Hur man optimerar bilden vid uppladdning i PHP
Nyligen frågade en av läsarna mig hur man optimerar bilder vid uppladdning i PHP. För att svara på frågan bestämde jag mig för att skriva en artikel som visar hur vi kan minska eller komprimera filstorleken när vi laddar upp den.
Som utvecklarfil är uppladdning vår vanliga uppgift. Vi gör det alltid på ett traditionellt sätt. Med hjälp av den inbyggda funktionen move_uploaded_fileflyttar vi bilderna till katalogen och lämnar dem som de är. Tänker vi på några punkter som storleken på den uppladdade bilden? Kommer det ta tid att ladda den här bilden på en webbplats? Kan jag optimera en bild utan att förlora kvaliteten?
Bilder spelar en viktig roll i webbplatsens hastighet. Tunga bilder saktar ner sidhastigheten vilket i sin tur förlorar din publik och trafik. Denna situation är inte överkomlig. Vi anstränger oss mycket för att bygga publik och trafik. Så som en bra praxis bör du optimera bilden medan du laddar upp den.
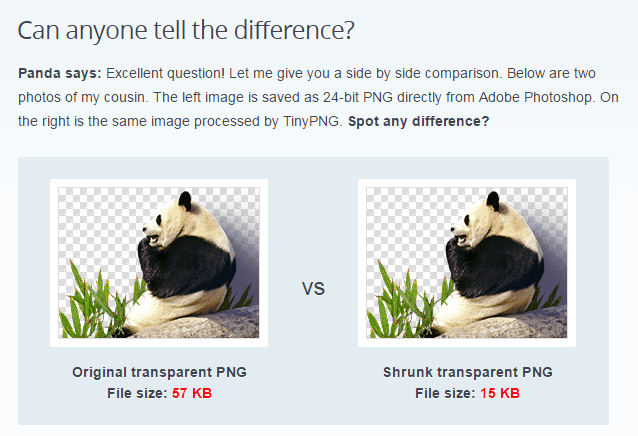
I den här artikeln ska jag använda TinyPNG- tjänsten för att optimera bilderna. Vi kommer att skriva en kod för det på ett ögonblick. Under tiden är skärmdumpen från tinypng.com för att visualisera skillnaden mellan original och optimerad bild.
Använd TinyPNG för att optimera bilden vid uppladdning
För att komma igång måste du installera TinyPNG-biblioteket. Installera biblioteket med kommandot nedan.
composer require tinify/tinifyNär du har installerat biblioteket hämtar du din API-nyckel från TinyPNG- webbplatsen.
Obs! TinyPNG tillåter komprimering av 500 bilder gratis per månad. För mer än 500 bilder måste du betala dem. Om du driver en liten webbplats är denna kvot tillräcklig.
När du är redo med API-nyckeln, låt oss börja med kod. Jag skapar ett enkelt HTML-formulär som innehåller filinmatning och en skicka-knapp.
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>När användarna laddar upp en bild med det här formuläret skriver utvecklarna nedan kod för att flytta den uppladdade bilden på servern.
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully";
}Ovanstående kod är korrekt och det finns inget problem i den förutom den saknade delen av optimeringen av bilden. För att optimera bilder behöver du bara lägga till två rader kod efter move_uploaded_fileuttalandet.
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);Ovanstående 2 rader tar en bild från källvägen, optimerar den med TinyPNG-biblioteket utan att tappa kvalitet och sparar den tillbaka till samma källväg. Med andra ord ersätter den originalbilden med den optimerade versionen.
Vår slutliga kod är som följer.
<?php
require_once("vendor/autoload.php");
TinifysetKey("TINYPNG_API_KEY"); //pass your actual API key
if (isset($_POST['submit'])) {
$allowed_mime_types = array('image/gif', 'image/jpg', 'image/jpeg', 'image/png');
if (!in_array($_FILES['myfile']['type'], $allowed_mime_types)) {
echo 'Invalid file format.';
exit();
}
if (!file_exists(getcwd().'/uploads')) {
mkdir(getcwd().'/uploads', 0777);
}
$src_file_name = $_FILES['myfile']['name'];
move_uploaded_file($_FILES['myfile']['tmp_name'], getcwd().'/uploads/'.$src_file_name);
//optimize image using TinyPNG
$source = TinifyfromFile(getcwd().'/uploads/'.$src_file_name);
$source->toFile(getcwd().'/uploads/'.$src_file_name);
echo "File uploaded successfully.";
}
?>
<form method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile" accept="image/*" required /></p>
<button type="submit" name="submit">Submit</button>
</form>Fortsätt och prova det. Du bör se den optimerade versionen av bilden lagras i din katalog.
Jag hoppas att du förstår hur du optimerar bilden vid uppladdning i PHP. Jag skulle vilja höra dina tankar och förslag i kommentarsektionen nedan.
relaterade artiklar
- TinyPNG Komprimera bilder med PHP
- Ladda upp och komprimera flera bilder i PHP
- En guide för att ladda upp och komprimera bilder i Laravel