Förbättra dina Laravel-kodningsstandarder med GrumPHP
Oavsett om du är en erfaren utvecklare eller en fräschare, bör du förbättra dina kodningsstandarder för att bli en bättre utvecklare. Antingen arbetar du ensam eller tillsammans med ett team, det är alltid bra att ha samma kodkonventioner under hela projektet. Men att hålla samma standard på alla platser är inte lätt om vi kontrollerar det manuellt. Det kan hända att du saknade standarden även om du bestämde dig för att följa den. Det är ett mänskligt fel, vi saknade ibland saker som vi inte borde. För att förhindra sådana problem bör vi automatisera vårt arbetsflöde. Genom att göra det kommer vårt automatiska system att ta hand om den uppgift vi har tilldelat det och 99,99% av tiden misslyckas det aldrig.
GrumPHP är ett bibliotek som håller ett öga på varje git-engagemang. Om din kod inte följer givna standarder tillåter inte biblioteket dig att begå kod. Du bör fixa din kod först och sedan bara kan du begå Git.
Låter bra? Låt oss se det i aktion.
Komma igång
Eftersom vi pratar om Laravel-kodningsstandarder bör du ha en Laravel-projektinstallation. Om du inte har det installerar du det med kommandot:
composer create-project --prefer-dist laravel/laravel laravel-devHär är ‘laravel-dev’ namnet på ditt projekt. Öppna terminalen i din projektkatalog och initiera git.
git initDet är obligatoriskt att ha Git i ditt projekt för att kunna dra nytta av GrumPHP. Det är här det fungerar. När vi installerar GrumPHP skapar den en krok inuti .gitmappen och håller sedan koll på varje engagemang.
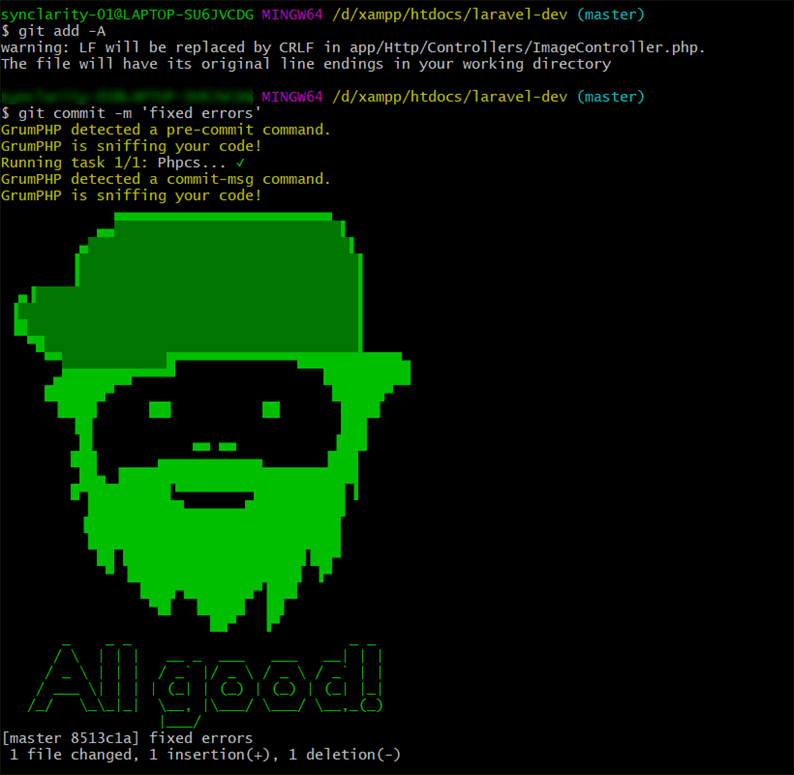
Lägg nu till och begå dina nuvarande filer till git med kommandona nedan en efter en.
git add -Agit commit -m 'initial commit'Förbättra Laravel-kodningsstandarden med GrumPHP
När vi väl har installerat git i vårt Laravel-projekt är det bra att installera GrumPHP-biblioteket. För att installera det, kör kommandot nedan:
composer require --dev phpro/grumphpNär paketet är installerat bör du se meddelandet nedan i terminalen:
Se upp! GrumPHP sniffar dina åtaganden!
Det betyder att paketet har installerats framgångsrikt. Öppna sedan grumphp.ymlfilen och lägg till koden nedan i den.
parameters:
git_dir:. bin_dir: vendor/bin
tasks: {
phpcs: {
standard: PSR2
}
}I ovanstående kod är den viktiga delen linjen standard: PSR2. Här berättar vi för GrumPHP att kontrollera PSR2-kodningskonventioner mot de filer som kommer att begå. Vi använde PSR2 här eftersom Laravel följer PSR2-kodningsstandarderna. Efter detta skulle GrumPHP utföra sin uppgift och informera oss om felet i en konsol om den hittades.
Om du inte har installerat kodande standardbibliotek kör du kommandot nedan för att installera det:
composer require "squizlabs/php_codesniffer=*"Detta bibliotek har PSR2-kodningsstandarder som ingår i kärnan. Så GrumPHP kontrollerar din Laravel-kod mot PSR2 och föreslår att du ändrar om du inte följer PSR2-standarder.
Låt oss säga att vi har en ImageController.phpfil i vårt projekt och har följande kodkod i den.
public function store(Request $request)
{
if($request->hasFile('profile_image')) {
//get filename with extension
$filenamewithextension = $request->file('profile_image')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('profile_image')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('profile_image')->storeAs('public/profile_images', $filenametostore);
if(!file_exists(public_path('storage/profile_images/crop'))) {
mkdir(public_path('storage/profile_images/crop'), 0755);
}
// crop image
$img = Image::make(public_path('storage/profile_images/'.$filenametostore));
$croppath = public_path('storage/profile_images/crop/'.$filenametostore);
$img->crop($request->input('w'), $request->input('h'), $request->input('x1'), $request->input('y1'));
$img->save($croppath);
// you can save crop image path below in database
$path = asset('storage/profile_images/crop/'.$filenametostore);
return redirect('image')->with(['success' => "Image cropped successfully.", 'path' => $path]);
}
}Försök sedan att begå koden ovan så ska du se utdata som nedan:
Det ger kodningsfelet i detaljer tillsammans med radnummer och beskrivning. Du kanske också märker raden:
PHPCBF KAN FIXA DE 2 MÄRKADE SNIFF-ÖVERTRÄDELSERNA AUTOMATISKT
Hur man använder PHPCBF Command
Genom att köra ett PHPCBF-kommando kan vi fixa vissa fel automatiskt. Gå till katalogen ‘leverantör / soptunnel’ från terminalen och kör kommandot nedan för att åtgärda felen med PHPCBF.
PHPCBF --standard=PSR2 PATH_TO_YOUR_CONTROLLERErsätt platshållaren med de faktiska värdena. Förmodligen om du kör det här kommandot i Git bash får du felet ‘bash: phpcbf: kommandot hittades inte’. I så fall kör du det här kommandot i Windows-kommandotolken. I vårt fall ser vi följande utgång på terminalen.
Notera att inte alla fel löses av PHPCBH. Ibland måste du också lösa felet manuellt. Nu när du försöker begå koden bör du få framgångsmeddelandet och koden också bli engagerad.
Slutgiltiga tankar
I denna handledning har vi diskuterat förbättring av Laravel-kodningsstandarder med GrumPHP. Men det är inte begränsat till endast Laravel. Du kan också använda detta bibliotek i dina andra CMS, Frameworks. Vi använder GrumPHP-biblioteket för våra Laravel-, WordPress- och kärn-PHP-projekt. Det hjälper oss verkligen att behålla vår kodningsstil konsekvent.
relaterade artiklar
- PHP_CodeSniffer – Ett bibliotek för att förbättra dina PHP-kodningsstandarder
- En guide om hur du förbättrar WordPress-kodningsstandarder