Hur man lägger till prislista på din WordPress-webbplats
Stort eller litet, priset är alltid viktigt, både för kunden och säljaren. Vad du än säljer är det en god praxis att göra dina priser så transparenta som möjligt. Så det är lätt att förstå hur viktiga pristabeller är för alla typer av onlinebutiker. Tillsammans med priserna visar de vanligtvis produktegenskaper eller produktpaket som jämförs efter pris så att köparen kan fatta ett välgrundat beslut om sitt köp.
En snygg, välstrukturerad prislista får dig också att se professionell och pålitlig ut, så detta är definitivt ett element du bör vara uppmärksam på när du skapar en webbutik eller en webbplats med syfte att sälja. Många WordPress-teman kommer med en prislista som redan ingår, och vissa kräver en pristabellsplugin. I den här artikeln kommer vi att visa dig hur du gör en Elementor-prislista med QI elementor-tillägget.
Qi-tillägg för Elementor
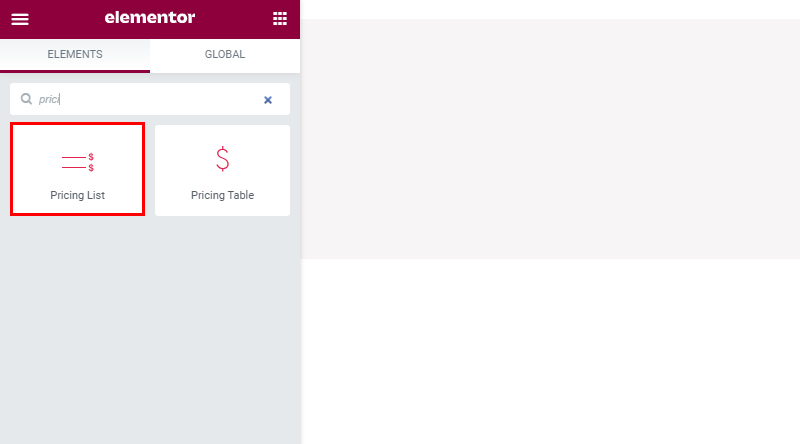
Prislistan låter inte som ett roligt inslag, det är mer ett inslag där verkligheten och kundens önskemål möts. Men, det är bara ytterligare en anledning till att göra prislistor så vackra och snygga som möjligt. Qi Elementor-tilläggen kommer att bevisa för dig att skapa prislistor kan vara mycket mer än en skrämmande uppgift. Det är ett exceptionellt användarvänligt verktyg som låter dig skapa eleganta, detaljerade prislistor som perfekt passar din webbplats stil och syfte.
Den ljusa nya Qi är otroligt mångsidig och innehåller en mängd fantastiska widgets, men framför allt låter den dig skapa fantastiska prislistor. Vad som gör det särskilt praktiskt för alla typer av WordPress-webbplatser är att det är så flexibelt och tillåter massor av anpassningar.
Det bästa sättet att förstå hur kraftfull Qi är och alla prislistalternativ som du kan ställa in med den är genom exempel, och det är precis vad vi kommer att visa dig.
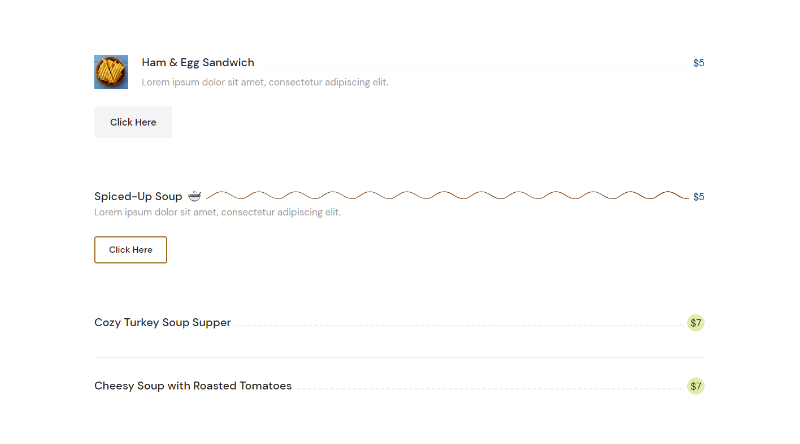
Komponenten i priselementet är artikeltiteln som artikelpriset är kopplat till. Varubeskrivningen krävs inte men du kan ha den om du vill. Som du kan se i våra exempel kan en meny innehålla bilder. Du har även möjlighet att ha bilden före och/eller efter föremålet, men det är naturligtvis inte nödvändigt att ha bilden, som du kan se i det tredje exemplet. Det finns en valfri rad från artikelns underrubrik till priset som kan stylas, och det finns artikelseparationen, som vi ser i det tredje exemplet. Knappen är valfri, den kan leda till en mer omfattande lista eller någon annanstans.
Hur man skapar en prislista som passar din stil
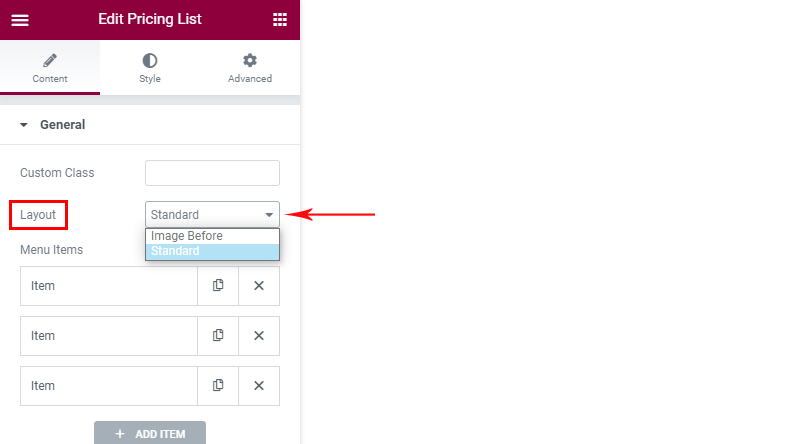
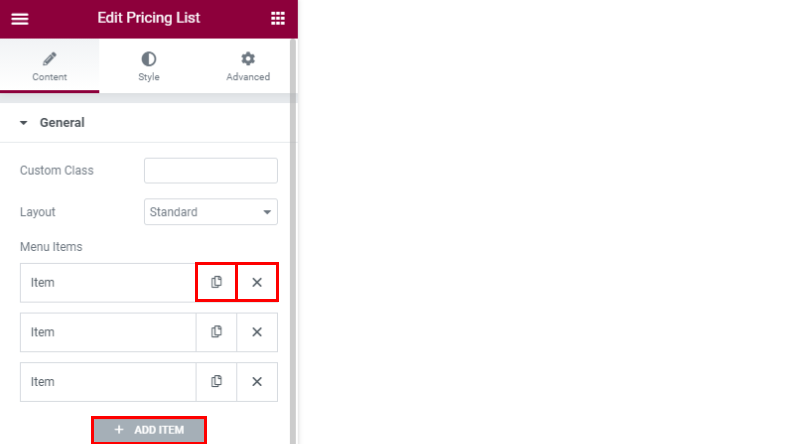
Var uppmärksam, det finns två flikar för att ställa in detta element – fliken Innehåll och Stil. Fliken Avancerat är standardfliken Elementor som finns i varje element i detta plugin.
Det första du behöver göra är att välja layout. Det finns två layouter – Bild före och Standardlayout. Bild före-layouten indikerar tydligt att bilden visas före objektet som du kan se i exemplet ovan. I standardlayouten visas bilden efter objektets titel. Om du inte alls vill ha en bild här behöver du bara inte infoga bilden för objektet.
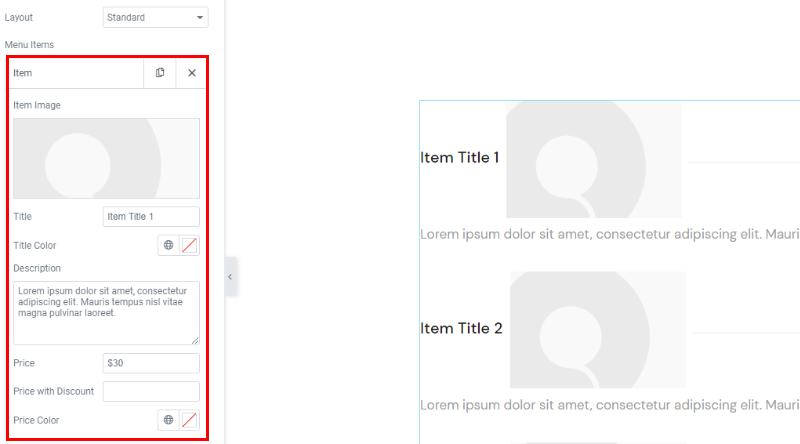
Att infoga objektdata i menyn är nästa sak att göra så snart layouten är vald. Valfritt antal objekt kan läggas till. Detta nummer är tre som standard, men du kan ha fler eller färre efter behov. Förutom information som namn, beskrivning, pris och bild kommer du att märka att du här kan välja färger på namn och pris. Om du inte vill att alla dessa föremål ska ha samma färg, ändra det här, annars kommer du att styla allt du behöver senare på stilfliken. Fliken Stil har bland annat möjlighet att justera dessa färger och låter dig ställa in färgen för alla föremål på ett ställe. Om du vill att varje objekt ska ha olika färger måste du definiera det i varje objekt separat.
Det finns också en möjlighet att ange priset med rabatt.
På så sätt läggs data till för varje objekt, och objekt kan dupliceras, raderas och självklart kan du alltid lägga till helt nya.
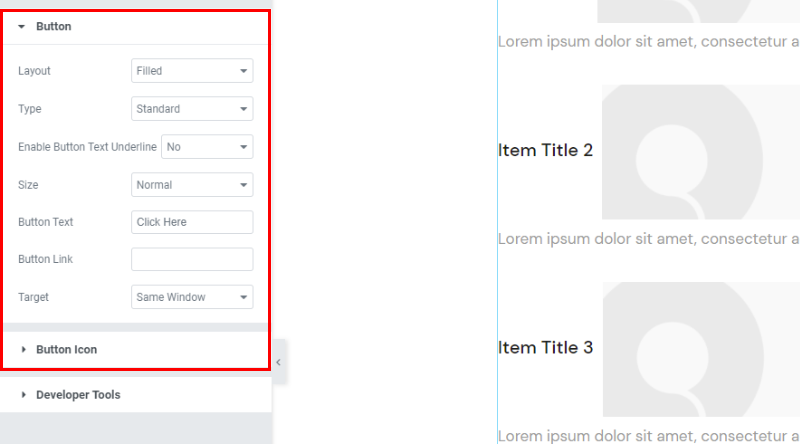
Som vi sa, knappen kanske finns på listan eller inte. Om du inte vill ha det behöver du bara inte skriva in knapptexten. Om du vill ha knappen, här är platsen där du anger stilen på knappen. Färger och ytterligare anpassning kan ställas in på stilfliken. Vi rekommenderar dig att utforska alternativen här, spela, kontrollera alla layouter och andra tillgängliga alternativ. Knappikonen är till exempel ännu ett intressant alternativ som låter dig lägga till en ikon till knappen.
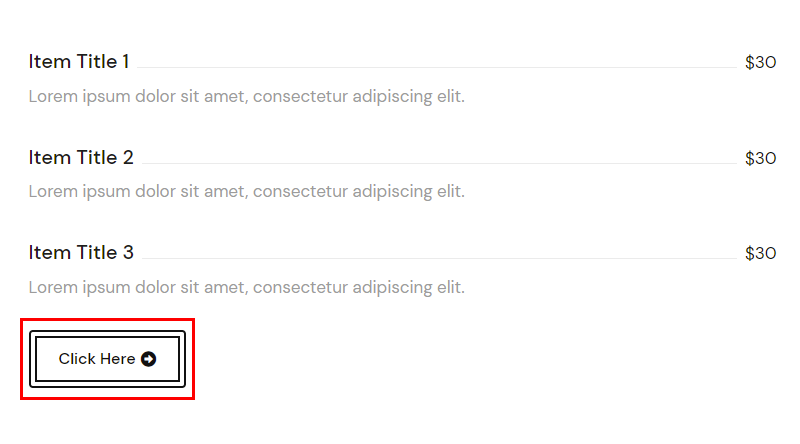
Exempel: Layout – konturer, typ-med inre kant och tillagd ikon:
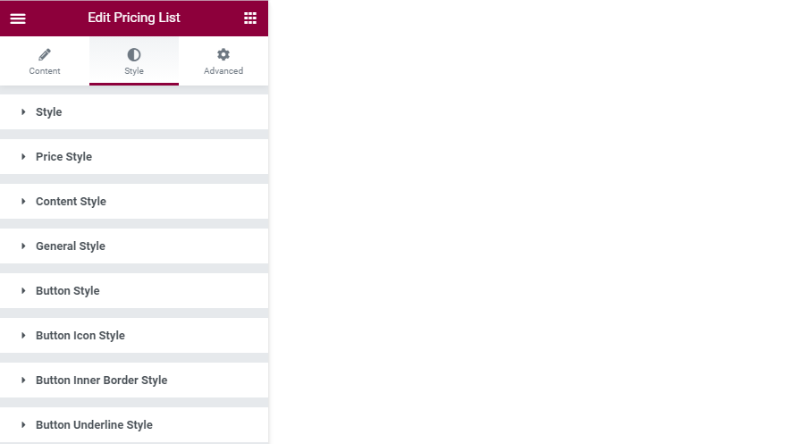
På stilfliken justerar vi allt som rör layouter, typsnitt, färger … Alternativen här är uppdelade i segment för enklare navigering.
Stilsektion – alla inställningar för titel och beskrivning. Det här är inställningarna för färger och typsnitt. Det är väldigt lätt att navigera och vi rekommenderar dig att utforska och experimentera för att hitta den stil som passar din webbplats bäst.
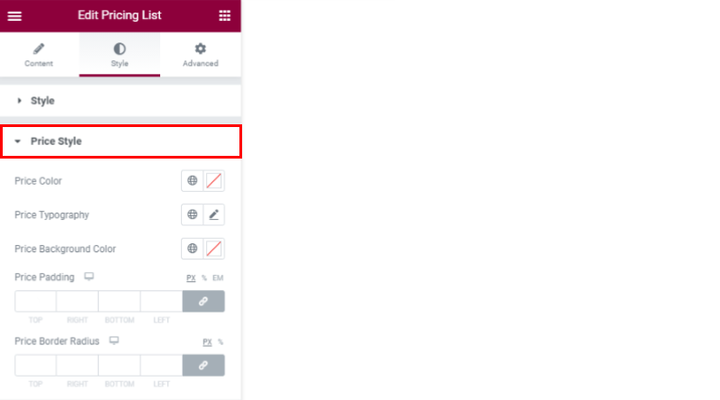
Prisstil – det är här du hittar alla inställningar relaterade till priset. Bortsett från typsnittet och färgen är alternativet som är intressant här bakgrundsfärgen och prisradie.
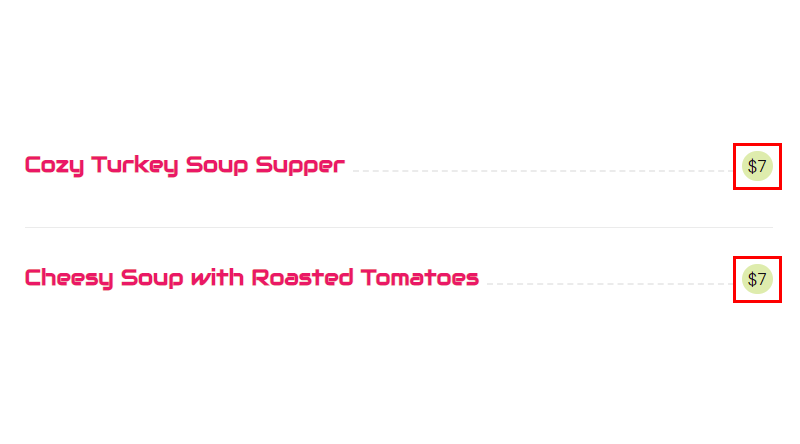
Med dessa alternativ kan vi få resultatet som i exemplet nedan:
Prisutfyllnad påverkar också denna bakgrund. Vaddering är faktiskt ett mellanslag runt priset och när stoppningen ökar ökar också bakgrunden.
Innehållsstilsdelen hänvisar till att ordna gränsen mellan artikelns titel och pris. Du kan välja stilen på linjen, tjockleken på marginalen, det hänvisar till allt runt den linjen. Det är här marginalerna runt beskrivning och bild justeras.
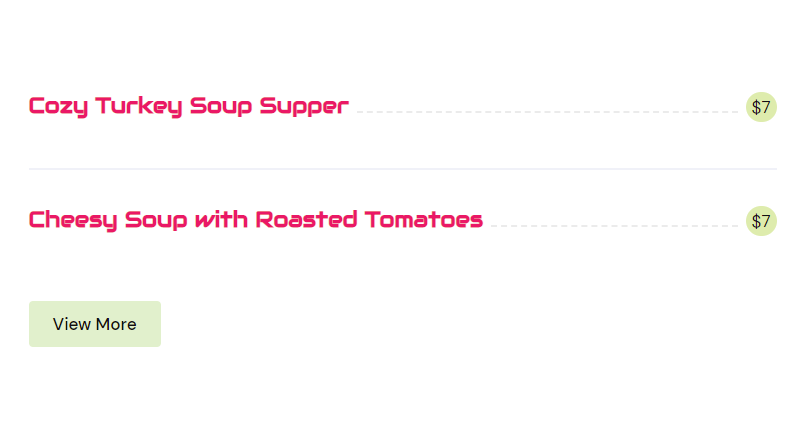
Den allmänna stilfliken innehåller alternativen för att ordna utrymmet runt objektet, dvs utrymmet mellan objekten. Det är också här du lägger till en avgränsare mellan objekten och en övre marginal på knappen som används för att redigera mellanrummet mellan det sista objektet och knappen.
I exemplet nedan kan du se hur det ser ut när du lägger till avgränsaren och redigerar mellanslagen.
Andra inställningar är relaterade till knappen. De är indelade i tre segment för enklare navigering och hänvisar till arrangemanget av typsnitten på knappen, färgerna på knapparna och kanten, tjockleken på kanten och justeringen av ikonen om den finns på den. De är så intuitiva och lätta att använda att någon speciell förklaring om dem helt enkelt är onödig – när du väl öppnar alla dessa alternativ vet du exakt vad du ska göra. Så tveka inte att utforska alternativen eftersom vi är säkra på att detta plugin får varje prislista att se helt enkelt vacker ut.
Sammanfattningsvis
Dina priser kanske inte är vackra för alla, men dina prislistor kan vara det. Tveka inte att prova och spela med alla alternativ som detta plugin erbjuder. Du kan helt enkelt inte gå fel och du har alltid chansen att ändra dina inställningar på mer än ett sätt. Ställ gärna frågor om Qi Elementor plugin och allt som har med dess funktioner att göra, vi svarar mer än gärna!