Authorize.Net Payment Gateway Integration i Laravel
Authorize.Net är utan tvekan en av de pålitliga och populära betalningslösningarna på Internet. Om du driver en webbutik och vill ta emot betalningar med kredit- / betalkort skulle Authorize.Net vara ditt val. I den här artikeln visar jag dig hur du integrerar Authorize.Net-betalningsgateway i din Laravel-applikation.
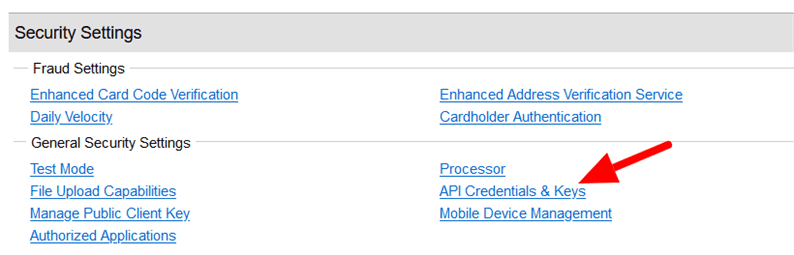
För att komma igång bör du ha ett konto på Authorize.Net. Du bör först testa dina betalningar i sandbox-läge och om allt fungerar som förväntat, gå till live-läge. För att acceptera betalning med Authorize.Net måste du ta tag i dina API-referenser. Logga in på ditt sandbox-konto så kan du få dessa API-nycklar från konto-> API-referenser och nycklar.
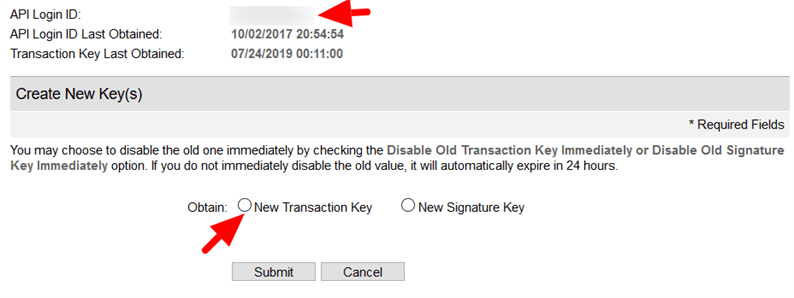
På nästa sida får du ditt "API-inloggnings-ID" och skapar en ny transaktionsnyckel från avsnittet "Skapa ny nyckel (er)".
Grundläggande installation i Laravel för att acceptera betalning med Authorize.Net
När dina kunder köper produkter bör du spara deras betalningsuppgifter i databasen. Med det sagt, låt oss skapa en tabell ‘betalningar’ för att lagra transaktionsinformation.
php artisan make:migration create_payments_tableI den genererade migreringsfilen lägger du till koden nedan till uppmetoden.
<?php
...
...
public function up()
{
Schema::create('payments', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('transaction_id');
$table->string('payer_email');
$table->float('amount', 10, 2);
$table->string('currency');
$table->string('payment_status');
$table->timestamps();
});
}Kör sedan migreringskommandot som lägger till den här tabellen i din databas.
php artisan migrateFör att interagera med ‘betalningstabellen’ måste du ha en modell ‘Betalning’. Skapa det med kommandot:
php artisan make:model PaymentDu har kopierat Authorize.Net API-referenser. Låt oss lägga det i din .envfil enligt följande.
ANET_API_LOGIN_ID=PASTE_HERE_API_LOGIN_ID
ANET_TRANSACTION_KEY=PASTE_HERE_TRANSACTION_KEYSe till att ersätta platshållare med de faktiska värdena. Efter detta rensar du konfigurationscachen.
php artisan config:clearNär du behandlar betalning måste du definiera rutter i Laravel. Så låt oss definiera rutter för det.
rutter / web.php
<?php
...
...
Route::get('payment', 'PaymentController@index');
Route::post('charge', 'PaymentController@charge');Authorize.Net Payment Gateway Integration i Laravel
Borta är de dagar då utvecklare behövde läsa API-dokumentation för betalningsgatewayleverantörer för att integrera sina tjänster. Omnipay är ett betalningshanteringsbibliotek för PHP och de gör allt hårt arbete för att göra våra utvecklare enkla. De tillhandahåller support för gateway-tjänster med flera betalningar. Vi kommer också att använda Omnipay för integrationen av Authorize.Net i Laravel. Tillsammans med Omnipay använder vi också deras andra bibliotek för implementering av Authorize.Net API.
Med detta sagt, installera dessa två bibliotek med kommandot Composer:
composer require league/omnipay:^3 "academe/omnipay-authorizenetapi: ~3.0"Skapa nu en styrenhet som kommer att anropa visningsfilen, bearbeta betalningen och lagra transaktionsinformation till databasen.
php artisan make:controller PaymentControllerTill den här handkontrollen, lägg till koden nedan som den är som hanterar alla betalningsrelaterade saker.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
use AppPayment;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('AuthorizeNetApi_Api');
$this->gateway->setAuthName(env('ANET_API_LOGIN_ID'));
$this->gateway->setTransactionKey(env('ANET_TRANSACTION_KEY'));
$this->gateway->setTestMode(true); //comment this line when move to 'live'
}
public function index()
{
return view('payment');
}
public function charge(Request $request)
{
try {
$creditCard = new OmnipayCommonCreditCard([
'number' => $request->input('cc_number'),
'expiryMonth' => $request->input('expiry_month'),
'expiryYear' => $request->input('expiry_year'),
'cvv' => $request->input('cvv'),
]);
// Generate a unique merchant site transaction ID.
$transactionId = rand(100000000, 999999999);
$response = $this->gateway->authorize([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionId' => $transactionId,
'card' => $creditCard,
])->send();
if($response->isSuccessful()) {
// Captured from the authorization response.
$transactionReference = $response->getTransactionReference();
$response = $this->gateway->capture([
'amount' => $request->input('amount'),
'currency' => 'USD',
'transactionReference' => $transactionReference,
])->send();
$transaction_id = $response->getTransactionReference();
$amount = $request->input('amount');
// Insert transaction data into the database
$isPaymentExist = Payment::where('transaction_id', $transaction_id)->first();
if(!$isPaymentExist)
{
$payment = new Payment;
$payment->transaction_id = $transaction_id;
$payment->payer_email = $request->input('email');
$payment->amount = $request->input('amount');
$payment->currency = 'USD';
$payment->payment_status = 'Captured';
$payment->save();
}
return "Payment is successful. Your transaction id is: ". $transaction_id;
} else {
// not successful
return $response->getMessage();
}
} catch(Exception $e) {
return $e->getMessage();
}
}
}Denna kontroller tar tag i beloppet, kortuppgifter från HTML-formuläret och behandlar betalningen. På den lyckade betalningen lagras alla transaktionsuppgifter i tabellen ‘betalningar’.
Slutligen skapar du en vy payment.blade.phpoch den innehåller följande kod.
payment.blade.php
<form action="{{ url('charge') }}" method="post">
{{ csrf_field() }}
<input type="email" name="email" placeholder="Enter Email" />
<input type="text" name="amount" placeholder="Enter Amount" />
<input type="text" name="cc_number" placeholder="Card Number" />
<input type="text" name="expiry_month" placeholder="Month" />
<input type="text" name="expiry_year" placeholder="Year" />
<input type="text" name="cvv" placeholder="CVV" />
<input type="submit" name="submit" value="Submit" />
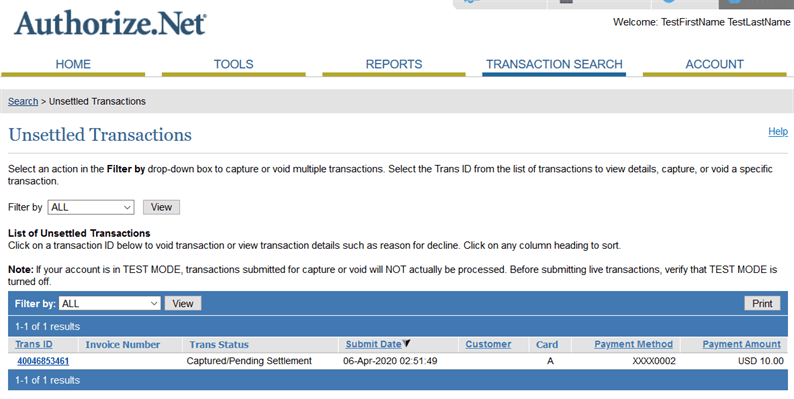
</form>När du skickar det här formuläret går kontrollen till chargefunktionen i PaymentControllerstyrenheten och kontrollen gör resten betalningsprocessen. Klicka här för att få falska kreditkortsnummer för att testa betalningen av sandlåda. Användaren kan också se sin transaktion på Dashboard Authorize.Net. Till en början listade transaktioner som ‘Oavslutade transaktioner’. Authorize.Net löser senare transaktionen på egen hand.
Gör betalning live
När du väl har testat dina betalningar i sandbox-läge kan du växla till produktionsläge. Allt du behöver göra är att ersätta sandbox-referenser med produktionsdetaljerna i .envfilen. Kommentera även nedanstående rad från __constructmetoden för PaymentController.
$this->gateway->setTestMode(true); //comment this line when move to 'live'Det är allt! Jag hoppas att du förstår Authorize.Net Payment Gateway Integration i Laravel. Jag skulle vilja höra dina tankar eller förslag i kommentarsektionen nedan.