En guide för randintegrering på webbplats med PHP
Om du driver en webbplats och samlar in en onlinebetalning har du förmodligen hört talas om Stripe Payment Gateway. Med Stripe kan man acceptera betalningen med ett kredit- eller bankkort. Detta är ett bekvämare sätt att betala online för dina kunder. I den här artikeln studerar vi Stripe-integration till webbplatsen med PHP.
Varför ska man använda Stripe Payment Gateway?
Stripe är en av de mest populära och säkra betalningsportarna på Internet. Användarens kortuppgifter är alltid säkra med Stripe-betalningarna. Faktum är att vid Strip-kassan tillhandahåller de genererade element där en användare måste ange kortuppgifter. Elementen för att ange kortinformation genereras av Stripe under körning vilket gör denna gateway säkrare.
Efter att ha angett kortuppgifterna genererar Stripe en token som används för att debitera kortbetalningen. Som ett resultat behöver du inte lagra kortinformation alls.
Med det sagt, låt oss ta en titt på Stripe-integration till en webbplats med PHP.
Skaffa API-nycklar för stripeintegration
För att komma igång bör du ha ett Stripe-konto. För att integrera Stripe gateway i din applikation måste du skaffa din Stripe hemliga nyckel och publicerbar nyckel.
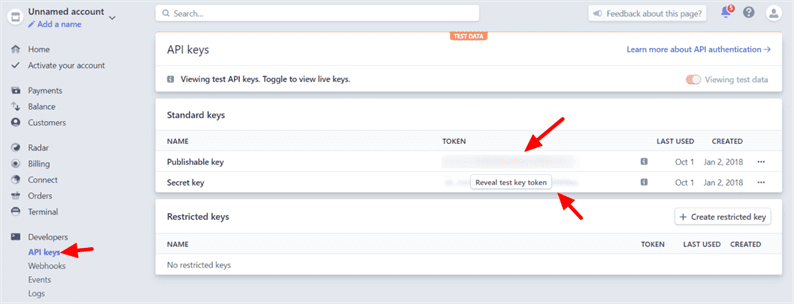
Logga in på din Stripe-instrumentpanel. Du får dessa nycklar från utvecklare-> API-nycklar. Jag rekommenderar att du först testar betalningstransaktioner med testläget. Om allt fungerar bra, gå sedan till live-läge. Så ta tag i API-nycklarna för testläge.
Stripe Checkout Form
När vi integrerar en betalningsport på webbplatsen måste vi lagra transaktionsuppgifterna i databasen. Så låt oss skapa en paymentstabell med hjälp av SQL-frågan nedan.
CREATE TABLE `payments` ( `id` int(11) NOT NULL AUTO_INCREMENT,
`payment_id` varchar(255) NOT NULL,
`amount` float(10,2) NOT NULL,
`currency` varchar(255) NOT NULL,
`payment_status` varchar(255) NOT NULL,
`captured_at` datetime NOT NULL DEFAULT current_timestamp(),
PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=latin1;Skapa sedan ett utcheckningsformulär. Som jag nämnde tidigare genererar Stripe kortelement till dig. Vi kommer att generera dessa element i kassan genom att följa stripdokumentationen.
Skapa index.htmlfil och placera nedanstående kod i den.
<link rel="stylesheet" href="style.css" />
<script src="https://js.stripe.com/v3/"></script>
<form action="charge.php" method="post" id="payment-form">
<div class="form-row">
<input type="text" name="amount" placeholder="Enter Amount" />
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div>
<!-- Used to display form errors. -->
<div id="card-errors" role="alert"></div>
</div>
<button>Submit Payment</button>
</form>
<script src="card.js"></script>Lägg till lite styling i formuläret med hjälp av koden nedan i style.cssfilen.
.StripeElement {
box-sizing: border-box;
height: 40px;
padding: 10px 12px;
border: 1px solid transparent;
border-radius: 4px;
background-color: white;
box-shadow: 0 1px 3px 0 #e6ebf1;
-webkit-transition: box-shadow 150ms ease;
transition: box-shadow 150ms ease;
}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}
.StripeElement--invalid {
border-color: #fa755a;
}
.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}Efter detta, för att generera kortelement och stripToken måste du lägga till följande JavaScript-kod i card.jsfilen. Denna JavaScript-kod validerar också kortuppgifterna.
// Create a Stripe client.
var stripe = Stripe('PUBLISHABLE_KEY');
// Create an instance of Elements.
var elements = stripe.elements();
// Custom styling can be passed to options when creating an Element.
// (Note that this demo uses a wider set of styles than the guide below.)
var style = {
base: {
color: '#32325d',
fontFamily: '"Helvetica Neue", Helvetica, sans-serif',
fontSmoothing: 'antialiased',
fontSize: '16px',
'::placeholder': {
color: '#aab7c4'
}
},
invalid: {
color: '#fa755a',
iconColor: '#fa755a'
}
};
// Create an instance of the card Element.
var card = elements.create('card', {style: style});
// Add an instance of the card Element into the `card-element` <div>.
card.mount('#card-element');
// Handle real-time validation errors from the card Element.
card.addEventListener('change', function(event) {
var displayError = document.getElementById('card-errors');
if (event.error) {
displayError.textContent = event.error.message;
} else {
displayError.textContent = '';
}
});
// Handle form submission.
var form = document.getElementById('payment-form');
form.addEventListener('submit', function(event) {
event.preventDefault();
stripe.createToken(card).then(function(result) {
if (result.error) {
// Inform the user if there was an error.
var errorElement = document.getElementById('card-errors');
errorElement.textContent = result.error.message;
} else {
// Send the token to your server.
stripeTokenHandler(result.token);
}
});
});
// Submit the form with the token ID.
function stripeTokenHandler(token) {
// Insert the token ID into the form so it gets submitted to the server
var form = document.getElementById('payment-form');
var hiddenInput = document.createElement('input');
hiddenInput.setAttribute('type', 'hidden');
hiddenInput.setAttribute('name', 'stripeToken');
hiddenInput.setAttribute('value', token.id);
form.appendChild(hiddenInput);
// Submit the form
form.submit();
}Du måste ersätta platshållaren PUBLISHABLE_KEY med din faktiska nyckel i ovanstående kod.
Jag har lagt till slumpmässig styling i formuläret. Du kan justera formulärets design så att den passar din webbplats. Dessutom ger Stripe olika mönster av kortelement. Läs mer om det i dokumentationen.
När användaren skickar in ett formulär med kortinformation genererar Stripe en token i bakgrunden som kommer att ställas in som ett dolt fält ‘token’. Denna token används för att debitera en kortbetalning med Stripe SDK.
Vi skickar formulärdata till charge.php. I den här PHP-filen kommer vi att debitera kortet och utföra betalningen.
Stripintegration med Omnipay i PHP
Vi ställer alla in med den grundläggande konfigurationen. Nu, för att debitera kortbetalningen, installera Omnipay Stripe-biblioteket. Öppna terminalen i din projektkatalog och kör kommandot nedan:
composer require league/omnipay omnipay/stripeSkapa en config.php-fil efter installation av biblioteket och initiera betalningsobjekt och databasanslutning.
<?php
require_once "vendor/autoload.php";
use OmnipayOmnipay;
// Connect with the database
$db = new mysqli('MYSQL_HOST', 'MYSQL_DB_USERNAME', 'MYSQL_DB_PASSWORD', 'MYSQL_DB_NAME');
if ($db->connect_errno) {
die("Connect failed: ". $db->connect_error);
}
$gateway = Omnipay::create('Stripe');
$gateway->setApiKey('SECRET_KEY_HERE');Se till att ersätta alla platshållare med de faktiska värdena. Därefter charge.phpskriver du koden enligt följande.
<?php
require_once "config.php";
if (isset($_POST['stripeToken']) && !empty($_POST['stripeToken'])) {
try {
$token = $_POST['stripeToken'];
$response = $gateway->purchase([
'amount' => $_POST['amount'],
'currency' => 'USD',
'token' => $token,
])->send();
if ($response->isSuccessful()) {
// payment was successful: update database
$arr_payment_data = $response->getData();
$payment_id = $arr_payment_data['id'];
$amount = $_POST['amount'];
// Insert transaction data into the database
$isPaymentExist = $db->query("SELECT * FROM payments WHERE payment_id = '".$payment_id."'");
if($isPaymentExist->num_rows == 0) {
$insert = $db->query("INSERT INTO payments(payment_id, amount, currency, payment_status) VALUES('$payment_id', '$amount', 'USD', 'Captured')");
}
echo "Payment is successful. Your payment id is: ". $payment_id;
} else {
// payment failed: display message to customer
echo $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}Vi är klara med kodningsdelen. Fortsätt och testa sandlådans betalningar. Stripe tillhandahåller kortuppgifter för att testa betalningen.
När du bestämmer dig för att gå live behöver du bara ändra din hemliga och publicerbara nyckel med liveuppgifterna.
Jag hoppas att du kan lära dig om Stripe-integrationen på en webbplats med PHP. Jag skulle vilja höra dina tankar och förslag i kommentarsektionen nedan.
relaterade artiklar
- PayPal Payment Gateway-integration i PHP med PayPal REST API
- Acceptera kreditkortsbetalning med hjälp av Authorize.net Payment Gateway i PHP
- Hur man ställer in återkommande betalningar på Authorize.net