Hur man skapar ett bildgalleri med WordPress
Gör du det här misstaget?
Jag ser att många WordPress-nybörjare inkluderar långa listor med bilder i sina inlägg när ett enda galleriblock skulle se mycket bättre ut.
Och förutom att det ser bättre ut är det en mer användarvänlig upplevelse.
Att veta när man ska använda gallerier är ett av de bästa sätten att få din webbplats att se bättre ut.
Och det bästa är att du inte ens behöver lägga till ett nytt plugin.
Du kan lägga till gallerier till vilket inlägg eller sida som helst genom att följa några enkla steg.
Hur man lägger till ett fotogalleri
Om du föredrar att titta på videoversionen, här är min Youtube-handledning om att lägga till gallerier till WordPress.
Prenumerera på tävla teman på Youtube
Det första steget är att logga in på din webbplats och besöka inlägget eller sidan där du vill lägga till ett galleri.
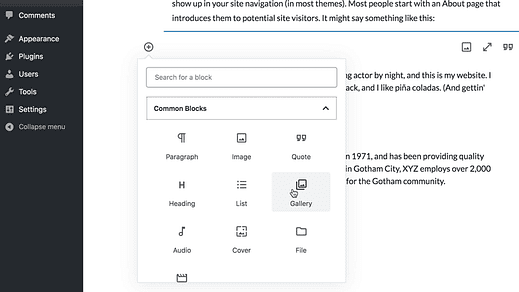
Väl där, öppna blockväljaren och i avsnittet Common Blocks, klicka på Galleri-blocket du hittar där.
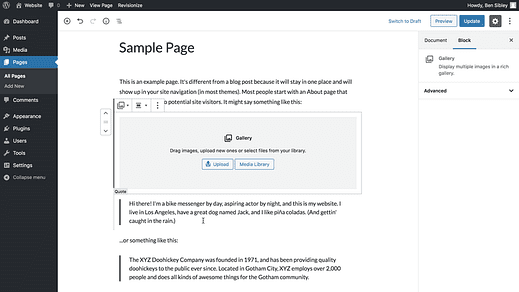
När du har klickat kommer du att se galleriblocket läggas till direkt.
Du kan ladda upp en ny bild eller använda den andra knappen för att välja en befintlig bild från ditt mediebibliotek.
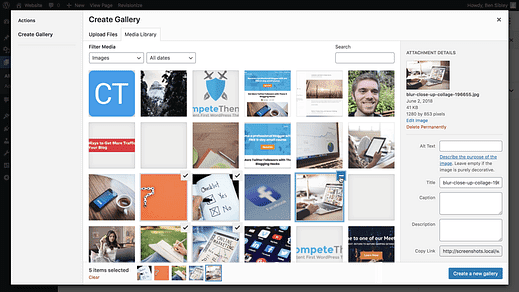
I popup-fönstret som visas efter att du klickat på någon av dem kan du välja bland dina nyuppladdade bilder och befintliga bilder i ditt mediebibliotek.
Om du klickar på en bild kommer den att läggas till i dina valda bilder, och om du håller muspekaren över en vald bild kommer bocken att förvandlas till en minusknapp som du kan klicka på för att ta bort den.
När du är nöjd med de valda bilderna klickar du på knappen Skapa ett nytt galleri längst ned till höger i popup-fönstret.
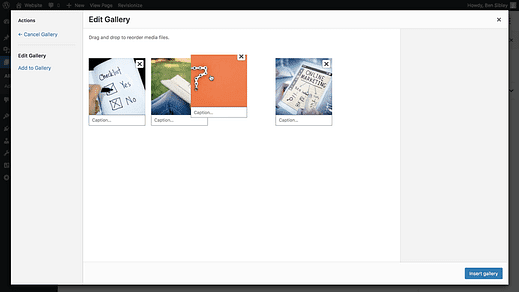
Du kommer att tas till den här nya sidan där du kan ordna om bilderna och lägga till individuella bildtexter
Bilder kan ordnas om med dra-och-släpp
Du kan alltid ändra ordning på bilderna och lägga till bildtexter senare, så klicka på knappen Infoga galleri längst ner till höger för att fortsätta så ser du galleriet infogat i inlägget.
Det är allt du behöver göra för att lägga till ett bildgalleri till WordPress!
Det finns några inbyggda alternativ för att anpassa galleriet till din smak innan du är klar.
Hur du anpassar ditt galleri
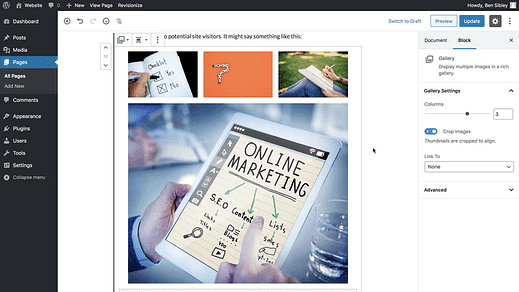
Som du såg från skärmdumpen ovan arrangerar galleriet bilderna automatiskt i några kolumner.
Du kan anpassa antalet kolumner med det första alternativet i det högra sidofältet efter att ha valt galleriblocket.
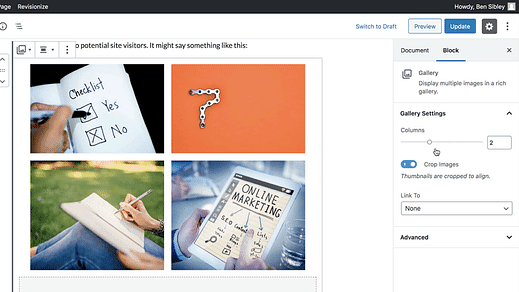
Dra skjutreglaget åt höger för att öka antalet kolumner
Du kommer inte att få exakt kontroll över layouten, men alternativet att välja antal kolumner är normalt tillräckligt för att få önskad presentation.
Förutom att ändra antalet kolumner, kanske du också vill stänga av den automatiska beskärningen.
Tänk bara på att om du stänger av beskärning kan det leda till oregelbundna former och linjer i galleriet.
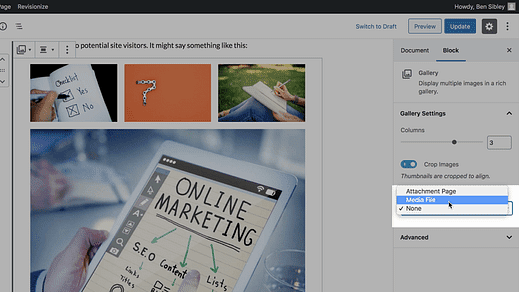
Det sista gallerialternativet låter dig välja var du vill länka bilderna.
Som standard är bilderna inte länkade, men du kan länka dem alla till deras bifogade sidor eller mediafiler.
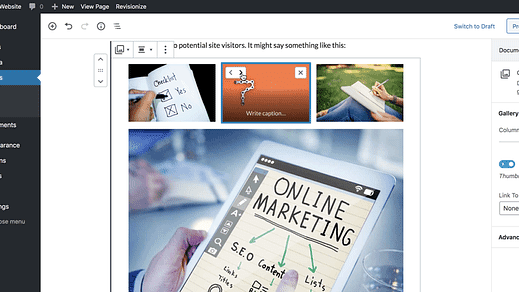
Om du inte är nöjd med arrangemanget av bilderna kan du föra markören över någon av dem och klicka på pilknapparna högst upp för att ändra ordningen på dem.
Och slutligen kan du ställa in en bildtext för hela galleriet snarare än enskilda bilder med hjälp av bildtextalternativet längst ned i blocket.
Bildgallerier i WordPress
Det är allt du behöver veta om att lägga till bildgallerier till WordPress-inlägg och sidor.
Även om galleriblocket som ingår i WordPress är otroligt lätt att använda, kanske du vill ha mer kontroll över funktionerna och stilen. I det här fallet kan du kolla in plugins från FooPlugins eller bläddra i vår samling av de bästa galleriplugins:
De 5 bästa WordPress-plugins för bildgalleri
Med dessa plugins kommer du att kunna lägga till ljuslådor, inkludera samma galleri på flera sidor, vattenmärka dina bilder och mycket mer.
Och om du vill göra gallerier till centrum för din webbplats kanske du gillar något av dessa teman:
Topp 13 WordPress-galleriteman
Du hittar några fantastiska mallar i den samlingen som kommer att placera bilder och gallerier i framkant av din webbplats design.