Hur man skapar en Back to Top-knapp i WordPress
Har du planerat att göra din webbplats mer tillgänglig för dina besökare? Att lägga till en back to top-knapp i din WordPress-blogg kan göra susen. Detta gäller särskilt om din blogg kräver mycket rullning när du tittar på innehåll.
I den här handledningen kommer vi att visa dig hur du kan installera tillbaka till toppen-knappen på din blogg med två olika plugins – WPFront Scroll Top och GP Back To Top -plugin. Den första innehåller många alternativ för fullständig anpassning av plugin, medan den andra är enklare att använda.
Vad är en Back to Top-knapp?
I huvudsak kommer tillbaka till toppen-knappen oftast i form av en pil eller en text som visas längst ner i texten när användaren rullar ner på en sida. Genom att klicka på den här knappen kommer användaren tillbaka till början av sidan. Det kan vara särskilt användbart för dem som föredrar att surfa på webbplatser på sina mobiltelefoner. Många människor använder en klibbig meny för att underlätta navigering på webbplatsen, men en tillbaka till toppen-knapp kan vara en extra funktion som ytterligare hjälper dina läsare när de bläddrar igenom din sida.
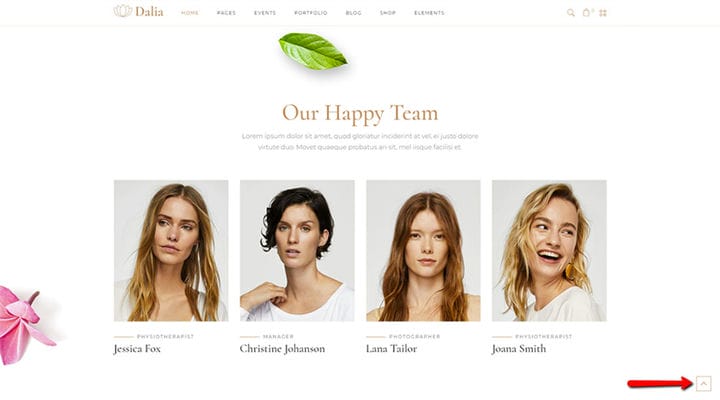
När det kommer till stil bör den här knappen vara tillräckligt synlig för att fånga besökarens blick. Ändå bör den inte heller vara för stor eller överbetonad, för att inte distrahera användarna för mycket. Ett bra exempel på hur den här knappen ska se ut på en webbplats kan ses på Dalia WordPress-mall.
Installerar tillbaka till toppen-knappen med WPFront Scroll Top-plugin
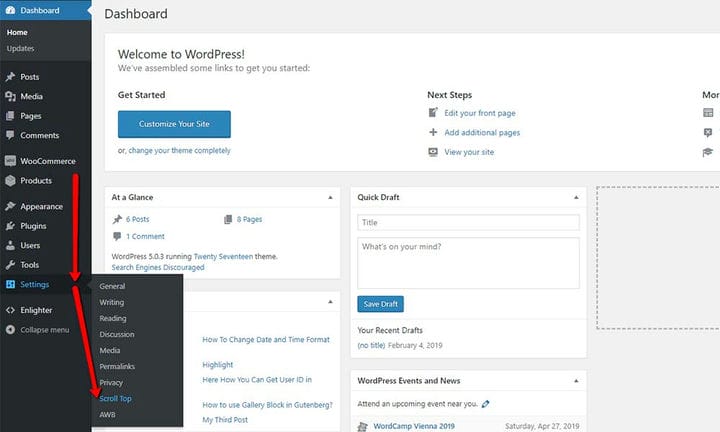
När du har installerat det kommer du att kunna hitta plugin-programmet på fliken Inställningar på din Dashboard under namnet Scroll Top.
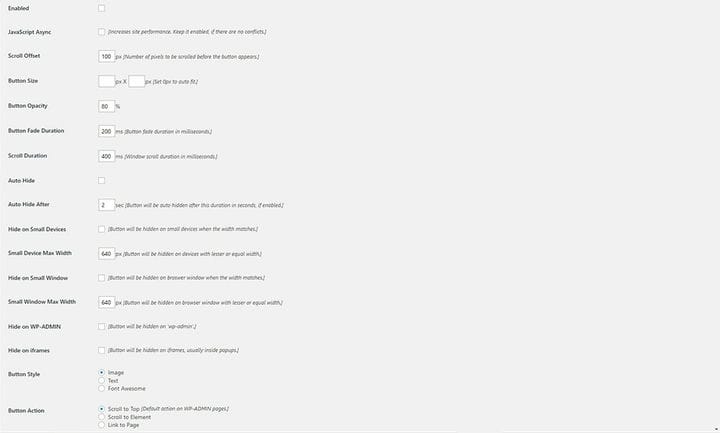
För att aktivera det, se till att markera rutan Aktivera först innan du gör något annat. Efteråt kan du ställa in Scroll Offset, dvs antalet pixlar innan knappen visas. Du kan också justera de mått du vill att din knapp ska ha.
Knappopacitet är också ett bra alternativ som låter dig få knappen att se ljusare ut när den inte är aktiv. Detta ger den en trevlig animationseffekt.
När du markerar alternativet Göm automatiskt och skriver in antalet sekunder i rutan Göm automatiskt efter, försvinner din knapp efter inaktivitetstiden som du har angett och kommer att dyka upp igen när du flyttar muspekaren igen.
WPFront Scroll Top-plugin tillåter också användare att justera knapppositionen och innehåller till och med alternativ för små enheter.
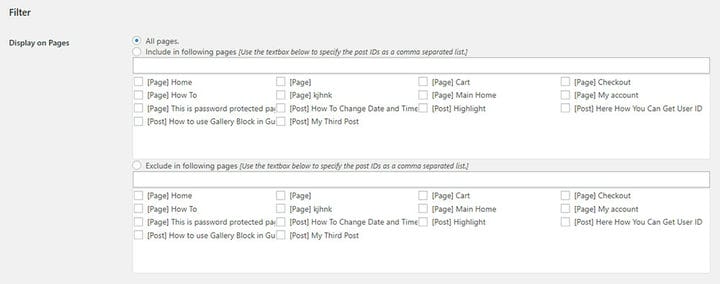
Om du så föredrar kan du ställa in bakåt till toppen så att den bara visas på de sidor du har angett. För att göra det, välj bara Inkludera på följande sidor och markera alla kryssrutor för sidorna där du vill att din knapp ska visas.
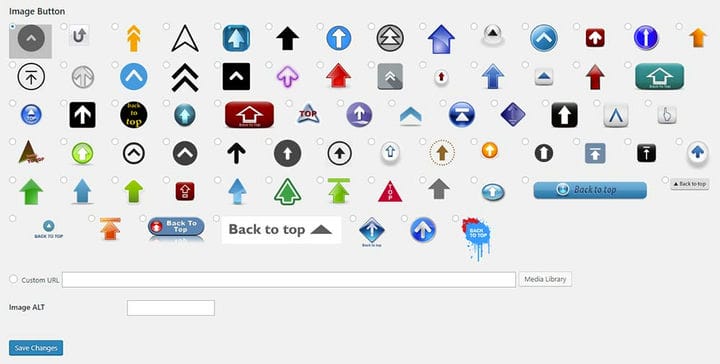
WPFront Scroll Top-plugin kommer också med ett stort antal bilder som du kan välja för att justera din knappstil för att matcha ditt webbplatstema. Om ingen av bilderna på den här listan fungerar för dig kan du också välja en av dina egna. För att göra det måste du lägga till bilden i mediebiblioteket först för att den ska visas i listan över tillgängliga bildknappar. Ett annat alternativ är att lägga till din bild genom att infoga en anpassad URL.
När du ställer in alla plugin-alternativ och väljer bildknappen, se till att du klickar på Spara ändringar.
Använda GP Tillbaka till toppen Plugin
Om du inte är ett fan av plugins som har otaliga inställningar och du föredrar mer av ett förenklat men okomplicerat tillvägagångssätt, så är GB Back To Top Plugin något för dig.
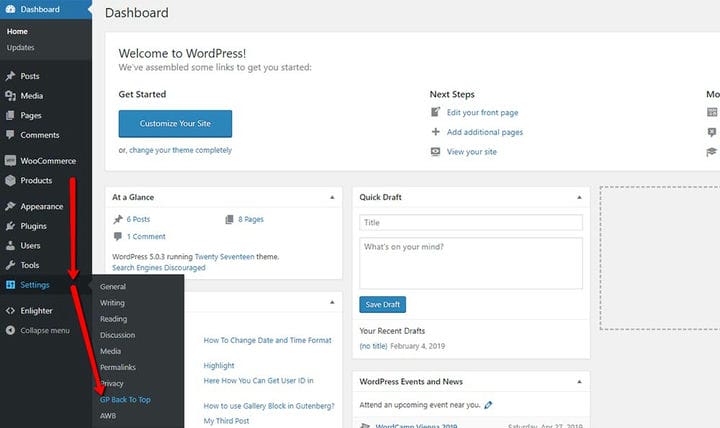
Efter installationen kan du komma åt den genom att gå till Inställningar > GP Tillbaka till toppen i din Dashboard.
Som vi redan har betonat är GP Plugins inställningar lätta att arbeta med. Men viktigast av allt, själva pluginet fungerar utmärkt. Det finns bara inställningar som låter dig justera alternativ som knappens storlek, teckenstorlek och bakgrundsfärg.
När du har implementerat tillbaka till toppen-knappen på din sida med detta plugin, så kommer det att se ut så här: