Hur man laddar upp, beskär och ändrar storlek på bild med jQuery och PHP
Om du driver en webbplats kanske du vill beskära bilden i vissa scenarier. Låt oss säga att du vill tillåta användaren att beskära sina profilbilder innan de laddas upp. I den här artikeln studerar vi hur du laddar upp, beskära och ändra storlek på bilden med imgAreaSelect och PHP.
Vi kan säga att när vi beskär bilden ändrar vi faktiskt storleken på den genom att justera med de angivna koordinaterna för den beskurna delen.
imgAreaSelect är ett jQuery-plugin som ger en funktion för att beskära bilderna. Det är ett lätt plugin och lätt att använda.
För att komma igång måste du använda imgAreaSelect plugin och Intervention Image Library. Med imgAreaSelect väljer vi det bildområde som behöver beskäras och Internention Image-biblioteket hjälper oss att lagra den ursprungliga och kopierade versionen av en bild på servern.
Med detta sagt, låt oss ta en titt på hur du laddar upp, beskär och ändrar storlek på bilden med jQuery och PHP.
Installation
Ladda ner imgAreaSelect- plugin från den givna länken. För installation av Interventon Image rekommenderar jag att jag använder Composer. Kör kommandot nedan i projektets rotkatalog för att installera Intervention Image-biblioteket.
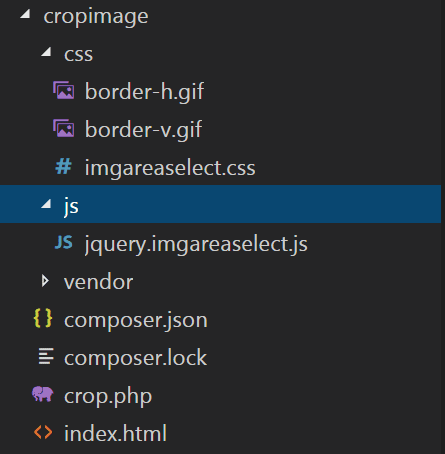
composer require intervention/imageNär du är klar ser du till att din katalogstruktur ser ut som en skärmdump nedan.
Hur man använder imgAreaSelect
För att kunna använda imgAreaSelect måste vi först inkludera deras CSS- och JS-fil tillsammans med jQuery-biblioteket.
<link rel="stylesheet" href="css/imgareaselect.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="js/jquery.imgareaselect.js"></script>Därefter kräver vi ett enkelt formulär där användaren kan bläddra i bilden och skicka den för serverbearbetning.
<form action="crop.php" method="post" enctype="multipart/form-data">
Upload Image: <input type="file" name="image" id="image" />
<input type="hidden" name="x1" value="" />
<input type="hidden" name="y1" value="" />
<input type="hidden" name="w" value="" />
<input type="hidden" name="h" value="" /><br><br>
<input type="submit" name="submit" value="Submit" />
</form>
<p><img id="previewimage" style="display:none;"/></p>Ovanstående formulär visar knappen för inmatning av filer och skicka. Jag har tagit dolda fält i formen som kommer att behöva beskära bilden på serversidan. I grund och botten skickar dessa dolda fält koordinater för bilden för att beskära den.
När användaren bläddrar i bilden, visar vi bilden där en användare kan välja det område som de behöver beskära. Koden nedan gör det möjligt för användaren att förhandsgranska bilden och välja ett område på bilden som ska beskäras.
<script>
jQuery(function($) {
var p = $("#previewimage");
$("body").on("change", "#image", function(){
var imageReader = new FileReader();
imageReader.readAsDataURL(document.getElementById("image").files[0]);
imageReader.onload = function (oFREvent) {
p.attr('src', oFREvent.target.result).fadeIn();
};
});
$('#previewimage').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});
});
</script>Överför, beskär och ändra storlek på bild på serversidan
Vid inlämning av formuläret omdirigeras det till crop.phpfilen där vi laddar upp och beskär bilden på serversidan. Den här filen accepterar filinmatning och koordinater för bilden för beskärning.
Låt oss först inkludera miljön i Intervention Image-biblioteket.
<?php
require 'vendor/autoload.php';
use InterventionImageImageManagerStatic as Image;Jag ska använda en crop()metod för ett bibliotek för att skapa den beskurna versionen av originalbilden. Parametrar för funktionen crop() är bredd, höjd och koordinater för x-axeln och y-axeln. Du kan läsa mer om det i deras dokumentation.
crop.php
<?php
require 'vendor/autoload.php';
use InterventionImageImageManagerStatic as Image;
if(isset($_POST['submit'])) {
if(isset($_FILES['image']['name']) && !empty($_FILES['image']['name'])) {
if(!file_exists('images')) {
mkdir('images', 0755);
}
$filename = $_FILES['image']['name'];
$filepath = 'images/'. $filename;
move_uploaded_file($_FILES['image']['tmp_name'], $filepath);
if(!file_exists('images/crop')) {
mkdir('images/crop', 0755);
}
// crop image
$img = Image::make($filepath);
$croppath = 'images/crop/'. $filename;
$img->crop($_POST['w'], $_POST['h'], $_POST['x1'], $_POST['y1']);
$img->save($croppath);
echo "<img src='". $croppath ."' />";
}
}Det är allt! Nu om du testar flödet får du den ursprungliga och beskurna versionen av bilderna lagrade under katalogerna ‘bilder’ respektive ‘beskärning’.
Ställ in maximal bredd på bilden
Ibland kanske användaren vill definiera maximal bredd för beskurna versioner av en bild. imgAreaSelect erbjuder flera alternativ som aspectRatio, maxWidth, maxHeight, etc. för att anpassa det slutliga resultatet av en bild. En användare kan använda alternativet maxWidth för att ställa in maximal bredd för bilden.
$('#previewimage').imgAreaSelect({
maxWidth: '1000', // this value is in pixels
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});Jag hoppas att du förstår hur du laddar upp, beskära och ändra storlek på bilden med jQuery och PHP. Jag skulle vilja veta dina tankar i kommentarfältet nedan.
relaterade artiklar
- Ändra storlek på bild i Laravel med hjälp av interventionsbildbibliotek
- Hur man registrerar anpassade bildstorlekar och ändrar storlek på befintliga bilder i WordPress
- Ändra storlek på bild i PHP med hjälp av interventionsbildbibliotek