Acceptera kreditkortsbetalningar med PayPal Payments Pro i PHP
Vill du integrera en betalningsgateway som accepterar kreditkortsbetalningar? Kreditkortsbetalning är ett av de bästa alternativen för att acceptera onlinebetalning. Kunderna föredrar att betala online med sina kreditkort. Det kan hända att du tappar kunder bara för att din webbplats inte accepterar kreditkortsbetalningar. Som ägare av webbutiken bör du lägga till ett kreditkortsalternativ för att acceptera betalning på din webbplats.
Det finns många betalningsportaler som ger stöd för ett kreditkort. Till exempel tillåter Authorize.Net och Stripe att acceptera kortbetalningar online.
- Acceptera kreditkortsbetalning med Authorize.Net Payment Gateway i PHP
- En guide för stripeintegration på webbplatsen med PHP
Läsarna väljer något av ovanstående alternativ, men om de vill gå till PayPal, fortsätt läsa. I den här artikeln visar jag dig hur du accepterar kreditkortsbetalningar med PayPal Payments Pro.
PayPal Payments Pro accepterar betalningar med en helt anpassningsbar lösning. Det betyder att du kan skapa ditt eget betalningsformulär och debitera din kund. Det omdirigerar dig inte till PayPal-webbplatsen för att slutföra transaktionen.
Vi ska också skapa vårt eget formulär där en kund anger sina kortuppgifter och kan betala utan att lämna webbplatsen. Användaren kan designa sin egen kassasida och låter användaren ange kortuppgifterna. Så utan ytterligare fördröjning, låt oss dyka in.
Komma igång
Innan du accepterar realtidsbetalningar rekommenderas det alltid att testa det först i sandbox-läget. Om allt fungerar som förväntat på sandlådan bör vi göra det live för att undvika problem med kundbetalningar. För att testa betalningar måste du ha ett PayPal-sandbox-konto. Skapa ditt konto på PayPal Developer. Efter att du har skapat ett konto, gå till SANDBOX-> Konton från menyn till vänster och skapa ett företagskonto.
När denna artikel skrivs är PayPal Payments Pro tillgängligt i USA, Storbritannien och Kanada. Det betyder att när du skapar ett konto måste du välja något av dessa länder.
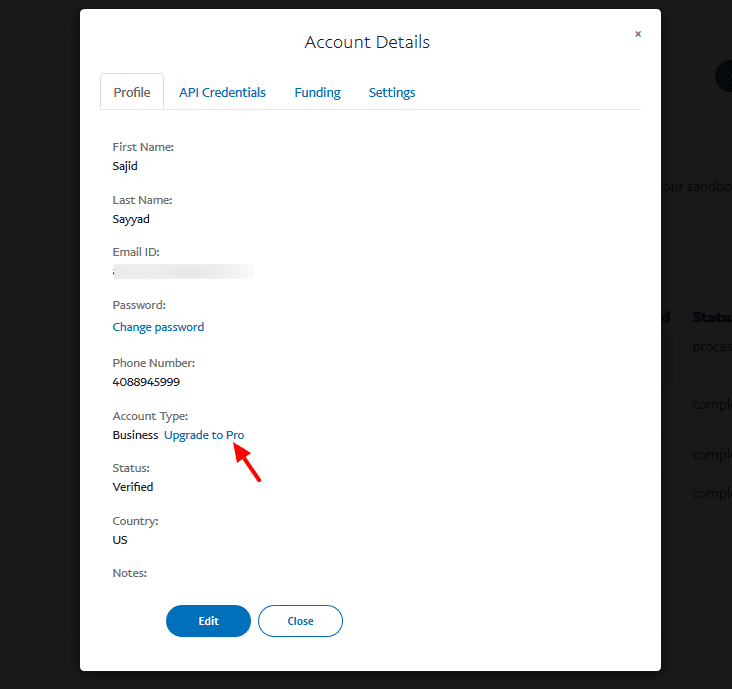
När du har ett företagskonto måste du uppgradera din kontotyp till ‘Business-Pro’. Du måste ha din kontotyp som "Business-Pro" för att acceptera kreditkortsbetalningar. För att uppgradera den, klicka på länken ‘Uppgradera till Pro’ så konverterar PayPal din kontotyp till ‘Business-Pro’.
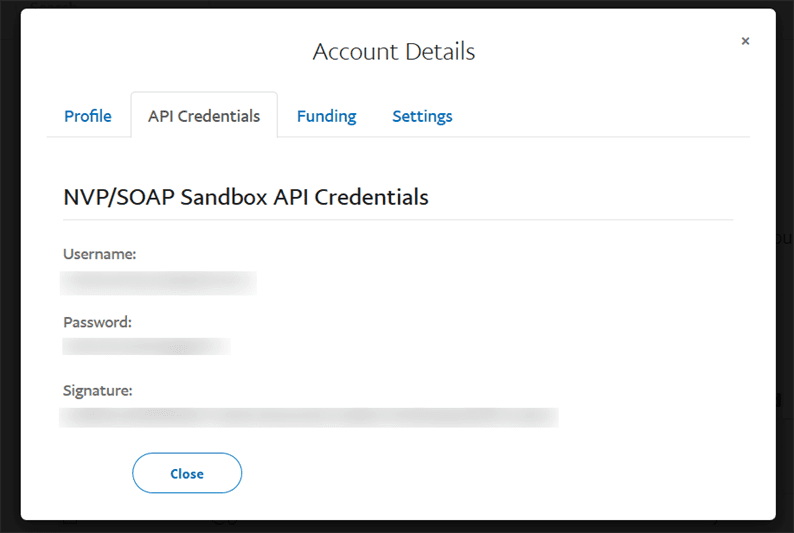
Klicka sedan på fliken ‘API-referenser’ och få tag på dina referenser. Vi behöver dessa referenser i nästa del av denna handledning.
Anpassningsbart betalningsformulär
Som sagt, med PayPal Payments Pro kan du designa ditt eget betalningsformulär. Låt oss skapa ett trevligt utcheckningsformulär där kunden anger sina betalningsuppgifter. Jag kommer att använda en snygg designformulär på codepen för den här handledningen.
Den slutliga mappstrukturen ska vara som följer:
Tänk inte på vendor, charge.php, composer.json, composer.lockför nu. Vi kommer att skapa det i den senare delen.
Skapa en css/card.cssfil och lägg till koden nedan i den enligt kod.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,900,700,500);
body {
padding: 60px 0;
background-color: rgba(178,209,229,0.7);
margin: 0 auto;
width: 600px;
}
.body-text {
padding: 0 20px 30px 20px;
font-family: "Roboto";
font-size: 1em;
color: #333;
text-align: center;
line-height: 1.2em;
}
.form-container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.card-wrapper {
background-color: #6FB7E9;
width: 100%;
display: flex;
}
.personal-information {
background-color: #3C8DC5;
color: #fff;
padding: 1px 0;
text-align: center;
}
h1 {
font-size: 1.3em;
font-family: "Roboto"
}
input {
margin: 1px 0;
padding-left: 3%;
font-size: 14px;
}
input[type="text"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="email"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="submit"]{
display: block;
height: 60px;
width: 100%;
border: none;
background-color: #3C8DC5;
color: #fff;
margin-top: 2px;
curson: pointer;
font-size: 0.9em;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
}
input[type="submit"]:hover{
background-color: #6FB7E9;
transition: 0.3s ease;
}
#column-left {
width: 46.5%;
float: left;
margin-bottom: 2px;
}
#column-right {
width: 46.5%;
float: right;
}
@media only screen and (max-width: 480px){
body {
width: 100%;
margin: 0 auto;
}
.form-container {
margin: 0 2%;
}
input {
font-size: 1em;
}
#input-button {
width: 100%;
}
#input-field {
width: 96.5%;
}
h1 {
font-size: 1.2em;
}
input {
margin: 2px 0;
}
input[type="submit"]{
height: 50px;
}
#column-left {
width: 96.5%;
display: block;
float: none;
}
#column-right {
width: 96.5%;
display: block;
float: none;
}
}På samma sätt kommer vår js/card.jsfil att ha följande kod.
/* Card.js plugin by Jesse Pollak. https://github.com/jessepollak/card */
$('form').card({
container: '.card-wrapper',
width: 280,
formSelectors: {
nameInput: 'input[name="first-name"], input[name="last-name"]'
}
});Få en kopia av det jquery.card.jshär GitHub-förvaret. Spara den här filen i din js-katalog.
Skapa nu en index.htmlfil. I den här filen kommer vi att lägga till HTML-markering som visar vårt utcheckningsformulär.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Online Payments</title>
<link rel="stylesheet" href="css/card.css">
</head>
<body>
<form method="POST" action="charge.php">
<div class="form-container">
<div class="personal-information">
<h1>Payment Information</h1>
</div> <!-- end of personal-information -->
<input id="column-left" type="text" name="first-name" placeholder="First Name" required="required" />
<input id="column-right" type="text" name="last-name" placeholder="Surname" required="required" />
<input id="input-field" type="text" name="number" placeholder="Card Number" required="required" />
<input id="column-left" type="text" name="expiry" placeholder="MM / YY" required="required" />
<input id="column-right" type="text" name="cvc" placeholder="CCV" required="required" />
<div class="card-wrapper"></div>
<input id="input-field" type="text" name="streetaddress" required="required" autocomplete="on" maxlength="45" placeholder="Streed Address"/>
<input id="column-left" type="text" name="city" required="required" autocomplete="on" maxlength="20" placeholder="City"/>
<input id="column-right" type="text" name="zipcode" required="required" autocomplete="on" pattern="[0-9]*" maxlength="5" placeholder="ZIP code"/>
<input id="input-field" type="email" name="email" required="required" autocomplete="on" maxlength="40" placeholder="Email"/>
<input id="input-field" type="text" name="amount" required="required" autocomplete="on" maxlength="40" placeholder="Amount"/>
<input id="input-button" name="submit" type="submit" value="Submit"/>
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="js/jquery.card.js"></script>
<script src="js/card.js"></script>
</body>
</html>Gå över till webbläsaren och kör index.htmlfilen. Du bör nu se ett snyggt utcheckningsformulär.
Acceptera kreditkortsbetalningar med PayPal Payments Pro
Du är nu redo med dina PayPal API-referenser och HTML-formulär. Det är dags att göra saker dynamiska. Att integrera en betalningsgateway är inte en lätt uppgift helt och hållet. Du måste undersöka den och läsa hela dokumentationen från leverantören. Ibland blir det så förvirrande och trots att du har lagt ner långa timmar misslyckades du med att uppnå ditt mål. Jag hade mött det många gånger. Och när det gäller PayPal blir situationen mer komplex på grund av omfattande PayPal-dokumentation.
Så är inte fallet längre. Omnipay gör vår utvecklares liv lätt när det gäller integration av betalningsgateway. Med hjälp av detta bibliotek behöver du inte läsa dokumentationen för betalningsgateway. Få bara dina API-referenser, följ instruktionerna för Omnipay så är du klar. Kolla in deras GitHub-sida för mer information.
Kör kommandot nedan för att installera Omnipay och det stödda PayPal-biblioteket.
composer require league/omnipay:^3 omnipay/paypalEfter att ha installerat ovanför bibliotek kommer nedanstående kod att finnas i din charge.phpfil.
<?php
require_once "vendor/autoload.php";
use OmnipayOmnipay;
$gateway = Omnipay::create('PayPal_Pro');
$gateway->setUsername(PAYPAL_API_USERNAME);
$gateway->setPassword(PAYPAL_API_PASSWORD);
$gateway->setSignature(PAYPAL_API_SIGNATURE);
$gateway->setTestMode(true); // here 'true' is for sandbox. Pass 'false' when go live
if (isset($_POST['submit'])) {
$arr_expiry = explode("/", $_POST['expiry']);
$formData = array(
'firstName' => $_POST['first-name'],
'lastName' => $_POST['last-name'],
'number' => $_POST['number'],
'expiryMonth' => trim($arr_expiry[0]),
'expiryYear' => trim($arr_expiry[1]),
'cvv' => $_POST['cvc']
);
try {
// Send purchase request
$response = $gateway->purchase([
'amount' => $_POST['amount'],
'currency' => 'USD',
'card' => $formData
])->send();
// Process response
if ($response->isSuccessful()) {
// Payment was successful
echo "Payment is successful. Your Transaction ID is: ". $response->getTransactionReference();
} else {
// Payment failed
echo "Payment failed. ". $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}Se till att ersätta platshållarens PAYPAL_API_USERNAME, PAYPAL_API_PASSWORD, PAYPAL_API_SIGNATURE med de faktiska värdena. Gå nu till din webbläsare och försök göra en betalning med dummy kreditkortsuppgifter. Du bör få ett framgångsmeddelande tillsammans med ditt transaktions-id. Användaren kan få testkreditkort som tillhandahålls av PayPal.
Acceptera direktbetalning med PayPal Pro Payment Gateway
När du är klar med testet av sandlådan, skicka liveuppgifterna för platshållarna som används i en kod. Du måste också skicka det "falska" värdet till setTestMode()metoden.
Det handlar om att acceptera kreditkortsbetalningar med PayPal Payments Pro i PHP. Jag hoppas att det hjälper dig att integrera en betalningslösning för din webbplats. Prova den här guiden och låt mig veta dina tankar och förslag i kommentarsektionen nedan.