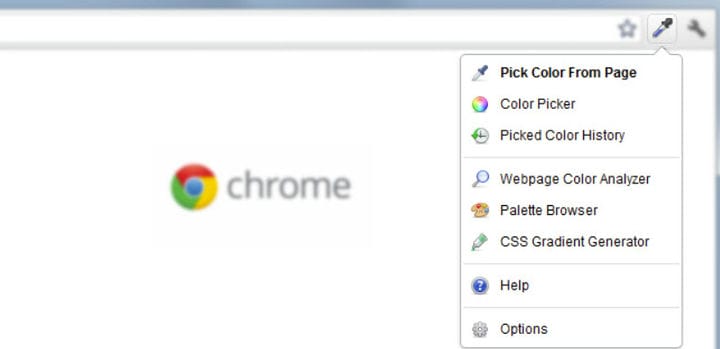
ColorZilla låter dig veta vilken exakt färg som användes var som helst i din webbläsare, i vilken pixel som helst på valfri zoomnivå, men inte bara det. Med ColorZilla kan du även generera övertoningar och färgpaletter, samt kopiera färger till urklipp och få elementinformation.
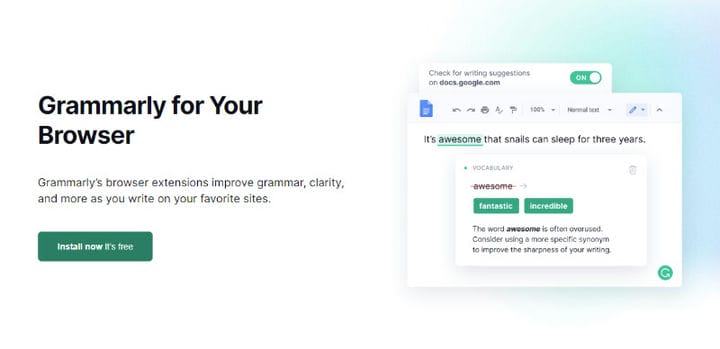
Grammarly är en utmärkt resurs för främst författare, men i själva verket för alla som genererar textinnehåll för din webbplats. Med Grammarly kan du enkelt förbättra din stil, grammatik och ton, och spara tid på kopieringsredigering och polering.
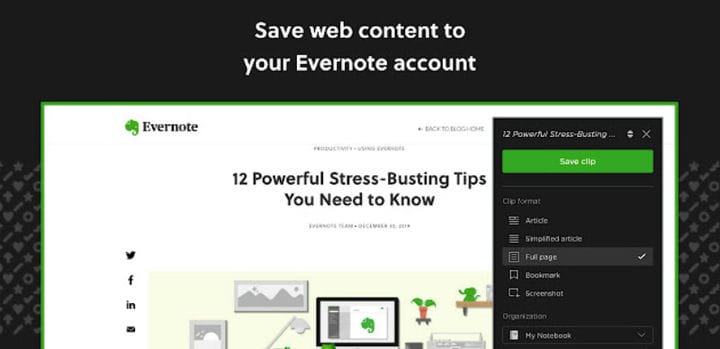
Evernote Web Clipper
Oavsett vilken typ av innehåll du skriver använder du sannolikt en mängd resurser från hela webben. Med Evernote Web Clipper kan du spara allt från webben till ditt Evernote-konto. Inte bara det: du kan kommentera och ta skärmdumpar också.
Det är svårt att memorera alla lösenord till alla konton du kanske använder. Att kopiera dem från ett papper är å andra sidan tidskrävande och ett papper kan alltid gå förlorat. Om du använder flera onlinetjänster, eller hanterar eller administrerar flera webbplatser, kan du använda en lösenordshanterare som LastPass.
Slår ihop det
Som du kan se finns det många verktyg för många användarroller. Ändå, oavsett din nisch i WordPress-ekosystemet, är vi övertygade om att ett Google Chrome-tillägg som du verkligen kan använda – om du inte redan använder det – kan hittas på den här listan.