Hur man skapar en WordPress Post Slider
Oavsett vilken typ av blogg du driver, skulle vi slå vad om att du letar efter fler och olika sätt att visa upp dina inlägg. I den här handledningen kommer vi att visa dig hur du gör just det: visa upp dina inlägg med hjälp av ett WordPress-inläggsreglage.
Vi pratar dock inte om en grundläggande WordPress-funktionalitet: vi talar om en funktion som du bara kan använda efter att du har installerat ett plugin. Men låt oss börja från början. Vad är ett WordPress-inläggsreglage, exakt, och behöver du verkligen det? Här är vad vi skulle vilja ta upp:
Vad är en WordPress Post Slider
En reglage är ett webbdesignelement, i princip en slags display för vad du än vill visa upp. Det finns flera typer, och de kommer vanligtvis som en funktion i ett reglage-plugin men kan också inkluderas som en temafunktion. Så det här är ett reglage som visar inlägg, vanligtvis som rika länkar (visar titeln och den utvalda bilden, snarare än bara inläggets permalänk).
Vi kommer att visa dig hur du skapar ett WordPress-inläggsreglage med hjälp av bloggkarusellfunktionen i Qi Addons For Elementor- plugin.
Vad är Qi-tilläggen för Elementor-plugin
Qi Addons för Elementor är ett plugin designat av premium WordPress-utvecklare Qode Interactive. Den kommer packad med intressanta funktioner, och dess mål är att utöka Elementors redan betydande kapacitet. Med Qi Addons får du 100+ utsökt designade nya widgets som du kan använda för att göra din webbplats verkligen sticker ut.
För att kunna använda det måste du installera de senaste Elementor- och Qi-tilläggen. Qi Addons fungerar med gratis- och betalversioner av Elementor, och bloggkarusellen ingår i gratisversionen av Qi Addons, så den här funktionen behöver inte kosta dig ett öre. Qi-tillägg fungerar inte med andra sidredigerare.
Hur man skapar en WordPress Post Slider med Qi Addons
Efter att ha installerat och aktiverat de senaste versionerna av både Elementor och Qi Addons, öppna sidan du vill redigera och hitta Blog Carousel-widgeten i menyn till vänster. Dra den sedan dit du vill ha den på sidan.
Widgeten är nu på plats och fungerar med standardinställningar. Du kan dock ändra många saker i den för att få den att passa din webbplatss layout eller stil bättre. Kontrollerna för att göra det är sorterade i flera sektioner på flikarna Innehåll och Stil.
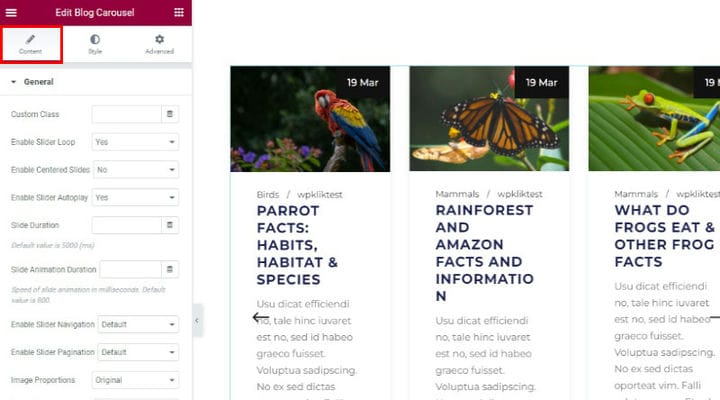
I avsnittet Allmänt på fliken Innehåll kan du ställa in skjutreglagets beteende vad gäller animeringshastighet, antal kolumner, navigering, sidnumrering och widgetens allmänna utseende.
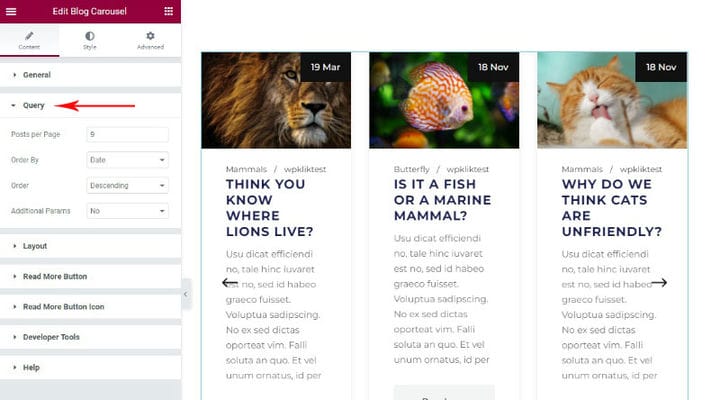
Frågeavsnittet på fliken Innehåll innehåller kontroller för antalet sidor och ordningen på inlägg, samt om andra parametrar ska inkluderas eller inte.
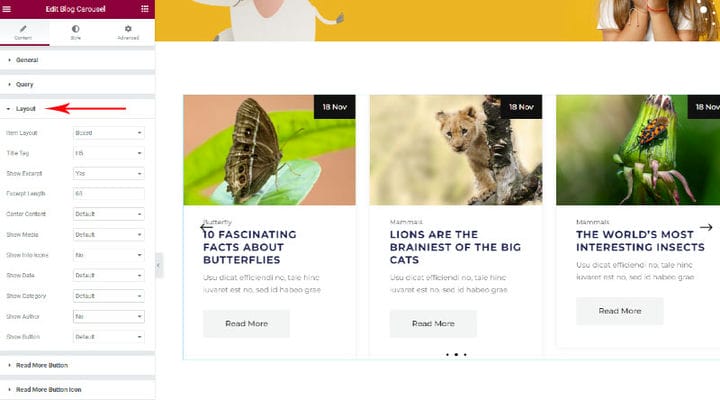
I avsnittet Layout hittar du kontroller för layouten för varje inlägg i skjutreglaget och vad som ska inkluderas i presentationen: datum, utvald bild, kategori, författarens namn och annat.
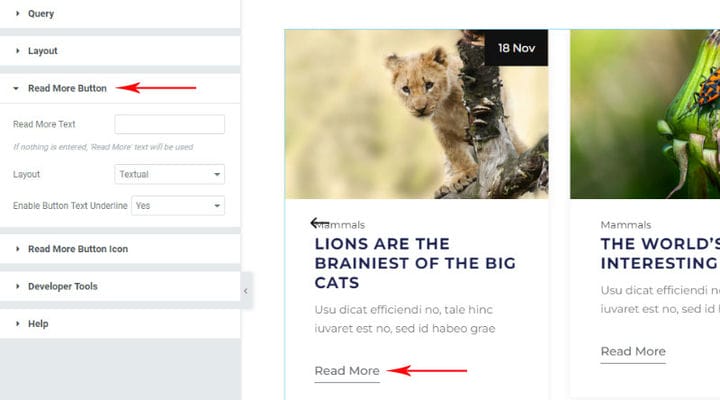
Du kan använda sektionerna Läs mer-knappen och Läs mer-knappikonen för att konfigurera, du gissade rätt, knappen längst ner i varje inlägg i skjutreglaget: vad knappen säger och hur den ser ut, och om den använder en ikon.
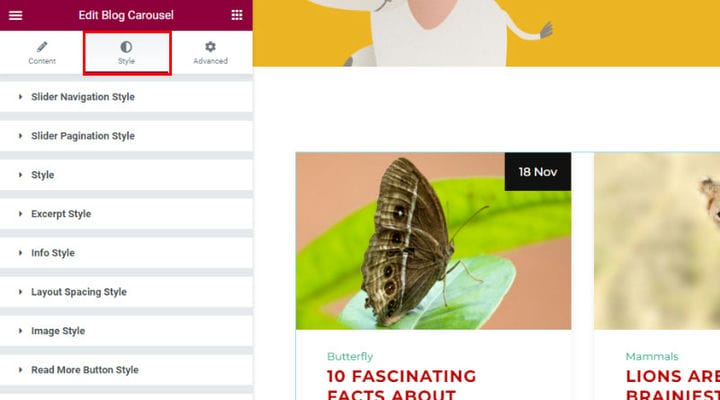
Fliken Stil är där du verkligen kan göra din bloggreglage unik. Vi kommer inte att gå igenom varje kontroll här, men du har praktiskt taget obegränsade alternativ när du stylar reglagets navigering och sidnumrering, textelement, mediaelement och mycket, mycket mer.
Sammanfattningsvis
Som du kan se kan du få en iögonfallande skärm för dina senaste inlägg praktiskt taget inom några minuter, och få den att passa din webbplats layout och ditt varumärkes stil oavsett vad det kan vara. En karusell av dina blogginlägg, obegränsade alternativ, många extra widgets och allt det där gratis – vad mer kan du önska dig?