Hur man laddar upp bilder med PHP i molnet – En kostnadsfri webbhotellstjänst
CDN är inte ett nytt ord för webbutvecklare. CDN betyder innehållsleveransnätverk eller innehållsdistributionsnätverk. Genom att vara värd för vår CSS, JS och bilder på molnet och åtkomst via CDN minskar belastningen på vår egen server vilket i slutändan hjälper till med webbplatsens prestanda.
När vi är värd för våra filer i molnet och kommer åt dem via CDN levereras dessa filer från tredjepartsservrar till vår server. Denna process sparar ett extra samtal för filer och som en belastning på vår egen server.
Cloudinary är en bildtjänst som låter oss hantera våra bilder och videor. De tillhandahåller både kostnadsfria och betalda planer. Molnfri plan är ganska bra. Nedan visas skärmdumpen av deras kostnadsfria plan.
I den här artikeln studerar vi hur man laddar upp bilder på Cloudinary, visar bilder från Cloudinary med PHP.
Få API-nyckel och API-hemlighet
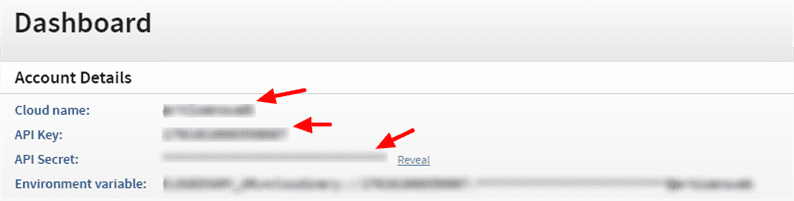
Vår applikation kommer att interagera med Cloudinary. För att kommunicera med Cloudinary måste vi skapa API-nycklar. För det måste du skapa ett konto på Cloudinary och få dina API-nycklar. I vårt fall kräver vi tre saker – molnnamn, API-nyckel och API-hemlighet. Du kommer att få alla dessa detaljer från Cloudinary-instrumentpanelen.
Nästa sak du behöver göra är att installera det officiella PHP-biblioteket i en Cloudinary. Du bör ha Composer installerat på ditt system.
Öppna terminalen i din projektkatalog och kör kommandot nedan.
composer require cloudinary/cloudinary_phpLadda upp bild på moln
Vi har skapat ett konto på Cloudinary och får våra API-referenser. Vi installerade också PHP-biblioteket. Nu är vi redo att fortsätta och skriva en kod som laddar upp bilden på Cloudinary.
<?php
require_once "vendor/autoload.php";
Cloudinary::config(array(
"cloud_name" => 'YOUR_CLOUD_NAME',
"api_key" => 'YOUR_API_KEY',
"api_secret" => 'YOUR_API_SECRET'
));
$arr_result = CloudinaryUploader::upload(__DIR__. "/images/sample.png");
print_r($arr_result);
?>I ovanstående kod måste du ersätta platshållare med de faktiska värdena. Du bör också ange en sökväg för din bild. I vårt fall sätter vi det till __DIR__. "/images/sample.png".
När vi skriver ut svaret får vi utdata som nedan.
Array ([public_id] => sample
[version] => 1312461204
[width] => 864
[height] => 576
[format] => jpg
[bytes] => 120253
[url] => https://res.cloudinary.com/demo/image/upload/v1371281596/sample.jpg
[secure_url] => https://res.cloudinary.com/demo/image/upload/v1371281596/sample.jpg
)Här måste du lagra public_id eller secure_url (eller URL) i din databas. Genom att lagra secure_url kan du direkt skicka denna URL till HTML img-tagg och visa bilden. Vid public_id, för att visa bilden måste du skriva kod enligt nedan.
<?php
echo cl_image_tag('PASTE_PUBLID_ID_HERE');
?>Dessutom kan du ställa in bredd, höjd, alt-attribut med samma metod.
<?php
echo cl_image_tag('PASTE_PUBLID_ID_HERE', ['alt' => 'test', 'width' => 100, 'height' => 150]);
?>Du kanske också vill läsa officiell Cloud-integrationsdokumentation för Cloudinary .
Vi hoppas att du förstår hur du arbetar med Clodinary API: er. Vi rekommenderar att du använder denna bildtjänst som hjälper dig att förbättra webbplatsens prestanda.