Hur man bäddar in en YouTube-video i WordPress med Gutenberg
Oavsett anledningen till att du driver en webbplats, skulle du naturligtvis uppskatta att ha din publik mer engagerad, eftersom deras engagemang kan ge dig många fördelar. Ett av de bästa och mest naturliga sätten att inspirera dina webbplatsbesökare att stanna längre på en viss sida och interagera är att visa kvalitetsvideor på strategiskt valda sidor. Många väljer att bädda in videor på sin hemsida eller att sätta en video som bakgrund och det är inte utan en bra anledning. Roligt, pedagogiskt, inspirerande, informativt eller instruerande mediematerial har en enorm inverkan på din webbplatss image och kan till och med påverka din omvandlingsfrekvens.
Om du nu undrar var du kan få upp den här typen av videor på din egen webbplats, är svaret enkelt – du kan bädda in YouTube-videor eller ladda upp dina egna. Och oavsett vad du väljer är det enkelt att lägga till en video i WordPress och kräver ingen kunskap om kodning. I den här artikeln kommer vi att visa dig, steg för steg, hur du lägger till videor på tre olika sätt:
Bädda in en YouTube-video i Classic Editor
Här är stegen för det enklaste sättet att bädda in en video från YouTube:
- Logga först in på din WordPress. Gå sedan till sidan/inlägget du vill lägga till video och hitta en plats där du vill lägga till den i ditt innehåll.
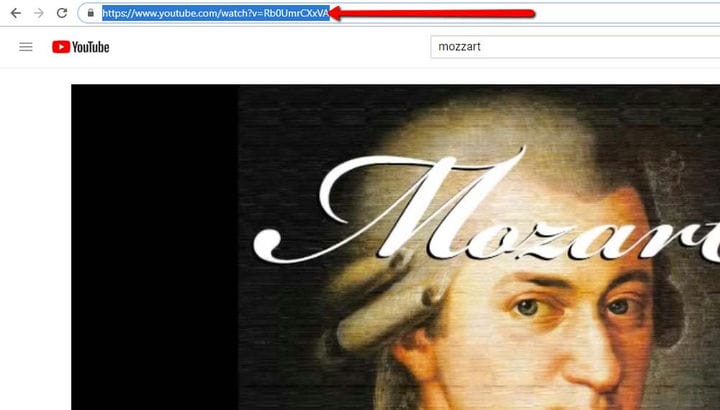
- Gå till YouTube, hitta videon du vill lägga till och använd hela webbadressen i webbläsarens platsfält:
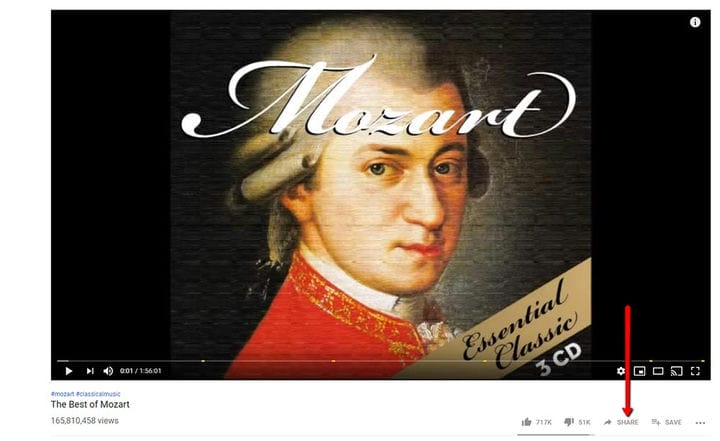
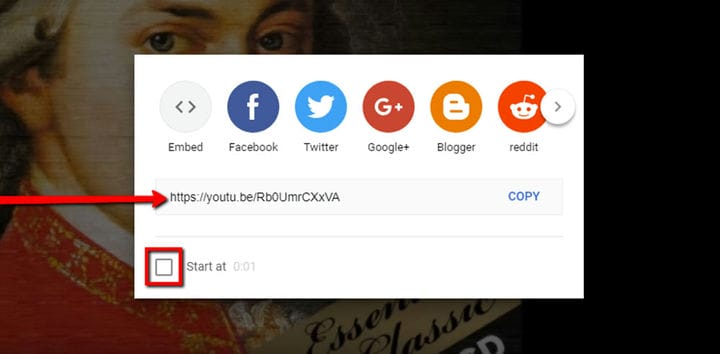
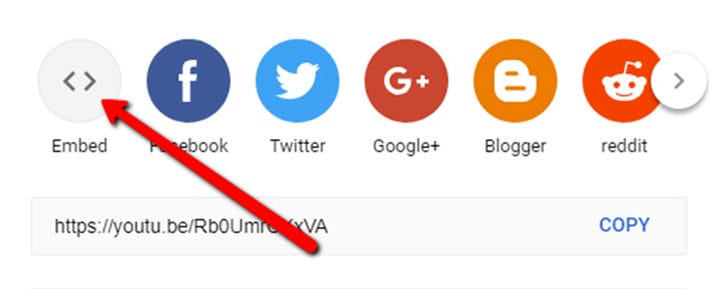
Det andra sättet att kopiera din URL är att välja alternativet Dela nedan. Efteråt klickar du helt enkelt på knappen Kopiera och du har lyckats kopiera videons URL.
Vi måste notera att det finns ett fantastiskt alternativ som låter dig ställa in din video att börja vid en viss tidpunkt. Markera bara rutan Börja vid och lägg till den tid som du vill att videon ska börja från.
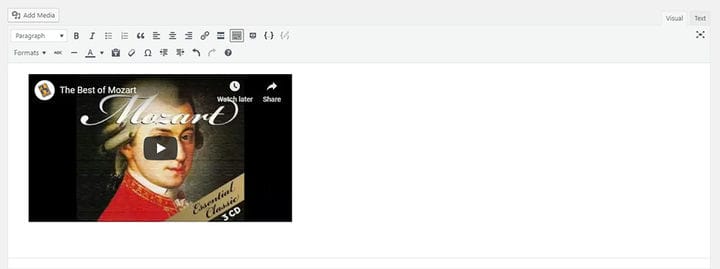
- Gå nu tillbaka till din sida/inlägg och klistra helt enkelt in URL-adressen (ett tomt stycke är ett bra ställe att göra det), så kommer förhandsvisningen av videon att visas. Så här:
- Nu återstår bara att klicka på knappen Uppdatera, så är din video äntligen live och kommer att visas på din sida eller ditt inlägg.
Om du behöver mer avancerade alternativ, som att ändra videons visningsstorlek, kan du lägga till det här på ett annat sätt:
- Välj knappen Dela under din video. Detta gör att alternativet för inbäddning av YouTube visas.
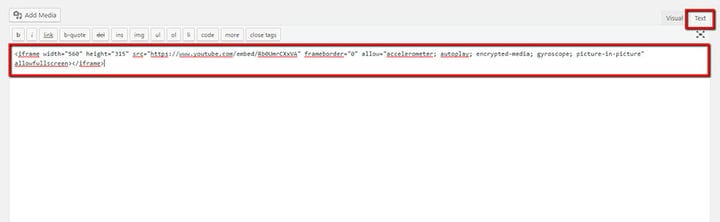
- Klistra in den här (se till att använda textredigeringsläget):
- Tryck på knappen Uppdatera och det är allt! Du kan nu redigera bredden och höjden på videon. Du hittar den i HTML-koden du har kopierat.
Bädda in en YouTube-video i Gutenberg
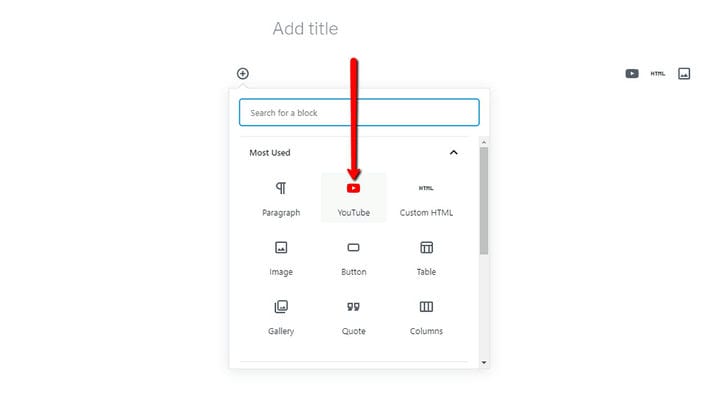
Gutenberg-redigeraren kommer med inbäddningsblock som låter dig infoga innehåll från andra källor, inklusive videor. Det finns också ett specifikt block för YouTube-videor som du kan hitta i din Gutenberg-blocklista.
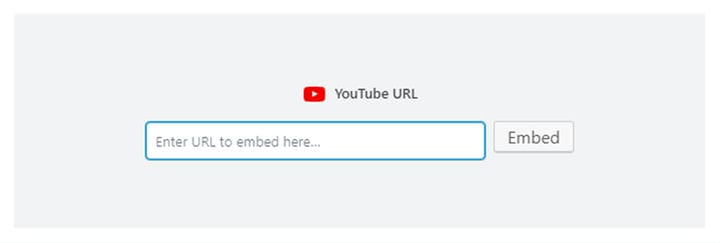
Du bör veta att YouTube-blockering endast tillåter dig att infoga webbadressen till videon.
Bädda in en YouTube-video i Elementor
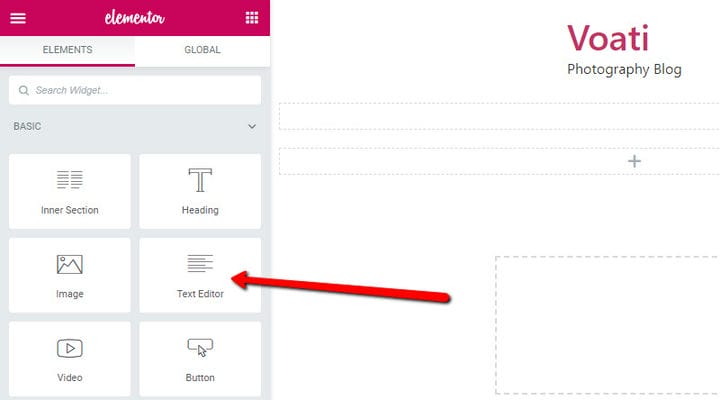
Elementor erbjuder dig två olika sätt att lägga till en video. Ett sätt är att använda textredigeringsblocket och det andra är att använda videoblocket, som är speciellt framtaget för detta ändamål och därför är mer lämpligt för YouTube-videor, men båda sätten gör att du kan bädda in videor på din sida.
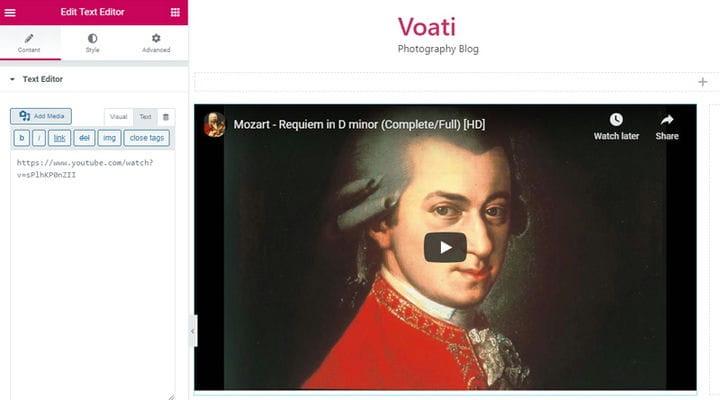
När du har klickat på Redigera med Elementor, välj textredigeringsblocket och dra och släpp det i innehållsområdet. Gå sedan till videon som du vill lägga till och kopiera hela webbadressen i webbläsarens platsfält, och du är i stort sett klar.
Ett annat sätt att lägga till video med Text Editor är att välja inbäddningsalternativet och klicka på knappen Kopiera, och du har lyckats kopiera videons URL. I grund och botten lägger du till video med hjälp av Elementor Text Editor på samma sätt som du lägger till video med Classic Editor.
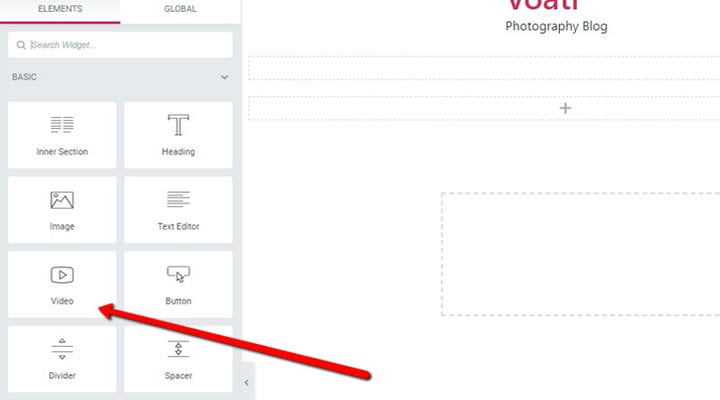
Om du väljer att gå med videoblocket som låter dig också lägga till videor från Vimeo, dailymotion eller till och med selfhostade videor, hittar du några fler bekväma alternativ för att spela upp videon också.
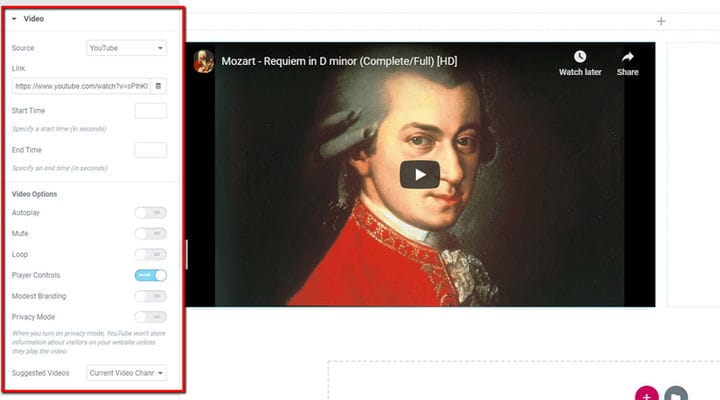
Du börjar med att välja alternativet Redigera med Elementor och sedan väljer du videoblocket och drar och släpper det till innehållsområdet. I menyn till vänster ser du två flikar, välj innehållsfliken.
Nu kommer du att se flera alternativ, först väljer du källan till videon, i det här fallet låt oss gå med YouTube.
Gå sedan till sidan med videon du vill bädda in och kopiera videons URL i länkområdet. Du kommer direkt att kunna se om du valt rätt video.
I grund och botten är detta det, du har nu lagt till videon och du kan fortsätta att ställa in mer avancerade alternativ.
Alternativet Autouppspelning står till ditt förfogande, om du väljer det kommer din video att börja spelas automatiskt i samma ögonblick som din sida laddas.
Alternativet Spelkontroll som följer hänvisar till om du vill att kontrollknapparna (Spela och Pausa) ska vara synliga på din video eller inte. Om inte, välj Göm i det här fältet.
En annan häftig funktion är Image Overlay, vilket är bra om du maximalt vill anpassa utseendet på din video och undvika standardbilden som dyker upp i början. Klicka bara på alternativet Bildöverlägg, välj sedan alternativet Visa, välj sedan en bild från ditt mediebibliotek och den valda bilden visas ovanpå din video.
Nu när du är bekant med grunderna för att lägga till YouTube-videor och inlägg på din WordPress-sida kan du krydda din webbplats och njuta av fördelarna som kommer med smart utvalt kvalitetsvideoinnehåll. Om du undrar om det finns mer du kan göra med videor på din webbplats så har du rätt. Det finns gott om WordPress YouTube-plugins som erbjuder mer avancerade alternativ som att skapa spellistor, styla deras utseende och mer. Men oavsett hur du väljer att lägga till media på din webbplats är en sak säker – videor får ditt innehåll att framstå som mer dynamiskt, attraktivt och informativt.