Hur man laddar upp och beskär bild i Laravel med imgAreaSelect and Intervention Image Library
Nyligen bad en av våra läsare skriva en artikel om uppladdning och beskärning av bilder i Laravel. Tidigare publicerade jag artikeln om samma ämne för PHP- uppladdning, beskär och ändra storlek på bild i PHP. Men när det gäller Laravel måste vi göra modifieringar enligt Laravels standarder. I den här artikeln studerar vi hur man laddar upp och beskär bilder i Laravel.
För denna handledning ska jag använda två bibliotek – imgAreaSelect and Intervention Image.
imgAreaSelect är ett jQuery-plugin som tillåter beskärning av bilder genom att välja ett rektangulärt område av en bild. Det är ett lätt plugin och lätt att använda.
Å andra sidan är Intervention Image ett bildhanterings- och manipulationsbibliotek. Detta bibliotek hjälper oss att skapa, redigera och komponera bilder på serversidan.
I denna handledning använder jag imgAreaSelect för att få koordinaterna för den beskurna bilden och Intervention bildbiblioteket för att faktiskt beskära bilden på serversidan enligt koordinaterna.
Komma igång
För att komma igång borde du ha installerat Laravel. Om du inte har skapat ännu installerar du det via kommandot:
composer create-project --prefer-dist laravel/laravel laravel-devOvanstående kommando ställer in Laravel-projektet som heter ‘laravel-dev’ för dig.
Installera sedan bildbiblioteket Intervention i ditt Laravel-projekt. Kör kommandot nedan från projektets rotkatalog.
composer require intervention/imageNär du har installerat biblioteket, öppna config/app.phpfilen och lägg till följande rader i den.
Lägg till tjänsteleverantörer för detta paket i $providersmatrisen.
InterventionImageImageServiceProvider::classLägg till fasaden i $aliasesmatrisen.
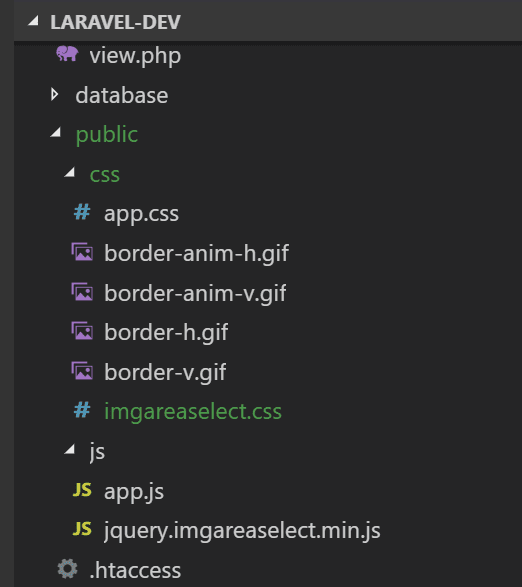
'Image' => InterventionImageFacadesImage::classSlutligen ladda ner imgAreaSelect-tillägget. Från den nedladdade zip-filen, kopiera bilder, CSS, JS-fil och klistra in i den offentliga mappen för Laravel-projektet. I grund och botten bör din struktur vara som skärmdumpen nedan.
Hur man använder imgAreaSelect
När vi ska använda CSS och JS för imgAreaSelect-plugin, låt oss bygga en struktur för det. Skapa en resources/views/layouts/app.blade.phpfil och lägg till koden nedan i den.
<!DOCTYPE html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
@yield('style')
</head>
<body>
<div id="app">
@yield('content')
</div>
@yield('footer')
</body>
</html>Den här filen fungerar som en vanlig fil för alla blad. Med platshållarna (@yield) kan man placera koden i bladfilen på respektive platser som i sidhuvud, sidfot etc.
Skapa en image.blade.phpfil i resources/viewskatalogen. Den här bladfilen kommer att ha följande kod.
image.blade.php
@extends('layouts.app')
@section('style')
<link rel="stylesheet" href="{{ asset('css/imgareaselect.css') }}" />
@endsection
@section('content')
@if(session('success'))
<div class="alert alert-success">{{session('success')}}</div>
@endif
<div class="container mt-5">
<form action="{{ url('image') }}" method="post" enctype="multipart/form-data">
<div class="form-group">
<label for="exampleInputImage">Image:</label>
<input type="file" name="profile_image" id="exampleInputImage" class="image" required>
<input type="hidden" name="x1" value="" />
<input type="hidden" name="y1" value="" />
<input type="hidden" name="w" value="" />
<input type="hidden" name="h" value="" />
</div>
{{ csrf_field() }}
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<div class="row mt-5">
<p><img id="previewimage" style="display:none;"/></p>
@if(session('path'))
<img src="{{ session('path') }}" />
@endif
</div>
</div>
@endsection
@section('footer')
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="{{ asset('js/jquery.imgareaselect.min.js') }}"></script>
<script>
jQuery(function($) {
var p = $("#previewimage");
$("body").on("change", ".image", function(){
var imageReader = new FileReader();
imageReader.readAsDataURL(document.querySelector(".image").files[0]);
imageReader.onload = function (oFREvent) {
p.attr('src', oFREvent.target.result).fadeIn();
};
});
$('#previewimage').imgAreaSelect({
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});
});
</script>
@endsectionDu kanske har märkt några saker från filen ovanför som @extends('layouts.app'), @section('style'), @section('content'), etc. Dessa avsnitt kommer att gå i respektive platser app.blade.php. Användaren kan få en bättre uppfattning om det när du visar källan till denna sida i webbläsaren.
För att anropa den här vyn, skapa en styrenhet med kommandot:
php artisan make:controller ImageController --resourceLägg till referensen för denna styrenhet i ruttfilen.
rutter / web.php
Route::resource('image', 'ImageController');Öppna ‘ImageController’ i redigeraren och till ‘index’-metoden anropa visningsfilen.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use Image;
class ImageController extends Controller
{
/**
* Display a listing of the resource.
*
* @return IlluminateHttpResponse
*/
public function index()
{
return view('image');
}
.....
}Kör php artisan servekommandot så kan du se ditt formulär på nedanstående URL.
http://localhost:8000/imageNär du laddar upp bilden ska du se förhandsgranskningsbilden under formuläret. Från denna förhandsgranskning kan du välja en del av bilden du vill beskära.
Ladda upp och beskära bild med hjälp av bildbiblioteket för intervention
Vid den här tiden kompletteras vi med klientsidakoden där användaren kan välja en del av bilden som de vill beskära. Nästa jobb är att beskära bilden och lagra den på servern. För att lagra en bild på en server använder jag Laravel-lagringsfunktionen där vi skapar en symlänk till en "lagringsmapp". För att skapa en symlink, kör kommandot:
php artisan storage:linkDetta kommando skapar en "lagring" -katalog under "offentlig" -mappen.
I vår kontroller har vi redan inkluderat en fasad use Image;så att du är bra att gå vidare med att använda Intervention bildbibliotek för att beskära bilden på serversidan. Styrenhetens store()metod ska ha kod som nedan:
/**
* Store a newly created resource in storage.
*
* @param IlluminateHttpRequest $request
* @return IlluminateHttpResponse
*/
public function store(Request $request)
{
if($request->hasFile('profile_image')) {
//get filename with extension
$filenamewithextension = $request->file('profile_image')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('profile_image')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('profile_image')->storeAs('public/profile_images', $filenametostore);
if(!file_exists(public_path('storage/profile_images/crop'))) {
mkdir(public_path('storage/profile_images/crop'), 0755);
}
// crop image
$img = Image::make(public_path('storage/profile_images/'.$filenametostore));
$croppath = public_path('storage/profile_images/crop/'.$filenametostore);
$img->crop($request->input('w'), $request->input('h'), $request->input('x1'), $request->input('y1'));
$img->save($croppath);
// you can save crop image path below in database
$path = asset('storage/profile_images/crop/'.$filenametostore);
return redirect('image')->with(['success' => "Image cropped successfully.", 'path' => $path]);
}
}I den här koden lagrar vi en beskuren version av en bild i katalogen ‘public / storage / profile_images / crop’. Efter att ha lagrat den passerar vi en väg för den beskurna bilden tillbaka till vyn. Och i vyfilen har vi redan lagt till en kod som visar den beskurna bilden till slutanvändaren.
Ställ in maximal bredd på bilden
Ibland kanske användare vill definiera maximal bredd för beskärningsversionen av en bild. ImgAreaSelect-plugin-programmet ger flera alternativ som aspectRatio, maxWidth, maxHeight, etc. för att anpassa det slutliga resultatet av en bild. En användare kan använda maxWidth-alternativet genom att ändra JavaScript-koden enligt följande:
$('#previewimage').imgAreaSelect({
maxWidth: '1000', // this value is in pixels
onSelectEnd: function (img, selection) {
$('input[name="x1"]').val(selection.x1);
$('input[name="y1"]').val(selection.y1);
$('input[name="w"]').val(selection.width);
$('input[name="h"]').val(selection.height);
}
});Det handlar om hur man laddar upp och beskär bilder i Laravel. Jag hoppas att du fick veta hur du ska hantera uppgiften att beskära bilder. Jag skulle vilja höra dina tankar och förslag i kommentarsektionen nedan.
relaterade artiklar
- Ändra storlek på bild i Laravel med hjälp av interventionsbildbibliotek
- En guide för att ladda upp och komprimera bilder i Laravel
- Skapa miniatyrbild i Laravel med hjälp av interventionsbildbiblioteket