HTML-formvalidering med persilja
Letar du efter att använda valideringar på ditt HTML-formulär? Validering av klientsidan är till hjälp för att säkerställa att alla formulärfält är ifyllda och i korrekt format. Det hjälper användare att fixa ogiltiga data omedelbart. Du bör alltid ha valideringar på klientsidan på dina webbplatsformulär. Om du hoppar över den och endast tillämpar validering på serversidan fördröjer det inlämningen av formuläret vid eventuella fel.
Persilja är ett användbart formulärvalideringsbibliotek som är lätt att integrera. Detta bibliotek ger en bättre UX jämfört med standard HTML5-valideringar. Du behöver bara skriva några uttalanden så är du klar. Persilja ger en rik uppsättning alternativ med vilka du kan utöka dina anpassade valideringar. Jag tänker inte täcka varje alternativ. Syftet med denna handledning är att göra dig bekant med persilja och visa dig hur du använder grundläggande valideringar. Man kan utforska deras dokumentation och bekanta sig med alla funktioner som biblioteket erbjuder.
För denna handledning ska jag skapa ett enkelt formulär med få fält som namn, e-post, kön etc. Alla formulärfält är obligatoriska och vi kommer att tillämpa valideringar med persilja på vårt formulär.
För att validera formuläret med persilja måste vi inkludera dess JS-fil. Jag kommer att göra det med hjälp av CDN.
Persilja rekommenderar att du använder din egen styling för felmeddelanden. Men för teständamål kan du använda deras CSS-fil som finns tillgänglig på den här länken.
Hur man använder persilja
För demoändamålet ska jag skapa ett formulär med Bootstrap. Så jag kommer att inkludera Bootstrap med CDN tillsammans med persiljefiler. Jag inkluderar också jQuery eftersom persilja beror på det.
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="http://parsleyjs.org/src/parsley.css" />
<div class="container">
<form class="form-horizontal" id="signup_form">
<div class="form-group">
<label for="inputFirstName" class="col-sm-2 control-label">First Name</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputFirstName" name="first_name" placeholder="First Name" required>
</div>
</div>
<div class="form-group">
<label for="inputLastName" class="col-sm-2 control-label">Last Name</label>
<div class="col-sm-4">
<input type="text" class="form-control" id="inputLastName" name="last_name" placeholder="Last Name" required>
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-4">
<input type="email" class="form-control" id="inputEmail3" name="email" placeholder="Email" required>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Gender</label>
<div class="col-sm-4">
<div class="gender">
<input type="radio" name="gender" value="male" required> Male
<input type="radio" name="gender" value="female" required> Female
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Skills</label>
<div class="col-sm-4">
<div class="skills">
<input type="checkbox" name="skills[]" value="php" required> PHP
<input type="checkbox" name="skills[]" value="mysql" required> MySQL
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/js/bootstrap.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/parsley.js/2.9.2/parsley.min.js"></script>
<script type="text/javascript">
jQuery('#signup_form').parsley();
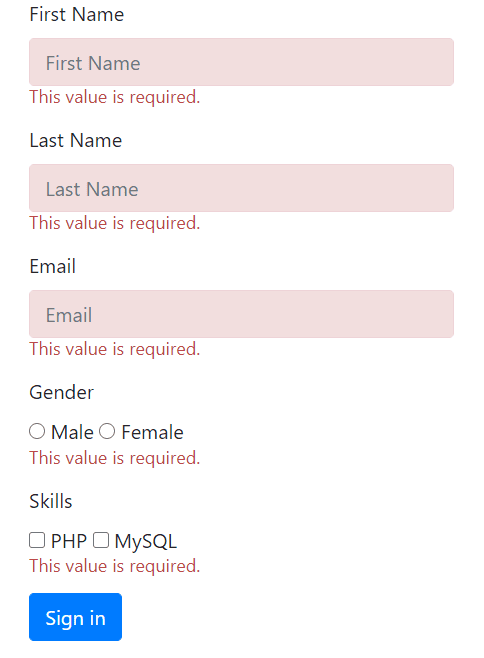
</script>I ovanstående kod har jag inkluderat alla nödvändiga JS- och CSS-filer med CDN. Slutligen använde jag $('#signup_form').parsley();där #signup_form är form-id. Nu när du trycker direkt på knappen Skicka visas fel som visas på skärmdumpen nedan.
När alla fel har åtgärdats tillåter persilja dig att skicka ett formulär som du sedan tar för serverbearbetning.
Jag hoppas att du förstår validering av HTML-formulär med persilja. Dela dina tankar och förslag i kommentarsektionen nedan.
relaterade artiklar
- Distribuera statisk webbplats på Firebase Hosting gratis
- Skaffa YouTube-videolista efter nyckelord med YouTube Search API och JavaScript
- Hur man ansluter Firebase Realtime-databas till din webbplatsformulär