Hur man använder applikationslösenord i WordPress för REST API-autentisering
Som WordPress-utvecklare måste du vara medveten om REST API i WordPress. WordPress tillhandahåller ett gränssnitt (REST API) för att interagera med WordPress från din applikation. Dessa applikationer kan vara vad som helst på frontend som React, Angular, andra PHP-applikationer.
Interaktionen mellan din applikation och WordPress kommunicerar via HTTP-förfrågningar. Du måste skicka en HTTP-begäran till WordPress-slutpunkten. Och för att skydda dina applikationer bör alla dessa förfrågningar komma från giltiga resurser. Ingen ska offentligt ringa WordPress-slutpunkten. För att skydda API-samtalet accepterar WordPress en unik token i auktoriseringshuvudet. WordPress validerar denna token och behandlar begäran därefter.
WordPress 5.6 introducerade en ny funktion ‘Application Passwords’. Det låter dig i princip skapa en token från WordPress-instrumentpanelen som sedan kan användas i auktoriseringshuvudet.
I den här artikeln studerar vi hur man använder applikationslösenord med WordPress REST API. Vi skriver exempelkoden för REST API i cURL, Guzzle och jQuery.
Skapa applikationslösenord i WordPress
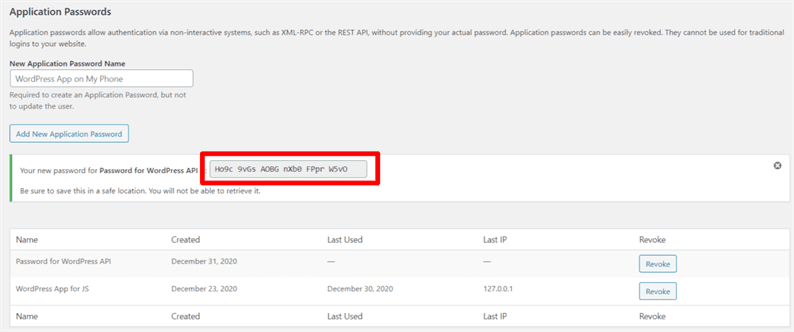
WordPress 5.6 lägger till som standard avsnittet "Applikationslösenord" under sidan Användare-> Profil. Denna funktion är tillgänglig för alla webbplatser som serveras via SSL / HTTPS. Om din webbplats inte finns på HTTPS kan du aktivera den här funktionen med filtret nedan.
add_filter( 'wp_is_application_passwords_available', '__return_true' );Gå till Användars-> Profilsidan och skapa lösenordet genom att ange ett applikationsnamn. WordPress producerar sedan ett lösenord som du kan använda i din frontend-applikation för HTTP-förfrågningar. Även om WordPress ger dig ett lösenord med mellanslag kan du använda det här lösenordet med eller utan mellanslag. WordPress tar bort utrymmena i slutet.
Du har ditt applikationslösenord. Nu måste du skapa en giltig token för behörighetshuvudet. En giltig token är en kombination av ditt WordPress-användarnamn och applikationslösenord i baskodat format. Användaren kan generera det enkelt enligt följande.
<?php
$username = 'admin'; // site username
$application_password = 'Ho9c 9vGs AOBG nXb0 FPpr W5vO';
echo base64_encode($username.':'.$application_password);I ovanstående kod skickade jag användarnamnet ‘admin’ och mitt eget applikationslösenord. Justera dessa värden enligt dina referenser. Slutligen får du bas64-kodad version av en giltig token. Låt oss nu se hur man anropar WordPress REST API med den här token.
Ringer till WordPress REST API
WordPress ger flera slutpunkter som tar emot API-förfrågningar från din applikation. Gå igenom listan över tillgängliga slutpunkter i WordPress. Förutom dessa tillgängliga slutpunkter kan du också lägga till dina egna anpassade slutpunkter i WordPress.
För handledningens skull tar jag ett exempel på Posts slutpunkt för att skapa ett inlägg. För att skapa ett inlägg i WordPress måste du skicka POST-förfrågningar med parametrar på denna slutpunkt SITE_URL/wp-json/wp/v2/posts.
Låt oss nu se hur man kallar den här slutpunkten med cURL, Guzzle och jQuery. På grundval av din ansökan kan du ta en referens från något av alternativen nedan.
WordPress REST API med PHP cURL
Du kan bygga din applikation i PHP. Användaren kan interagera med WordPress från sin PHP-applikation med cURL och Guzzle. När det gäller cURL, se till att cURL-tillägget är aktiverat på din server. Efter detta kan du använda nedanstående kod som skapar inlägget i WordPress.
<?php
$username = 'admin';
$application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
$url = 'SITE_URL/wp-json/wp/v2/posts';
$json = json_encode([
'title' => 'Post using REST API',
'content' => 'Post content using REST API',
'status' => 'publish',
]);
try {
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_USERPWD, $username.':'.$application_password);
curl_setopt($ch, CURLOPT_HTTPHEADER, ['Content-Type: application/json']);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_TIMEOUT, 10);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_POSTFIELDS, $json);
$result = curl_exec($ch);
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE);
curl_close($ch);
print_r(json_decode($result));
} catch(Exception $e) {
echo $e->getMessage();
}Se till att du ersätter värdena för användarnamn, applikationslösenord och SITE_URL med dina faktiska värden. Kör den här koden så skapas ditt inlägg i WordPress-instrumentpanelen.
WordPress REST API med Guzzle i PHP
Guzzle är ett alternativ till cURL. Det är en PHP HTTP-klient som gör det enkelt att skicka HTTP-förfrågningar och trivialt att integrera med REST API: er. Installera Guzzle-biblioteket med kommandot:
composer require guzzlehttp/guzzleDärefter kommer din kod för att skapa ett inlägg med WordPress REST API och Guzzle att vara som följer.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
$username = 'admin';
$application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
try {
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'SITE_URL',
]);
$response = $client->request('POST', '/wp-json/wp/v2/posts', [
'json' => [
'title' => 'Post using REST API',
'content' => 'Post content using REST API',
'status' => 'publish',
],
"headers" => [
"Authorization" => "Basic ". base64_encode($username.':'.$application_password)
],
]);
$body = $response->getBody();
$arr_body = json_decode($body);
print_r($arr_body);
} catch(Exception $e) {
echo $e->getMessage();
}Här använder jag base64_encode()funktionen för PHP för kodning av strängen. När det gäller cURL behövde vi inte göra det uttryckligen. CURL kodar strängen på egen hand.
WordPress REST API med jQuery
När det gäller jQuery ger vi normalt ett API-samtal när en viss händelse utlöses. Denna händelse kan vara något som att klicka, ändra, ladda osv. Jag skriver inte om någon händelse. Istället skriver jag koden direkt som du kan packa upp i dina evenemang.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<script>
jQuery(function($) {
var username = 'admin';
var application_password = 'MGOw EG9V 04xo sUZ0 60wo J2OG';
$.ajax({
type: 'POST',
url: 'SITE_URL/wp-json/wp/v2/posts',
beforeSend: function(xhr) {
token = btoa(username + ':' + application_password)
xhr.setRequestHeader('Authorization', 'Basic ' + token);
},
data: {
'title': 'Post using REST API',
'content': 'Post content using REST API',
'status': 'publish'
},
success:function(response) {
console.log(response);
}
});
});
</script>I ovanstående kod använder jag metoden btoa. Den btoa()metod kodar en sträng i bas-64. Du kan också se API-svaret i din webbläsarkonsol.
Jag hoppas att du kan lära dig att använda applikationslösenord i WordPress med din applikation. Jag skulle vilja höra dina tankar och förslag i kommentarsektionen nedan.
relaterade artiklar
- Så här lägger du till anpassade slutpunkter till WordPress API
- Hur man använder Guzzle – En PHP HTTP-klient för att skicka HTTP-förfrågningar
- Logga in med telefonnummer på WordPress