Hur man lägger till en ny sida på din WordPress-blogg
WordPress är ett av de mest använda verktygen för innehållshantering nuförtiden, och det finns några anledningar till att WordPress nådde denna höjd. En av de främsta anledningarna är användarvänligheten hos innehållshanteringssystemet och anpassningsbarheten av systemet som helhet. Du kan enkelt lägga till en sida när du använder WordPress.
Processen att lägga till sidor är ganska enkel när du använder WordPress. Du kan skapa och anpassa en sida från din administratörsöversikt. På den här bloggen kommer jag att visa dig hur du kan skapa en ny sida i din WordPress-blogg:
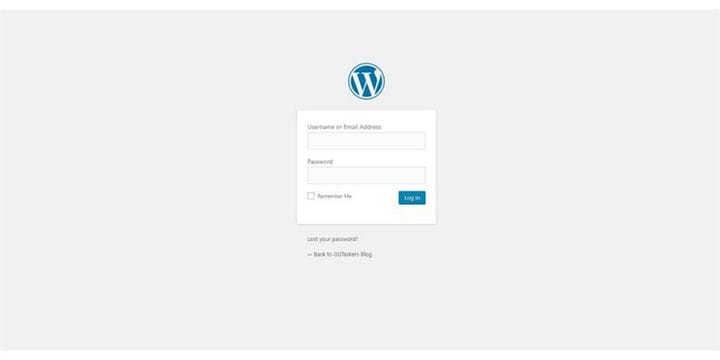
Steg 1: Du måste gå till din webbplatss backend eller för WordPress; det är känt som wp-admin. Wp-admin är den universella inloggningen för WordPress-webbplatsen. Anta att din webbplats är www.example.com så måste du skriva in webbadressen som www.example.com/wp-admin.
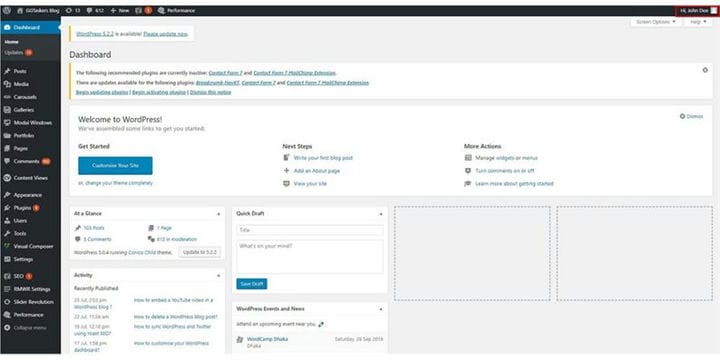
Steg 2: När du har loggat in kommer den att hamna på din instrumentpanel. En sak du måste se till är att du måste logga in som admin eller så kan du logga in som vilken användare som helst som har admin-åtkomst över instrumentpanelen.
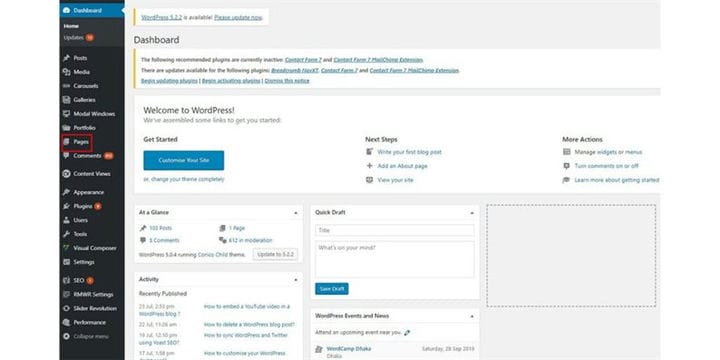
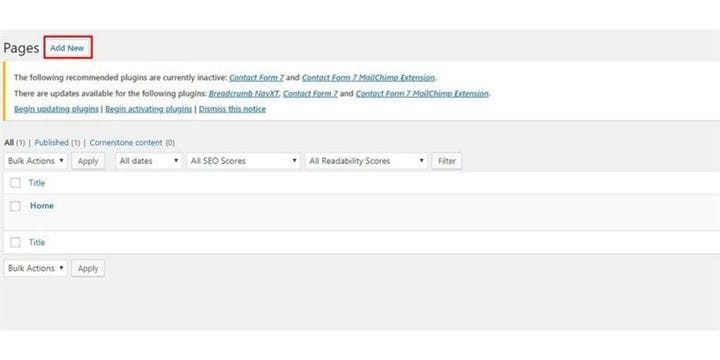
Steg 3: På din instrumentpanel hittar du en flik som heter sidor. Fliken Sidor har alla sidor som du för närvarande har på din webbplats. Klicka på Sidor.
Steg 4: När du har klickat på sidorna öppnas ett nytt fönster. Där hittar du en knapp som heter Lägg till ny. För att lägga till en ny sida måste du klicka på "Lägg till ny".
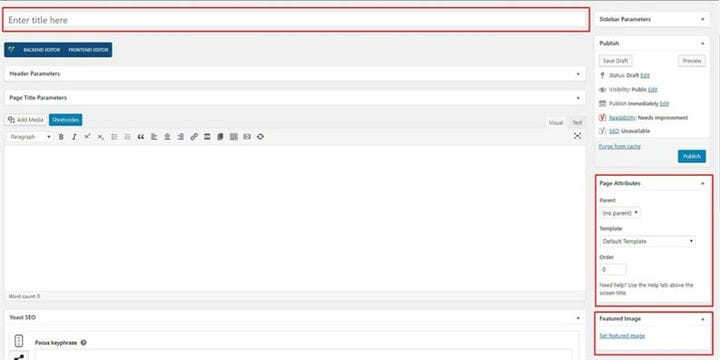
Steg 5: Ett nytt fönster öppnas och du måste ange detaljerna för din nya sida. Sätt en titel, välj rätt attribut för din sida och du kan också välja en utvald bild för den nyskapade sidan.
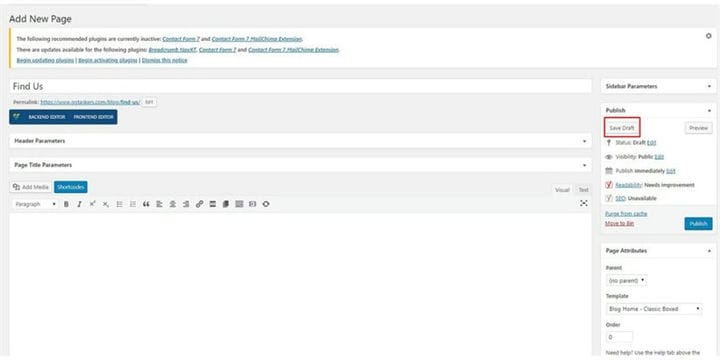
Steg 6: När du är klar med att placera all nödvändig information du behöver klicka på spara utkast. Detta kommer att utarbeta de ändringar du gjort på din nya sida.
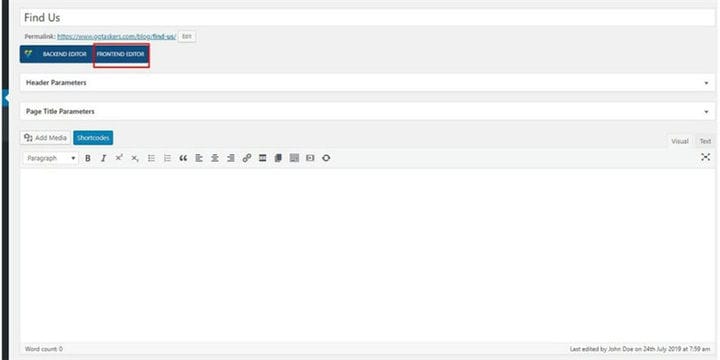
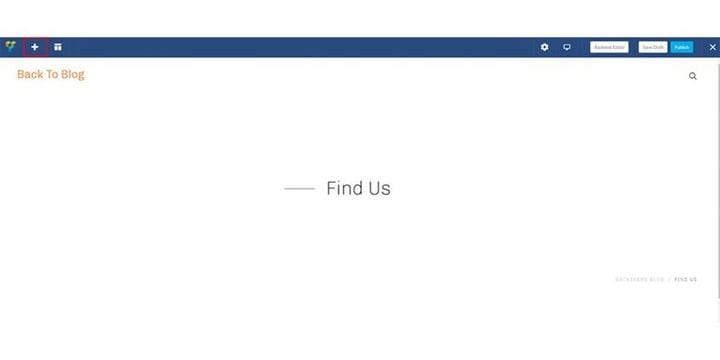
Steg 7: Nu måste du klicka på frontend. Som ni ser har jag skapat en hitta oss-sida där jag ska integrera en karta. Så klicka på frontend.
Steg 8: När du är på din frontend kommer du att se en plusikon högst upp. Det här alternativet visas bara när du använder visuell kompositör. Klicka på plusikonen.
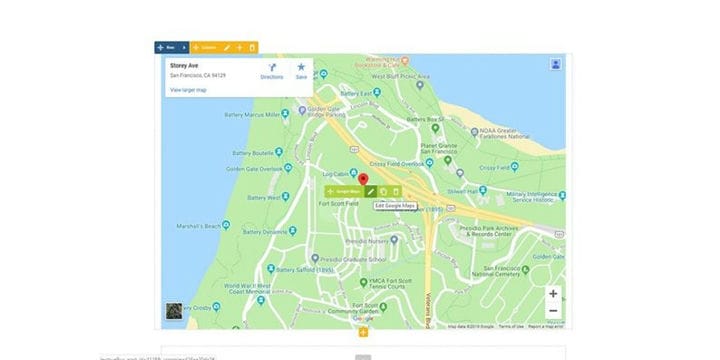
Steg 9: Det finns olika element där så du kan alltid lägga till de element som du behöver. Eftersom jag lägger till sidan för att hitta oss så kommer jag att välja google map. Så välj det element du vill lägga till.
Steg 10: När du klickat på kartan visas en standardkarta. Nu måste du mata in dina aktuella kartdetaljer så att du klickar på redigera Google Map,
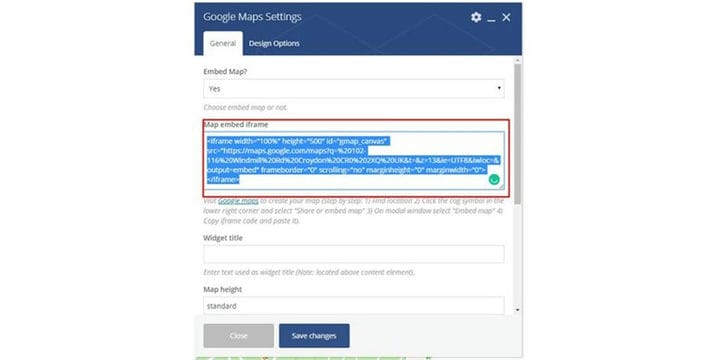
Steg 11: Du hittar din iframe-kod i din Google-karta. Du måste kopiera koden och klistra in den på den här rutan.
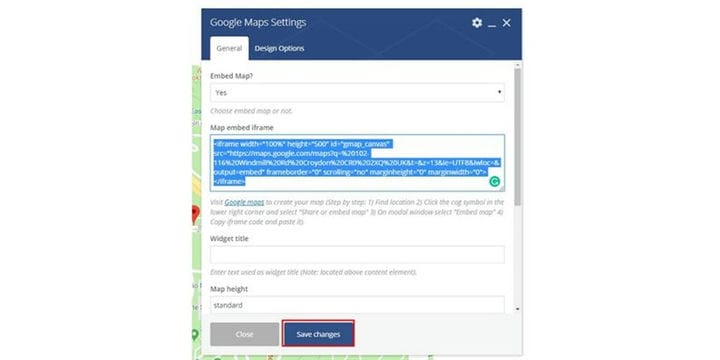
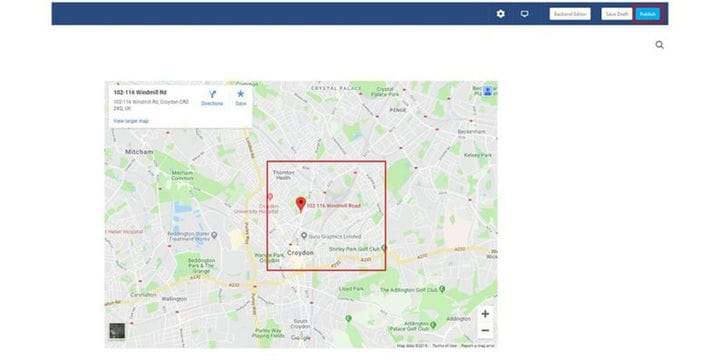
Steg 12: När du har klistrat in koden måste du klicka på spara ändringar. Detta kommer att ändra kartan och visa din plats på kartan.
Steg 13: Nu måste du klicka på publicera-knappen. Detta kommer att publicera din karta och göra den live.
Om du följer stegen jag nämnde kan du enkelt lägga till en sida i WordPress-bloggen. Om du har några frågor får du gärna kommentera nedan.