Hur man skapar anpassat inloggningsformulär i WordPress
Nyligen kom jag över en situation där min klient ville att jag skulle skapa ett anpassat inloggningsformulär i WordPress. HTML-utvecklare har skapat ett iögonfallande inloggningsformulär och överlämnat till mig. I den här artikeln visar jag hur jag använde exakt inloggningsformulär och skapade ett anpassat inloggningsformulär i WordPress.
Varför behöver du anpassat inloggningsformulär i WordPress
WordPress tillhandahöll ett inbyggt formulär för inloggning på din instrumentpanel. Det här formuläret är tillgängligt endast i baksidan med standarddesignen. Vi kan inte visa denna standardformulär på framsidan eftersom den här designen inte matchar frontend.
Användning av funktionen wp_login_form
WordPress tillhandahåller en metod wp_login_form() som kan användas för att skapa inloggningsformulär för frontend. Vi behöver bara skicka parametrar till funktionen och den visar HTML-formulär på webbplatsen. Ring bara den här funktionen vart du vill placera ett inloggningsformulär.
<?php
if (! is_user_logged_in()) {
$args = array(
'echo' => true,
'remember' => true,
'redirect' => (is_ssl()? 'https://': 'http://' ). $_SERVER['HTTP_HOST']. $_SERVER['REQUEST_URI'],
'form_id' => 'loginform',
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'label_username' => __( 'Username' ),
'label_password' => __( 'Password' ),
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'value_username' => '',
'value_remember' => false
);
wp_login_form( $args );
}
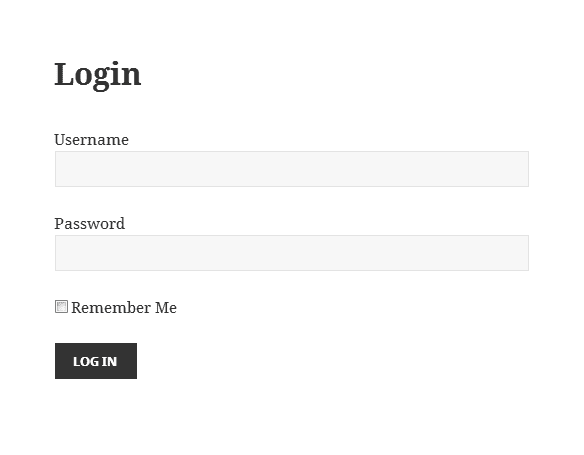
?>Vi har använt metoden is_user_logged_in () för att kontrollera om användaren redan är inloggad. Vårt inloggningsformulär visas endast för icke-inloggade användare. Som visas i $ args array kommer ‘form_id’ => ‘loginform’ att lägga till HTML-id-attributet ‘loginform’ till ett genererat inloggningsformulär. På samma sätt kan vi skicka id till användarnamn, lösenord som ‘id_username’ => ‘user_login’ respektive ‘id_password’ => ‘user_pass’. Nedan visas skärmdumpen en genererad form.
När ditt inloggningsformulär har genererats kan du justera CSS genom att använda id för ett formulär, användarnamnfält etc. I detta skede har jag tillämpat CSS på det här formuläret enligt HTML-utvecklaren. Jag ska inte visa en slutlig formdesign. Omfattningen av denna handledning är bara för att visa hur man kan uppnå samma resultat.
Jag hoppas att du förstår hur du skapar ett anpassat inloggningsformulär i WordPress. För eventuella frågor eller förslag, vänligen lämna en kommentar nedan.