Hur man skapar en blogg med Laravel
Laravel är det mest populära PHP-ramverket. Vi vet alla att människor föredrar denna ram för att bygga sina webbapplikationer. Och när du bygger en webbplats med Laravel, vill du antagligen skapa en blogg på din webbplats. I allmänhet är Laravel inte en bloggplattform som WordPress där du får alla backend-grejer redo att hantera dina bloggartiklar. Och att bygga bloggsystemet från grunden är ganska tidskrävande arbete. Tack vare Canvas som gör Laravel-utvecklarna lättare genom att bygga en cool publiceringsplattform för Laravel.
Med hjälp av Canvas-paketet kan vi enkelt bygga vår blogg i Laravel på bara några minuter. Canvas gjorde redan hårt arbete för att hantera bloggens backend-grejer. Allt du behöver göra är att bara hämta data och visa den på frontend som matchar din design.
Med detta sagt, låt oss ta en titt på hur du skapar en blogg med Laravel med Canvas-paketet.
Komma igång
För att komma igång med Canvas måste du först uppfylla grundkravet för Canvas som är användarautentisering. Laravel gör implementeringsautentisering riktigt enkel. Om du redan har installerat Laravel-autentisering hoppar du över det här steget. Annars i din terminal kör du kommandona nedan en efter en för att ställa in Laravel-autentisering.
composer require laravel/ui --dev
php artisan ui vue --auth
npm install && npm run dev
Skapa en blogg med Laravel med Canvas Package
När autentiseringen är på plats kan du installera Canvas genom att köra kommandot nedan:
composer require cnvs/canvasVid installation av paket måste du publicera tillgångar och primär konfigurationsfil. Publicera det med kommandot:
php artisan canvas:installDetta kommando skulle hitta den primära konfigurationsfilen på config/canvas.php. Du kan styra olika aspekter med den här konfigurationsfilen. Men du behöver sällan röra vid den här filen eftersom alla saker redan är definierade på platserna.
Det skapar också några tabeller i din databas. Detta paket lägger till ett ‘canvas_’ prefix till alla dessa nyskapade tabeller.
När det gäller bloggar måste du alltid använda bilder i innehållet. Så skapa en symbolisk länk för att säkerställa att filöverföringar är offentligt tillgängliga från webben.
php artisan storage:linkDet betyder att du kommer att se dina uppladdade bilder i public/storagekatalogen.
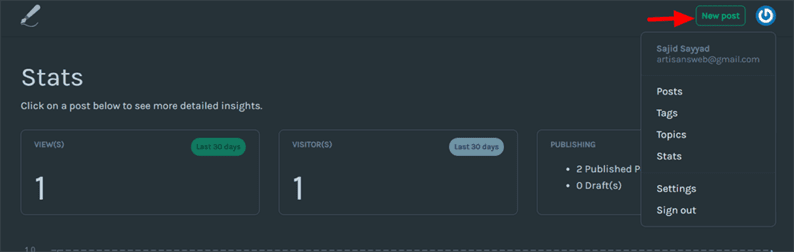
Om du nu kör webbadressen http: // localhost: 8000 / canvas kommer du att omdirigera till statistiksidan. Du kan omdirigera till inloggningssidan om du inte har loggat in. Här använder jag localhost, du kan justera denna URL.
På statistiksidan får du grundläggande analyser av din blogg som antal visningar, besökare, trenden för varje artikel, etc.
Från rubriksektionen kan du få menyerna för att skapa inlägg, taggar, ämnen, inställningar etc. Du måste spela med alla dessa menyer. Det är enkelt och lätt att förstå.
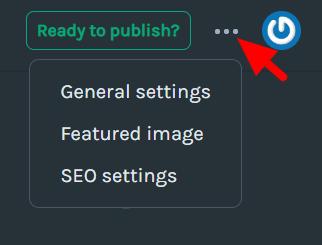
När du klickar på knappen "Nytt inlägg" omdirigeras du till en sida där du kan lägga till din artikel. Du kan också lägga till utvalda bilder, SEO-inställningar, taggar, ämnen i artikeln. Lägg märke till de tre punkterna bredvid knappen Publicera. Genom att klicka på dessa punkter får du alla dessa alternativ.
Ovan skärmdump som visar bakgrundsfärg när jag sätter mörkt läge på. I ditt fall kan du se den vita bakgrunden. Så bli inte förvirrad med det. Användaren kan hitta den här mörka lägesfunktionen på sidan Inställningar.
Canvas har en autosparande funktion så att du inte tappar ditt arbete.
Gränssnittet för detta paket är enkelt. Du kan enkelt bekanta dig med det på nolltid. Nästa sak vi behöver se är att visa dina artiklar i fronten.
Publicera artiklar på webbplatsen
När du är klar med backend måste du visa dina artiklar i fronten. Det kräver att man definierar några rutter och metoder i kontrollerfilen. Canvas-biblioteket gjorde det här hårda arbetet för dig. På GitHub-sidan i detta bibliotek får du koden för det. Lägg till nedanstående rutter i din routes/web.phpfil.
// Get all published posts
Route::get('blog', 'BlogController@getPosts');
// Get posts for a given tag
Route::get('tag/{slug}', 'BlogController@getPostsByTag');
// Get posts for a given topic
Route::get('topic/{slug}', 'BlogController@getPostsByTopic');
// Find a single post
Route::middleware('CanvasHttpMiddlewareSession')->get('{slug}', 'BlogController@findPostBySlug');Skapa en Controller BlogController med kommandot:
php artisan make:controller BlogControllerDin BlogController.phpkommer att ha koden nedan.
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
class BlogController extends Controller
{
public function getPosts()
{
$data = [
'posts' => CanvasPost::published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
}
public function getPostsByTag(string $slug)
{
if (CanvasTag::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('tags', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function getPostsByTopic(string $slug)
{
if (CanvasTopic::where('slug', $slug)->first()) {
$data = [
'posts' => CanvasPost::whereHas('topic', function ($query) use ($slug) {
$query->where('slug', $slug);
})->published()->orderByDesc('published_at')->simplePaginate(10),
];
return view('blog.index', compact('data'));
} else {
abort(404);
}
}
public function findPostBySlug(string $slug)
{
$posts = CanvasPost::with('tags', 'topic')->published()->get();
$post = $posts->firstWhere('slug', $slug);
if (optional($post)->published) {
$data = [
'author' => $post->user,
'post' => $post,
'meta' => $post->meta,
];
// IMPORTANT: This event must be called for tracking visitor/view traffic
event(new CanvasEventsPostViewed($post));
return view('blog.show', compact('data'));
} else {
abort(404);
}
}
}Skapa bladfiler
Som definierat i styrenheten, låt oss skapa en bladfil blog/index.blade.phpoch blog/show.blade.php. I den här guiden ska jag inte utforma en blogglista och en detaljerad sida. Eftersom var och en av er har en separat design. Jag ska bara skriva ut artiklar på bladfilen. Du kan använda designmatchning på din webbplats.
blogg / index.blade.php
<ul>
@foreach($data['posts'] as $d)
<li>
<h2><a href="{{url($d['slug'])}}">{{ $d['title'] }}</a></h2>
<p>{!! $d['body'] !!}</p>
</li>
@endforeach
</ul>blogg / show.blade.php
@if($data['post']['featured_image'])
<img src="{{ url($data['post']['featured_image']) }}" alt="{{ $data['post']['featured_image_caption'] }}" />
@endif
<h2>{{ $data['post']['title'] }}</h2>
{!! $data['post']['body'] !!}Jag föreslår att man skriver ut $datavariabel och kontrollerar hela informationen som variabeln innehåller. Du vill antagligen använda andra detaljer också från denna variabel.
Jag hoppas att du förstår hur du skapar en blogg med Laravel med ett Canvas-paket. Du kan lära dig mer om detta paket på cnvs / canvas.
relaterade artiklar
- Hur man skapar honungspott för att bekämpa skräppost i Laravel
- Backup Laravel-applikation på Dropbox