Hur man lägger till Jag är inte en robot captcha i Laravel Forms
Vill du lägga till Google reCAPTCHA i dina Laravel-formulär? Google reCAPTCHA hjälper till att skydda formuläret mot bots som leder till att vi sparar från skräppost. Om du inte skyddar dina formulär får du förmodligen massor av skräppost i databasen.
I skrivande stund tillhandahåller Google två versioner av reCAPTCHA – v2 och v3. ReCAPTCHA v3 placerar en ikon längst ner till höger på dina sidor och de verifierar förfrågningar med poäng. Å andra sidan verifierar reCAPTCHA v2 förfrågningar med en utmaning. I den här artikeln studerar vi reCAPTCHA v2 och vi validerar förfrågningar med kryssrutan "Jag är inte en robot".
Varför behöver Google reCAPTCHA?
En Internet-bot är ett system som kör automatiserade skript på Internet. De riktar sig mot webbplatsformuläret för att skicka skräppost till databasen. I grund och botten fungerar detta system i mycket högre takt än bara människor. Vi vill alltid att en riktig människa ska interagera med våra webbplatsformulär, inte en bot.
Genom att lägga till Google reCAPTCHA kan vi skydda våra webbplatsformulär mot dessa internetbots, deras skräppost och missbruk. Det är omöjligt för ett automatiserat system att lösa den utmaning som reCAPTCHA ställer. Och ditt formulär skickas inte förrän utmaningen har lösts. En människa kan enkelt lösa dessa utmaningar och skicka in ett formulär.
Ställ in Google reCAPTCHA på din Laravel-webbplats
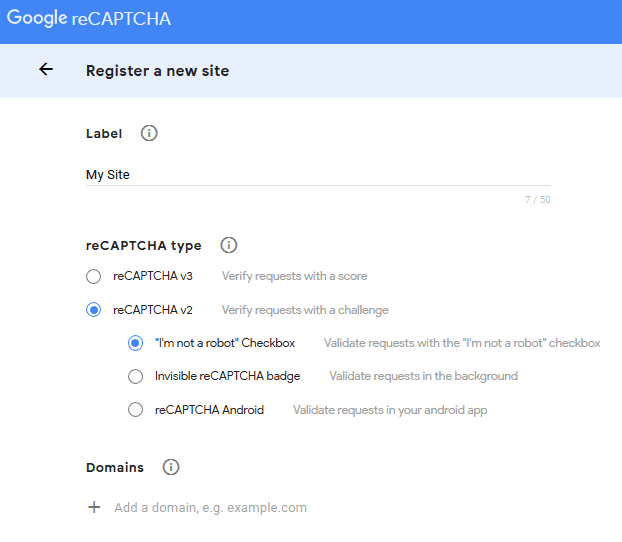
För att komma igång måste du först registrera webbplatsen på Google. Välj alternativet reCAPTCHA v2 och "Jag är inte en robot" kryssrutan som visas på skärmbilden nedan.
När du registrerar webbplatsen kopierar du nyckeln och den hemliga nyckeln som vi behöver omedelbart.
Vi måste lägga till reCAPTCHA i Laravel-projektet. För att utföra uppgiften ska jag använda biblioteket anhskohbo / no-captcha.
Öppna kommandotolken i projektets rotkatalog och kör kommandot:
composer require anhskohbo/no-captchaÖppna filen ‘config / app.php’ och lägg till raden nedan i ‘leverantörerna’.
AnhskohboNoCaptchaNoCaptchaServiceProvider::class,Lägg till klassalias i aliasarrayen:
'NoCaptcha' => AnhskohboNoCaptchaFacadesNoCaptcha::class,Publicera konfigurationsfilen med kommandot:
php artisan vendor:publish --provider="AnhskohboNoCaptchaNoCaptchaServiceProvider"Därefter öppnar .envfilen och ange reCAPTCHA knapparna på följande sätt.
NOCAPTCHA_SECRET=secret-key
NOCAPTCHA_SITEKEY=site-keySe till att ersätta platshållarnas hemliga nyckel, platsnyckel med de faktiska värdena.
Rensa konfigurationscachen genom att köra kommandot nedan.
php artisan config:clear Lägga till Google reCAPTCHA i formuläret i Laravel
I detta skede är du klar med den grundläggande installation som krävs för reCAPTCHA. Låt oss nu skriva lite kod och göra den i aktion.
Öppna din vyfil där du vill lägga till Jag är inte en robot kryssruta. Initiera JS-källan på toppen av bladfilen enligt följande:
{!! NoCaptcha::renderJs() !!}Lägg till uttalandet nedan för en rad på den plats där du vill visa kryssrutan reCAPTCHA. Det bästa stället är före skicka-knappen.
{!! NoCaptcha::display() !!}Som ett exempel, låt oss skapa ett formulär med få fält och lägga till reCAPTCHA till det med koden nedan.
{!! NoCaptcha::renderJs() !!}
@if ($errors->has('g-recaptcha-response'))
<span class="help-block">
<strong>{{ $errors->first('g-recaptcha-response') }}</strong>
</span>
@endif
<form action="{{ url('ROUTE_HERE') }}" method="post">
<p>Name: <input type="text" name="fullname" /></p>
<p>Email: <input type="email" name="email" /></p>
<p>Message: <textarea name="message"></textarea></p>
{!! NoCaptcha::display() !!}
{{ csrf_field() }}
<p><input type="submit" name="submit" value="Submit" /></p>
</form>När du har lagt till ovanstående rader ser du att reCAPTCHA visas ungefär som visas i skärmdumpen nedan.
I ovanstående kod lade jag också till en kod som visar ett fel om det uppstår vid validering av en reCAPTCHA.
Nu måste vi validera reCAPTCHA vid inlämning av formulär. För att uppnå detta kommer jag att använda Laravel Validator enligt följande.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use IlluminateSupportFacadesValidator;
class ContactController extends Controller
{
...
...
public function store(Request $request)
{
$messages = [
'g-recaptcha-response.required' => 'You must check the reCAPTCHA.',
'g-recaptcha-response.captcha' => 'Captcha error! try again later or contact site admin.',
];
$validator = Validator::make($request->all(), [
'g-recaptcha-response' => 'required|captcha'
], $messages);
if ($validator->fails()) {
return redirect('ROUTE_HERE')
->withErrors($validator)
->withInput();
}
// process the form
}
}Här har jag inkluderat fasaden "Validator" och validerat en reCAPTCHA i "store" -metoden. Om den inte valideras kommer det att orsaka ett fel.
Det är allt! Du har framgångsrikt lagt till reCAPTCHA v2 med kryssrutan Jag är inte en robot i Laravel-formuläret. Nu skickas ditt formulär inte förrän besökaren löser reCAPTCHA-utmaningen.
relaterade artiklar
- Användarregistrering och inloggningssystem i Laravel
- Socialt inloggningssystem med Laravel Socialite
- Authorize.Net Payment Gateway Integration i Laravel