5 enkla sätt att skapa WordPress-knappar
Att lägga till knappar i WordPress var inte alltid så enkelt som man kan förvänta sig på en plattform som annars är så användarvänlig. Många WordPress-användare blir förbryllade när de möter behovet av knappar på sin WordPress-webbplats. Men det finns egentligen inget att oroa sig för, att lägga till en knapp kräver ingen speciell skicklighet eller kunskap, och vi kommer att dela fyra olika, enkla sätt att lägga till knappar på vilken sida som helst på din webbplats.
I den här artikeln kommer du att lära dig följande:
Varför knappar är användbara
Varje knapp är en specifik uppmaning. Enligt denna logik kan du använda en knapp när du vill rikta dina användares beteende mot ett specifikt mål – att läsa någon speciell del av en artikel, ta dem för att fylla i ett formulär, skicka dem till en extern webbplats, målsida eller en annan sida på din webbplats, eller någon annan URL, etc. Knappar skriker efter klick, särskilt när de är stilade och smart distribuerade. Förutom att tänka på deras funktion bör du också noga överväga din WordPress-knappdesign. De kan avsevärt förbättra och berika användarupplevelsen samtidigt som de hjälper dig att nå ditt mål.
Hur man lägger till en knapp i Elementor
Om du av någon anledning föredrar att arbeta med Elementor behöver du inte ändra dina vanor, du kan enkelt lägga till en knapp med Elementor också. Denna metod kommer förmodligen att vara varje nybörjares förstahandsval. Låt oss se hur det görs.
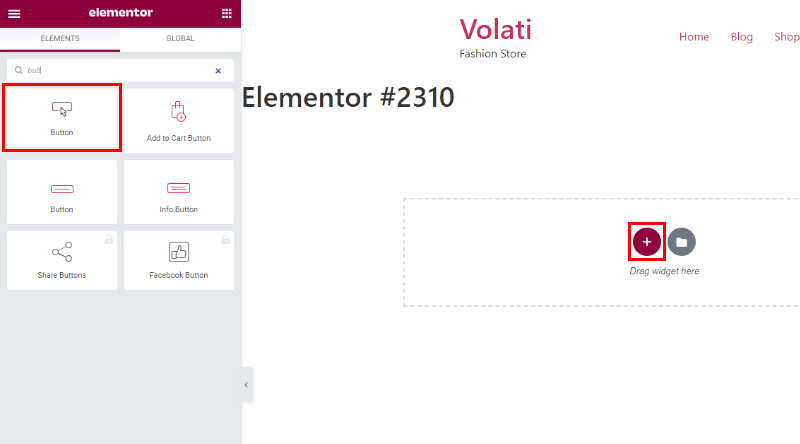
När du har öppnat ditt inlägg i Elementor, klicka på plusikonen för att lägga till ett nytt element.
Skriv sedan in "knapp" i sökfältet i menyn till vänster och klicka på knappalternativet när det visas i sökresultatet.
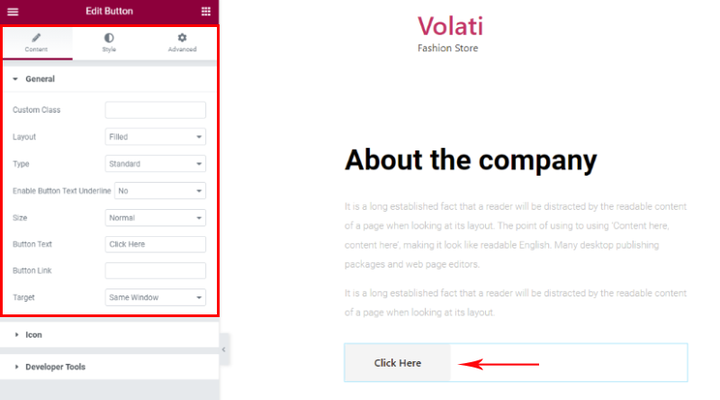
Du kommer att märka flera alternativ för knappanpassning:
Typ – det här alternativet låter dig välja vilken typ av knapp du vill skapa och ställer in knappfärgen därefter. Om det är en infoknapp kommer den att vara blå. Om det är en varningsknapp blir den orange och så vidare.
Text – det är här du anger texten du vill ska visas på knappen.
Länk – det är här du infogar webbadressen som du vill öppna när du klickar på knappen.
Storlek – du kan välja mellan små, medelstora, stora och extra små/stora storlekar för din knapp.
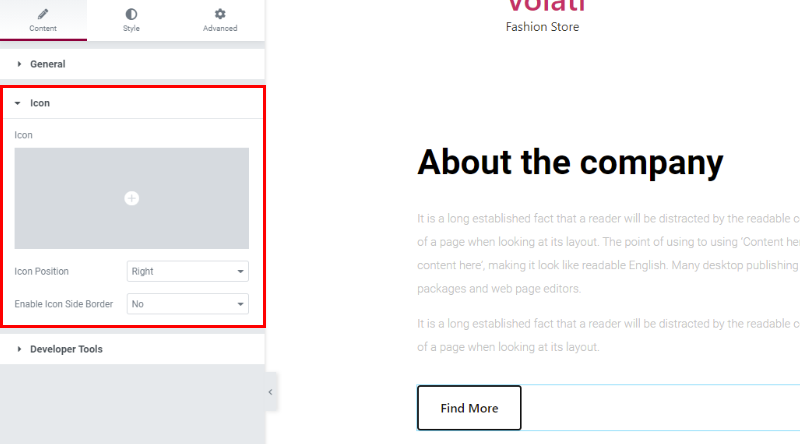
Ikon – om du vill lägga till en ikon för att göra knappen mer attraktiv, klicka här och du kommer att kunna välja mellan en mängd olika förgjorda ikoner.
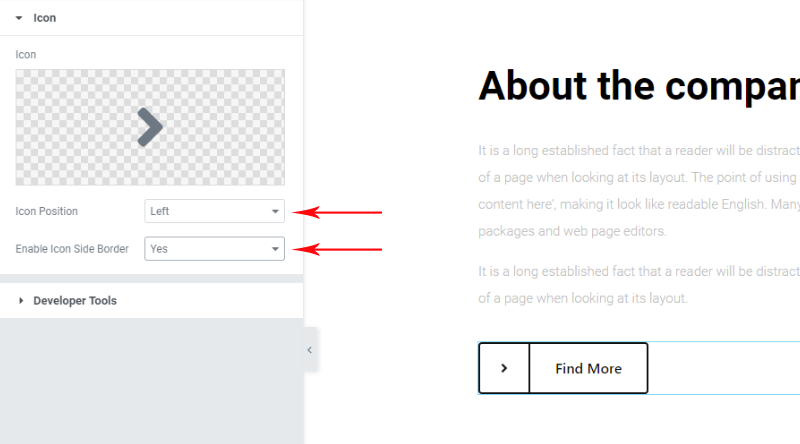
Ikonposition – se om ikonen ser bättre ut före eller efter texten på knappen.
Ikonavstånd – du kan också ställa in avståndet mellan ikonen och texten på knappen.
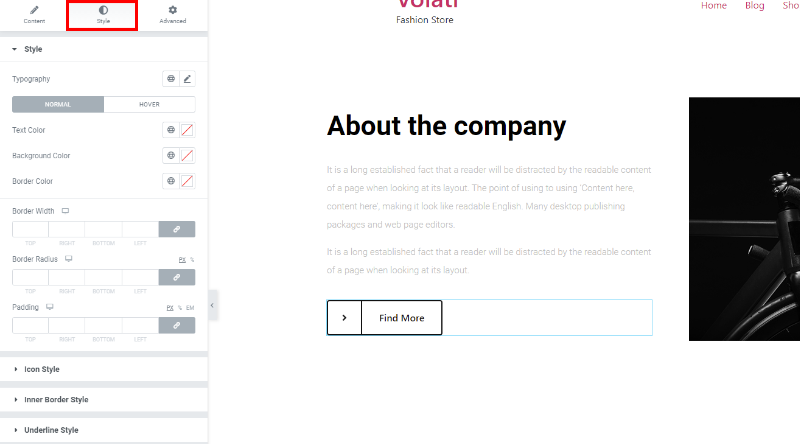
Du kan ändra din knapp med hjälp av alternativen på fliken Stil.
Hur man lägger till en knapp med Qi Addons för Elementor
Qi Addons för Elementor är ett otroligt mångsidigt och lättanvänt plugin som kommer med 60 gratis och 40+ premiumwidgets och inkluderar även knappwidgeten. Det är en väldigt snygg lösning för att lägga till knappar på din webbplats och du kan välja om du vill lägga till knappwidgeten, infoknappwidgeten eller fantastiska premiumknappen på din sida direkt från början.
Knappwidget
När du har valt knappen du vill skapa kan du börja anpassa efter dina behov. Du har två grundläggande inställningar för anpassning av innehåll och stil och det finns även avancerade alternativ som låter dig förfina ännu mer detaljer. Ändå, i de flesta fall, hittar du de två första inställningarna tillräckligt för att skapa en vacker och effektiv knapp. Låt oss börja med innehållsinställningar först.
Innehållsinställningarna inkluderar inställningar som låter dig definiera syftet med knappen – här anger du texten som ska visas på knappen, väljer typ av knapplayout, ställer in länken för webbadressen du vill att knappen ska leda till. till och ställ in om du vill att den nya URL:en ska öppnas i samma eller nytt fönster. Du har även möjlighet att välja storlek och typ av knappen här.
Nästa intressanta alternativ är ikonalternativet som låter dig lägga till en ikon till din knapp, antingen från ikonbiblioteket eller genom att ladda upp den från din dator.
Ikonbiblioteket har ett rikt utbud av ikoner att erbjuda.
Men om du redan har en ikon förberedd kan du helt enkelt ladda upp den från din dator och sedan fortsätta att ställa in dess position och kant.
Du har fler alternativ för att förfina utseendet på din knapp och ikonen på den till ditt förfogande. Du kan justera alla detaljer som textfärg, kantbredd, radie och färg, bakgrundsfärg och stoppning.
Så här ser resultatet ut i vårt fall:
Knappinformationswidget
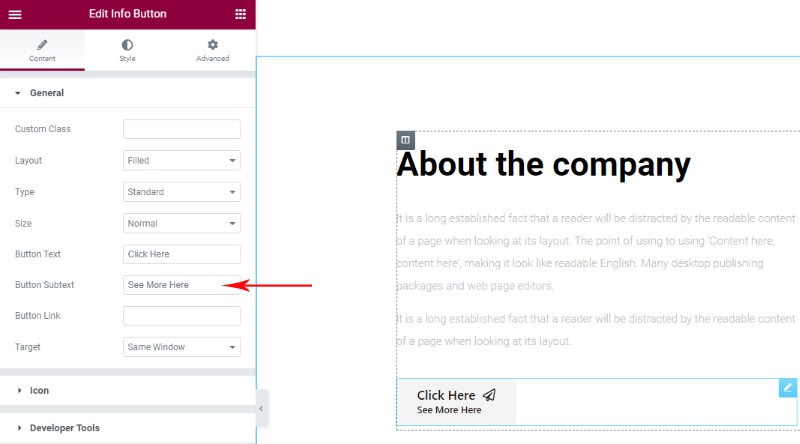
Som vi nämnde tidigare låter QI Addons dig välja mellan att lägga till knappar och infoknappar. Om du väljer infoknappen är proceduren för att ställa in den praktiskt taget densamma men med en betydande skillnad. Infoknappen Innehållsinställningar inkluderar ett alternativ för att ställa in knappens undertext. Det här är texten som kommer att dyka upp under huvudtexten på knappen och du kan använda den för att närmare beskriva syftet med knappen.
Du kan också anpassa teckensnittet och färgen på undertexten. Nedan kan du se hur resultatet ser ut på vår sida:
Hur man lägger till en knapp med en plugin
MaxButton är en av de mest populära plugins som används för att lägga till knappar i WordPress. Den är användarvänlig och låter dig lägga till en knapp på ett enkelt sätt, men inte så snabbt som du kanske föreställer dig. Du börjar precis som med alla andra plugin, genom att installera och aktivera den.
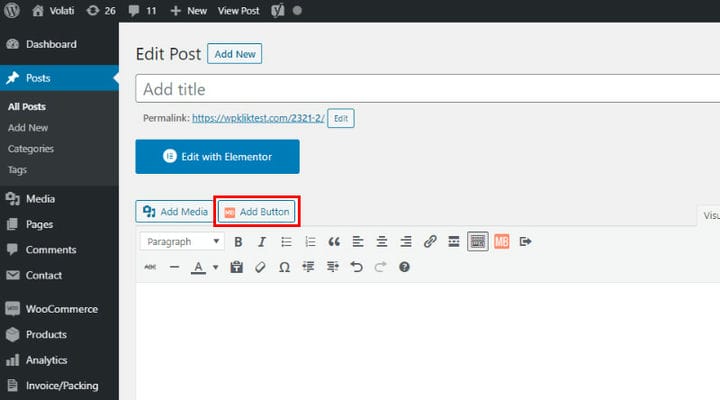
Efter att du har installerat och aktiverat pluginet, i WordPress-instrumentpanelens meny till vänster kommer du att se det nyligen tillagda alternativet för MaxButtons. Klicka på Lägg till ny för att gå till inställningssidan där du kan skapa en ny knapp.
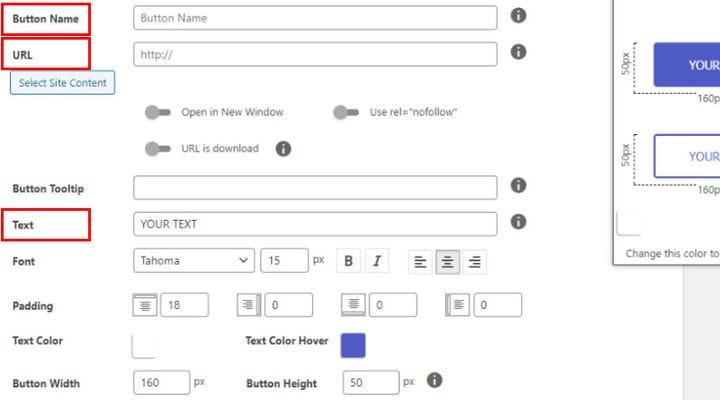
Du hittar en mängd olika inställningar och alternativ för att styla din knapp på den här sidan. Se till att ange knappens namn och text och naturligtvis URL:en till sidan du vill öppna när knappen klickas på. Efter att ha bestämt dig för dessa grundläggande inställningar kan du fortsätta att förfina utseendet på din knapp.
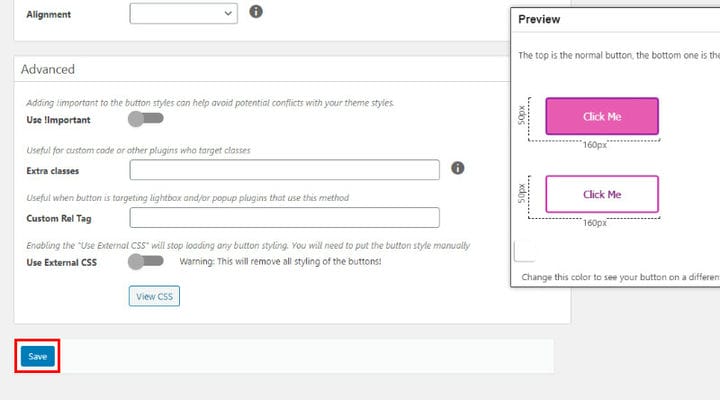
Rulla ned för att se alla alternativ som du kan justera. Du kommer att se inställningar för att justera knappkanten.
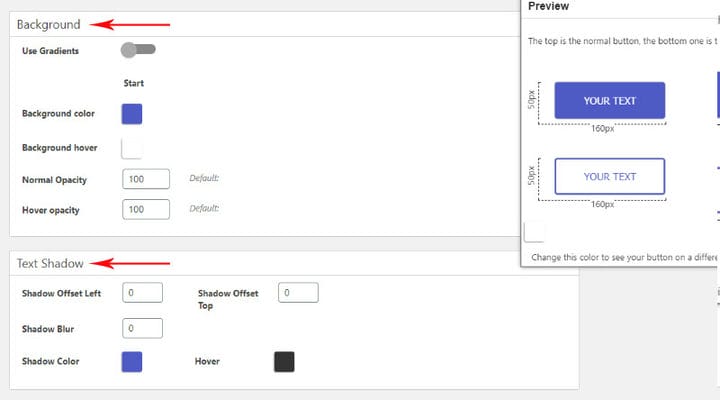
Observera att du alltid kan ta en titt på förhandsgranskningen av knappen i popup-fönstret i det övre högra hörnet på inställningssidan. När du scrollar ner kommer fler alternativ att dyka upp, du kan enkelt ställa in bakgrundsfärgen på din knapp samt text-skugga om du vill ha det.
Oroa dig inte om du missar att göra några justeringar här, du kommer att kunna ändra alla detaljer igen medan du sätter in knappen på det dedikerade inlägget/sidan. Så när du är nöjd med utseendet på din knapp, glöm inte att klicka på Spara.
Nu kommer delen där du infogar knappen i artikeln. Gå till det nya inlägget eller redigera inläggssidan från din WP-instrumentpanelmeny. Du kommer att märka det nya alternativet för att lägga till knappar. Klicka på den och välj knappen du skapade tidigare.
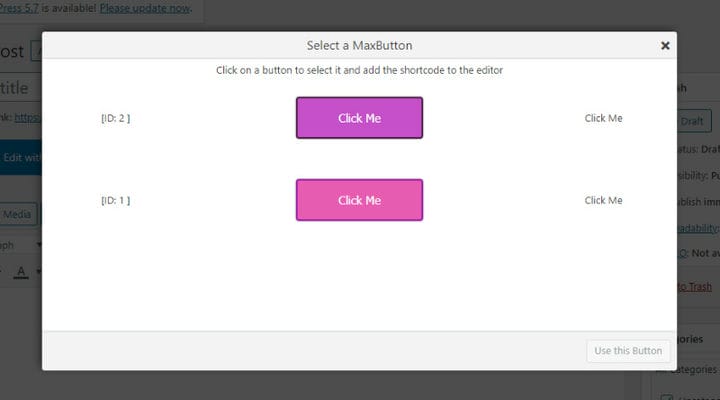
Om du skapade mer än en knappversion kommer du att se alla här. Välj den du vill infoga i den angivna artikeln.
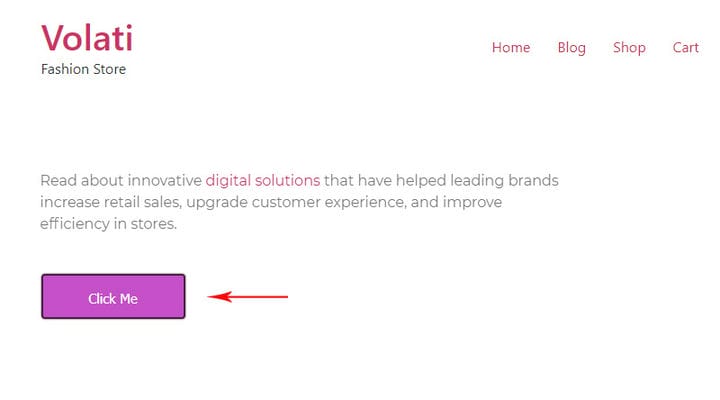
Och så här ser resultatet ut i vårt fall.
Det finns många fler alternativ för knappanpassning tillgängliga med detta plugin. Vi ville täcka de grundläggande stegen och sedan när du känner dig tillräckligt säker kan du fortsätta utforska alla möjligheter som kommer med detta verktyg. En sak är säker, den är lätt att använda och du kommer snabbt att bemästra den.
Ett annat sätt att lägga till knappar i Elementor är att kopiera kortkoden i kortkodswidgeten, men det är verkligen inte den bästa lösningen för Elementor-användare.
Hur man lägger till en knapp i Gutenberg Editor
Att lägga till en knapp med Gutenberg editor är otroligt enkelt. Även om det inte erbjuder lika många alternativ som plugin, om du vill ha en enkel och elegant lösning är detta ett bra val.
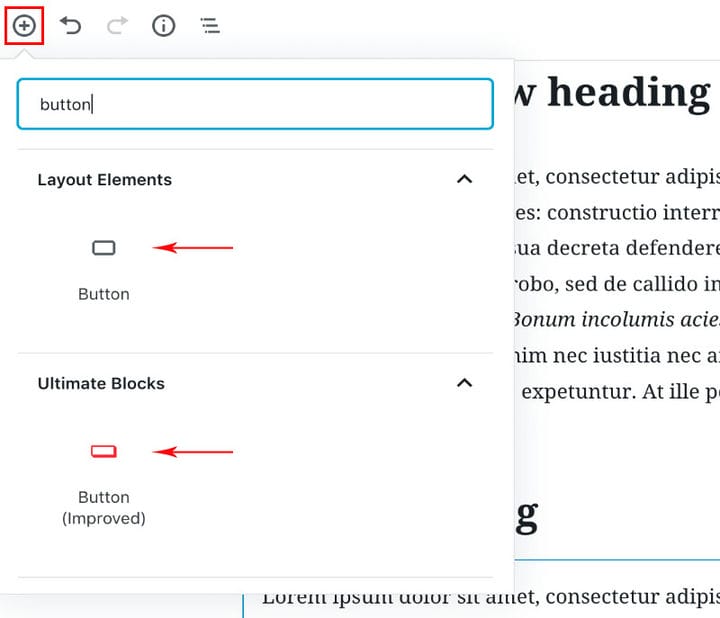
Så det första du ska göra är att klicka på plusikonen för att lägga till ett block. Leta sedan efter knappblocket.
När du klickar på knappikonen visas en knapp med en meny ovanför. Skriv bara in texten du vill ska visas på knappen i knappfältet och ovan kan du ställa in länken, välj en av de tre justeringarna som är tillgängliga för att bestämma knappens placering, ställ in stil, färg, typsnitt på knappen och lite mer detaljer.
Nedan kan du se knappen vi skapade på detta sätt.
Undersök gärna alla tillgängliga alternativ och njut av enkelheten i proceduren.
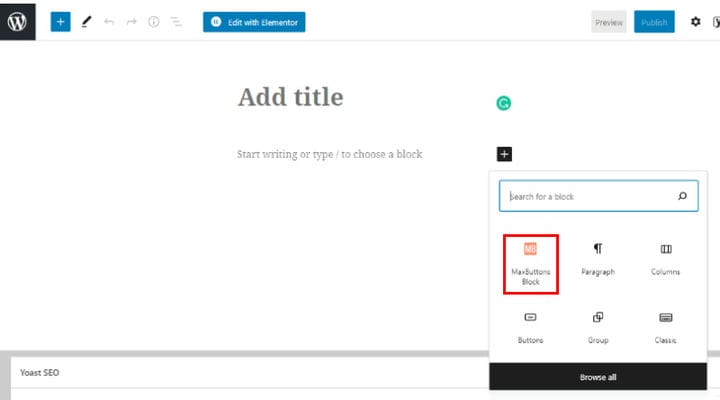
Max-plugin kan också användas för att lägga till knappar i Gutenberg. Det medföljer knappblocket och proceduren är också mycket enkel. Klicka bara på MaxButtons-blockeringsalternativet och knappen som sparats kommer att visas för dig att börja anpassa den.
Hur man lägger till en knapp i Gutenberg Editor med Ultimate Blocks Plugin
Om standardknappen i Gutenberg inte uppfyller dina behov kan du överväga plugin-programmet Ultimate Blocks.
Insticksprogrammet kommer med ett förbättrat knappblock som kommer med några mycket bra anpassningsalternativ.
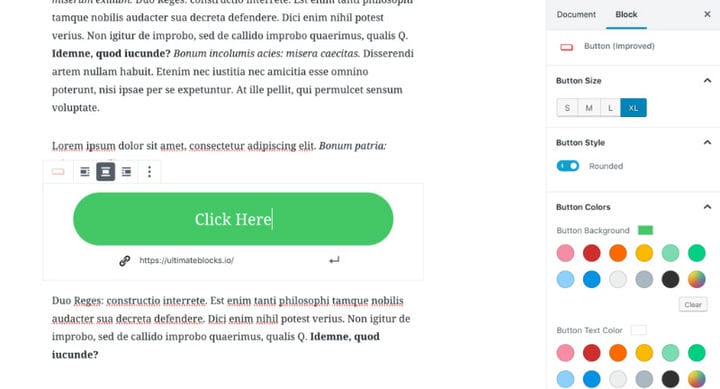
Den låter dig välja knappstorlek från 4 olika alternativ: Small, Medium, Large och Extra Large.
Dessutom kan du också välja att göra knapparna rundade eller fyrkantiga. Slutligen kan du också lägga till en ikon på din knapp för att få den att se mer fängslande ut.
För att använda det förbättrade knappblocket i Gutenberg behöver du bara installera plugin-programmet Ultimate Blocks och klicka på ikonen (+) och söka efter ‘Knapp’.
När blocket har lagts till kan du anpassa det efter dina behov genom att ändra dess färger, storlek, ikon och stil.
Sammanfattningsvis
Som du kan se är det ingen raketvetenskap att lägga till en knapp i WordPress. Alla de fyra metoderna vi beskrev här är enkla och bekväma för nybörjare. Valet beror på hur mycket anpassning du behöver och hur mycket tid och kraft du vill lägga på att skapa en knapp. Om du behöver mer vägledning om detta ämne, låt oss veta i kommentarsektionen!