Hur man ansluter Firebase Realtime-databas till din webbplatsformulär
Letar du efter att lagra dina webbformulärsdata i Firebase? Om ja, då är du på rätt plats. I den här artikeln visar jag dig hur du ansluter Firebase-realtidsdatabasen till formuläret och lagrar dess data till Firebase.
Firebase realtidsdatabasen är en molnvärd NoSQL-databas. I Firebase lagras data som JSON och synkroniseras i realtid med alla anslutna klienter som är byggda med iOS, Android och JavaScript SDK. När vi säger realtid betyder det data som utbyts mellan applikationer och databaser i realtid (inga förseningar). Du kan läsa mer om Firebase-funktioner i deras dokumentation.
För denna handledning skapar jag ett enkelt kontaktformulär och lagrar formulärdata till Firebase-realtidsdatabasen. För att skicka data från formuläret till Firebase använder jag JavaScript SDK.
Firebase-konfiguration
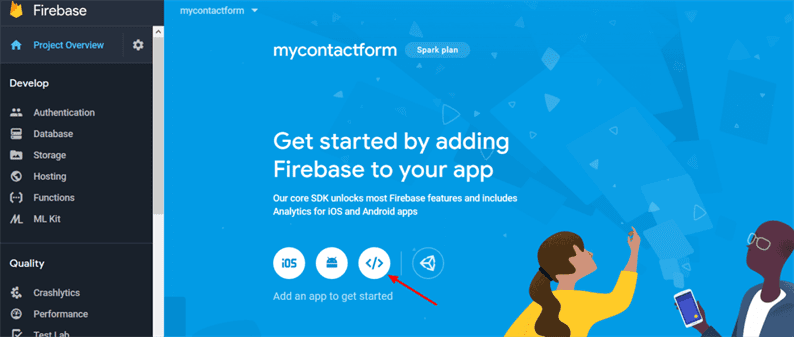
För att komma igång, gå över till Firebase Console och skapa ett nytt projekt. Användaren kan också välja ett befintligt projekt. När du väl har skapat ett nytt projekt kommer du att omdirigera till en sida där du skulle få JavaScript-koden för Firebase. Klicka på en kodikon som öppnar en popup.
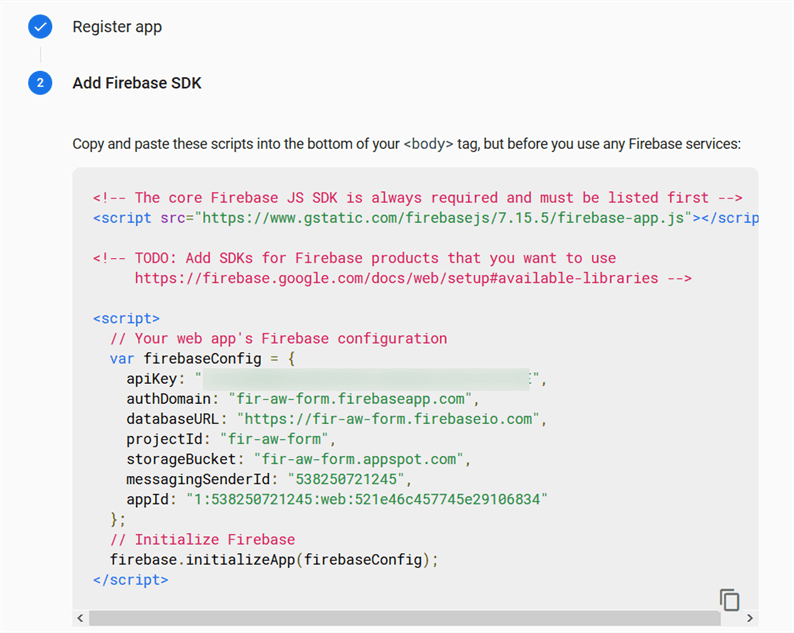
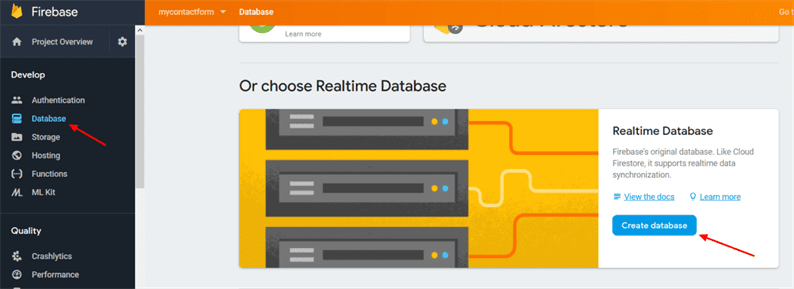
Kopiera koden som visas i popupen som krävs i nästa steg. Från menyn till vänster klickar du på ‘Databas’ och sedan på ‘Skapa databas’ under avsnittet Realtidsdatabas.
Det öppnar en popup, väljer testläge och klickar slutligen på knappen "Aktivera".
Du omdirigerar till nästa skärm där du kommer att se din realtidsdatabas. Just nu finns det inga data så din databas är tom.
Anslut Firebase Realtidsdatabas till din webbplatsformulär
Vi är klara med Firebase-installationen. Nästa sak som behöver göras är att skapa ett formulär och lagra formulärdata till Firebase. Låt oss bygga ett enkelt kontaktformulär ovanpå Bootstrap. Skapa ett filindex.html och lägg till koden nedan i den.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Firebase</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<div class="row">
<div class="container">
<h2>Contact Form</h2>
<div class="alert alert-success success-message" style="display:none;">Form submitted successfully.</div>
<form id="contactForm">
<div class="form-group">
<label for="exampleFullName">Full Name</label>
<input type="text" class="form-control fullname" id="exampleFullName" placeholder="Enter Full Name" required>
</div>
<div class="form-group">
<label for="exampleEmail">Email</label>
<input type="email" class="form-control email" id="exampleEmail" placeholder="Enter Email" required>
</div>
<div class="form-group">
<label for="exampleSubject">Subject</label>
<input type="text" class="form-control subject" id="exampleSubject" placeholder="Enter Subject" required>
</div>
<div class="form-group">
<label for="exampleMessage">Message</label>
<textarea class="form-control message" id="exampleMessage" placeholder="Enter Message" cols="30" rows="10" required></textarea>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/7.15.5/firebase-database.js"></script>
<script src="js/main.js"></script>
</body>
</html>I ovanstående kod inkluderade jag en Firebase JS-fil innan main.jsjag kopierade innan plus JS i Realtime Database. Skapa en main.jsfil under mappen ‘js’. Denna JS-fil kommer att ha faktisk logik för att interagera med Firebase. Lägg till den kopierade koden från Firebase högst upp i main.jsfilen.
// Paste the code from Firebase
var config = {
apiKey: "YOUR_API_KEY",
authDomain: "Your_AuthDomain",
databaseURL: "YOUR_DATABAE_URL",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_SENDER_ID",
appId: "YOUR_APP_ID"
};
firebase.initializeApp(config);Skapa efter detta en samling under vilken din formulärdata skulle lagras. Du kan ge valfritt namn till samlingen. I mitt fall skapar jag en samling som heter ‘contactformmessages’.
// Reference messages collection
var messagesRef = firebase.database().ref('contactformmessages');Slutligen tar vi alla formulärvärden och skickar dem till Firebase på formuläret på följande sätt.
$('#contactForm').submit(function(e) {
e.preventDefault();
var newMessageRef = messagesRef.push();
newMessageRef.set({
name: $('.fullname').val(),
email: $('.email').val(),
subject: $('.subject').val(),
message: $('.message').val()
});
$('.success-message').show();
$('#contactForm')[0].reset();
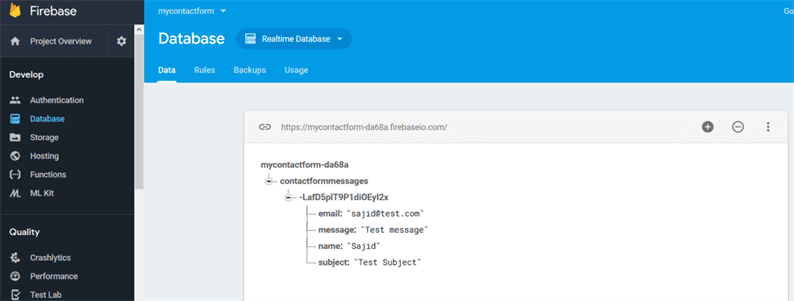
});Försök nu att skicka ett formulär med dummyvärden och gå över till din Firebase-realtidsdatabas. Du bör se dina data lagrade i databasen. Det kommer att se ut nedan.
Läs data från Firebase Realtime Database
Du måste lära dig att skriva data till Realtime Database of Firebase. Du kanske också vill läsa den från Firebase. Att läsa data från Firebase är enkelt och kräver bara några rader JavaScript-kod. Vi har skapat en meddelandesamling som messagesRef. Med hjälp av denna variabel kan du läsa data enligt följande.
messagesRef.once('value').then((snapshot) => {
Object.keys(snapshot.val()).forEach((key) => {
console.log(`Name: ${snapshot.val()[key].name}`);
console.log(`Email: ${snapshot.val()[key].email}`);
console.log(`Subject: ${snapshot.val()[key].subject}`);
console.log(`Message: ${snapshot.val()[key].message}`);
});
});Jag hoppas att du har lärt dig hur du ansluter Firebase till webbplatsformuläret. Dela dina tankar och förslag i kommentarsektionen nedan.
relaterade artiklar
- Hur man tar backup av Laravel Application
- Hur man lagrar WordPress Backup till Dropbox automatiskt
- Distribuera statisk webbplats på Firebase Hosting gratis