Hur man lägger till popup-formulär i WordPress
Har du någonsin hört ordet bly? Bly är inget annat än kontaktuppgifter till dina potentiella kunder, och det kan vara en e-postadress, ett telefonnummer eller vad som helst som hjälper dig att nå kunderna med e-postkampanjer. Ett av de enklaste sätten att samla in leads är genom att placera ett popup-formulär i din blogg eller webbplats. På den här bloggen kommer jag att visa hur du kan lägga till pop up-formulär i WordPress.
Steg 1: Du måste gå till din webbplatss backend eller för WordPress; det är känt som wp-admin. Wp-admin är den universella inloggningen för WordPress-webbplatsen. Anta att din webbplats är www.example.com så måste du skriva in webbadressen som www.example.com/wp-admin.
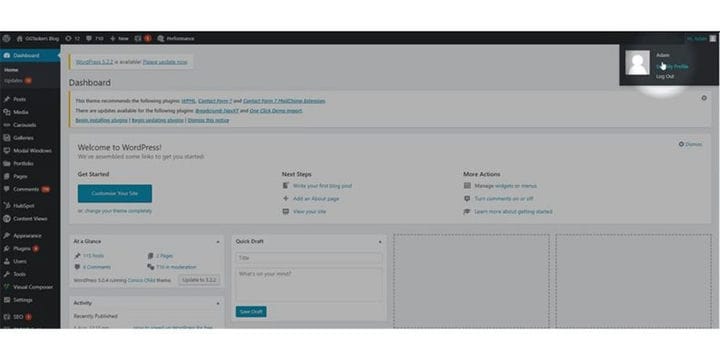
Steg 2: När du har loggat in kommer du att landa på din instrumentpanel. Nu måste du se till att du loggar in som Admin. Det är viktigt att logga in som admin eftersom endast admin har redigeringsbehörighet över hemsidan. Olika roller kan tilldelas olika användare på WordPress.
Steg 3: Du måste lägga till ett plugin som hjälper dig att lägga till popup-formuläret på din webbplats. Jag har använt Hubspot-formuläret för att lägga till popupen på min hemsida, du kan också göra detsamma. När du har installerat plugin-programmet kommer du att se en ny flik som heter Hubspot. Klicka på fliken Hubspot.
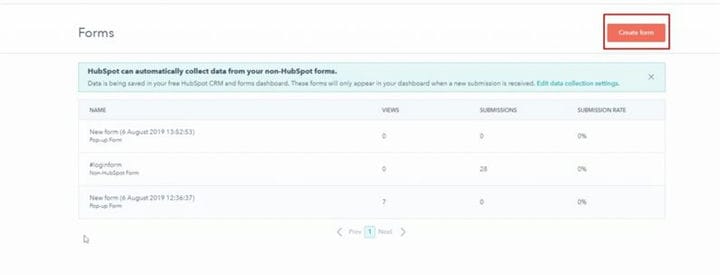
Steg 4: Du kommer till ett nytt fönster och där hittar du en knapp som heter Skapa formulär. Klicka på skapa formulär.
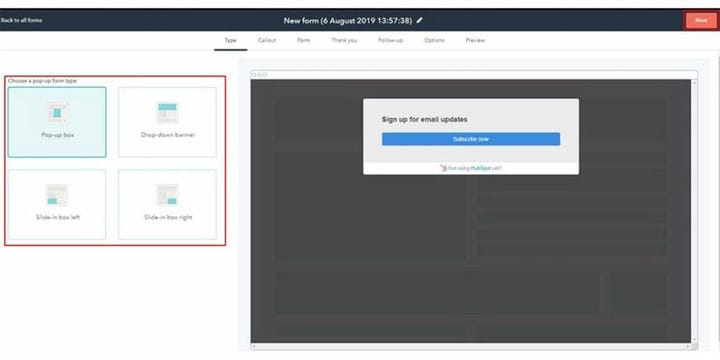
Steg 5: Nu måste du välja en typ eftersom vi kommer att lägga till ett popup-formulär du behöver för att välja popup-formulär. Klicka på popup-formuläret och klicka på nästa.
Steg 6: Du kommer att få fyra typer av popup-formulär att välja mellan. Du måste välja den som du vill lägga till på din webbplats och klicka på nästa när du är klar med valet.
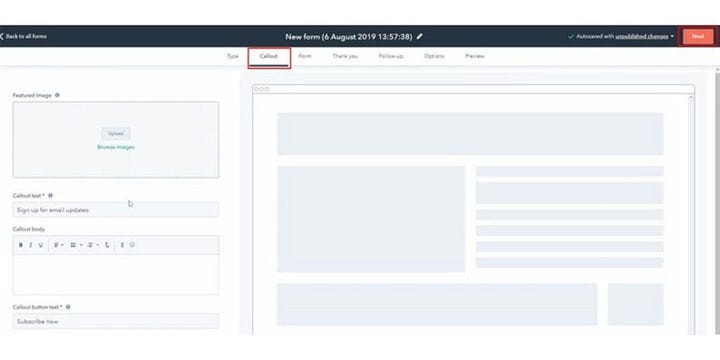
Steg 7: Nu, i bildtextsektionen, måste du ställa in bildtextalternativen som funktionsbilder, text, knapptext, färg. Ange detaljerna och klicka på nästa när du är klar.
Steg 8: I formulärsektionen kan du välja fler detaljer som utdelningens brödtext, språk, GDPR- alternativ och så vidare. Se till att du är uppmärksam på varje detalj och klicka på nästa när du är klar.
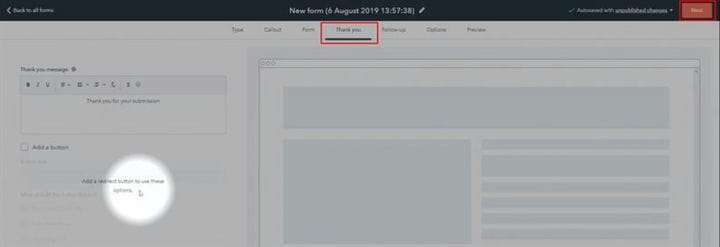
Steg 9: Nu måste du lägga till ett tackbrev som dina prenumeranter kommer att se när de avslutar prenumerationsprocessen. När du är klar med tack klickar du på nästa för att fortsätta.
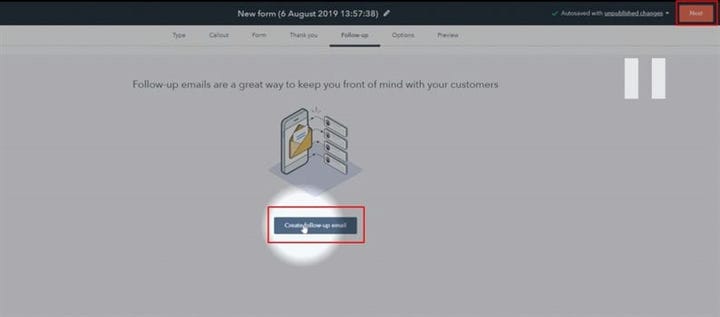
Steg 10: På den här fliken kan du ställa in ett uppföljande e-postmeddelande, och detta e-postmeddelande kommer att skickas till kunderna när du prenumererar på din bloggwebbplats. Du kan skapa eller lämna den tom när du är klar, klicka på nästa.
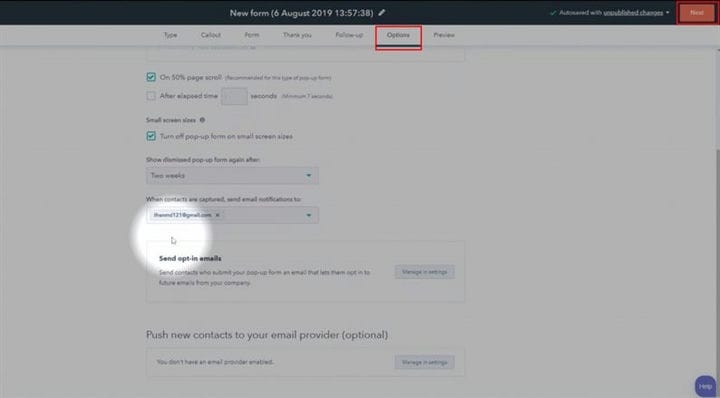
Steg 11: Alternativsektionen låter dig anpassa olika alternativ som när popup-fönstret ska visas, på vilket e-postmeddelande du ska veta att du har en ny prenumerant. När du är klar klickar du på nästa.
Steg 12: Förhandsgranskningssektionen visar dig den sista förhandsgranskningen av formuläret du skapade. Om du är nöjd med hur det ser ut, klicka på publicera-knappen.
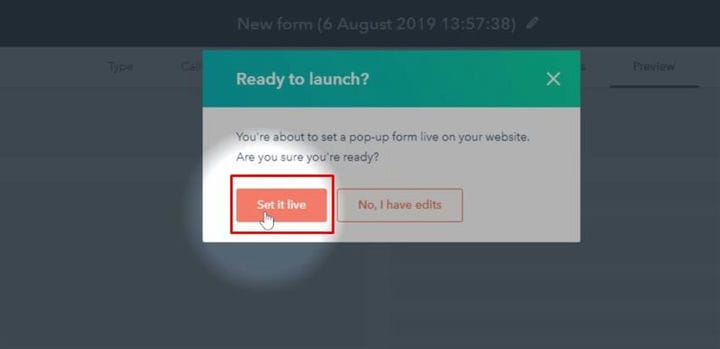
Steg 13: Nu har du sista chansen att redigera den ytterligare, och om du är nöjd med hur den fungerar kan du klicka på set it live. Detta kommer att placera popup-formuläret på livewebbplatsen.
När du ställer in popup-formuläret, se till att det inte skapar irritation för dina besökare och placera det på en sådan plats där de enkelt kan prenumerera eller stänga formuläret. Om du har några frågor får du gärna kommentera nedan.