Hur man skapar växlar och dragspel i WordPress
Dragspel och växlar är praktiska element som lägger till mer funktionalitet till din sida, låter dig strukturera innehåll bättre och hjälper till med den övergripande organisationen av webbplatsen. Att lägga till dem är inte särskilt komplicerat men kan vara särskilt enkelt med rätt verktyg.
Det är därför vi valde de användarvänliga Qi-tilläggen för Elementor som innehåller ett brett utbud av anpassningsalternativ och är otroligt lätt att använda. Detta plugin är för närvarande den största samlingen av 60 gratis widgets du kan använda för att lägga till mer funktionalitet till din webbplats. Det finns också en fantastisk samling av 40+ premium Qi-widgets. Och det som också är väldigt viktigt är att det är kompatibelt med alla WordPress-teman.
Lägga till dragspel och växla gratis widget med Qi-tillägg för Elementor
Qi-tilläggen låter dig helt anpassa dragspelen och växla stil till WordPress-temat du använder, från typsnitt till färger och kanter och allt däremellan.
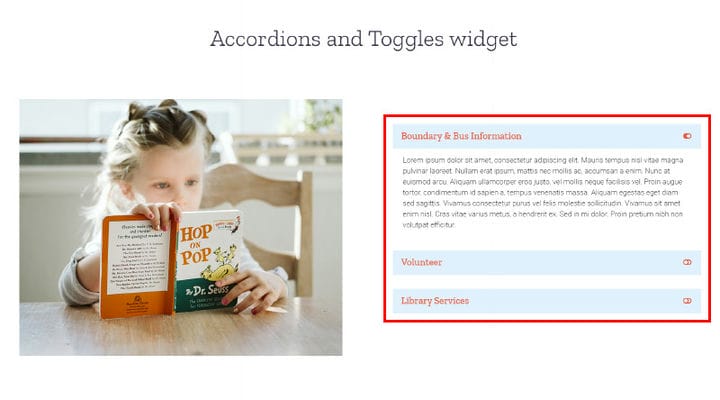
För att bli inspirerad rekommenderar vi att du kollar in widgetsidan. Vi kommer att visa dig hur vi tillämpade det.
Den grundläggande uppfattningen om hur Elementor fungerar är allt du behöver förstå i det här avsnittet. Detta är faktiskt en rad som innehåller två kolumner med en bild i den vänstra kolumnen och dragspel i den högra. Naturligtvis kan ett dragspel ta upp hela raden eller någon del av raden, enligt ditt behov.
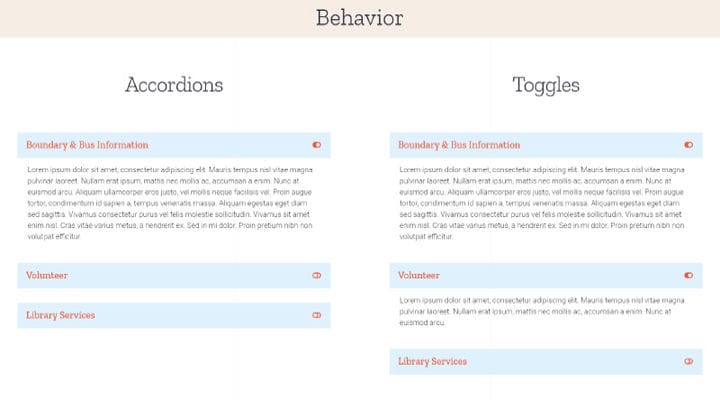
Innan vi fortsätter, låt oss kolla upp några grundläggande stilegenskaper som detta tillägg kommer med. Så låt oss börja från Beteende. Två typer av beteende är möjliga – dragspel där endast ett objekt kan vara öppet vid en tidpunkt och växlar som tillåter mer än ett objekt att vara öppet samtidigt.
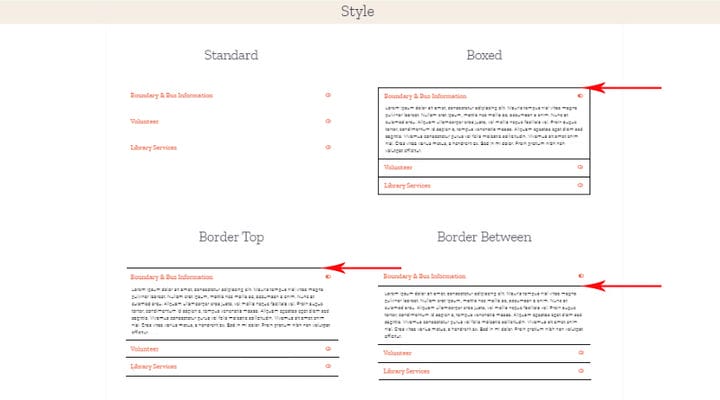
Stilen kan ytterligare definieras med kanter och flera alternativ finns tillgängliga:
- Standard – inga gränser
- Förpackad – med bårder,
- Border top – har bara kant på toppen ovanför rubriken
- Border Between- har bara gränsen mellan rubrik och beskrivning
Hur man lägger till Accoridons och växlar med Qi-tillägg
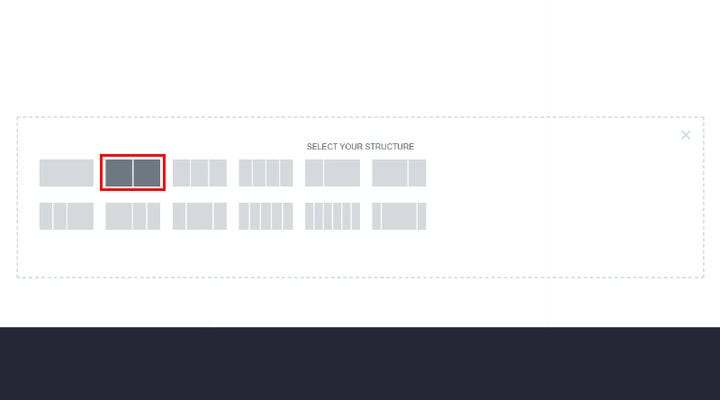
Till att börja med kommer vi att ställa in raden så att den delas i två kolumner och lägga till en bild i den vänstra kolumnen, bara för att göra avsnittet mer visuellt tilltalande.
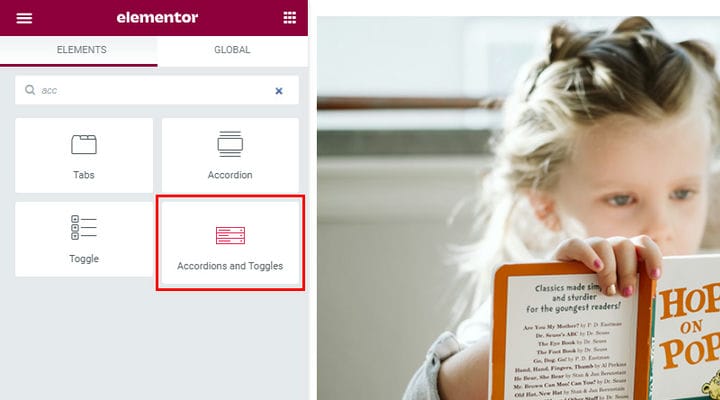
Efter att bilden har lagts till hittar vi widgeten Dragspel och växlar genom att skriva i sökfältet eller genom att scrolla ner i menyn. När widgeten hittas klickar du helt enkelt på den, håller den och flyttar dit du vill placera det nya elementet.
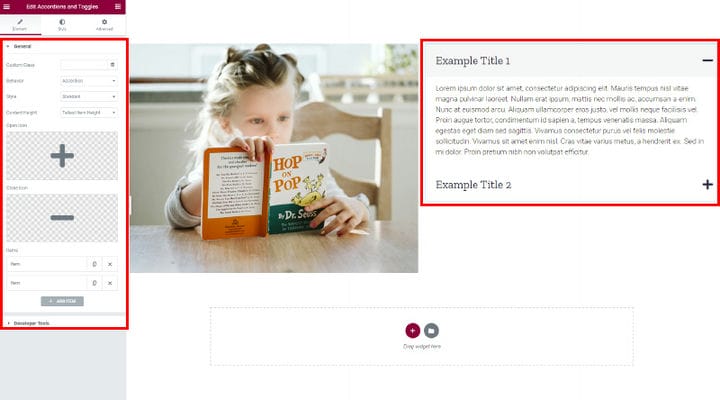
Vi lade till widgeten Dragspel och växlar till höger på raden, och du kan se alla inställningar som är relaterade till den till vänster. Standardinställningarna för widgeten är inställda på ett sådant sätt att texten och stilen automatiskt matchar temat du använder, så om du inte ser något behov av att ändra det kan du helt enkelt avsluta processen här, widgeten kommer att se ut som den hörde naturligt till till temat.
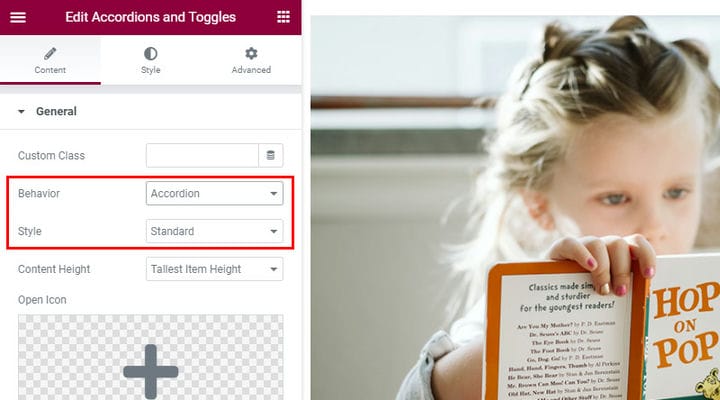
Nästa sak du behöver ställa in är beteende och stil. Vi har redan nämnt alternativen Beteende och Stil så att du kan ställa in det som fungerar för dig här. För syftet med denna artikel valde vi alternativet Dragspel från Beteende-menyn och Standardstil.
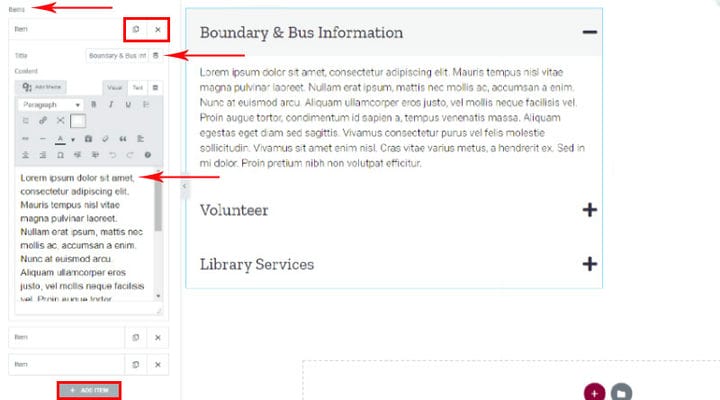
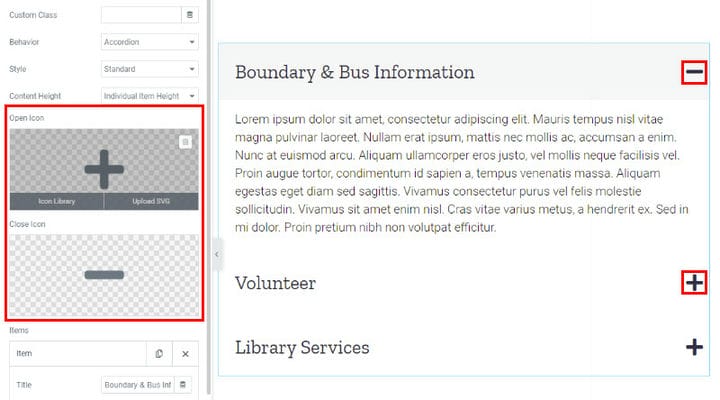
Det som måste göras nu är att lägga till objekt. Rulla ned för att hitta objektalternativen. Du kommer att märka två små ikoner i det övre högra hörnet på fliken Objekt. Den första är för att kopiera ett befintligt föremål och det lilla Xet nästa är för att ta bort ett föremål. Under fliken Objekt finns knappen Lägg till ny som används för att lägga till nya objekt. När du klickar för att ange ett nytt objekt måste du först sätta en rubrik och sedan skriva in texten i det angivna fältet nedan. Du kommer att märka många alternativ som liknar de som erbjuds i olika textredigerare för att utforma och formatera texten. Vi rekommenderar att du ordnar texten och rubriken nu då du omedelbart får en förhandstitt på hur det kommer att se ut i slutändan.
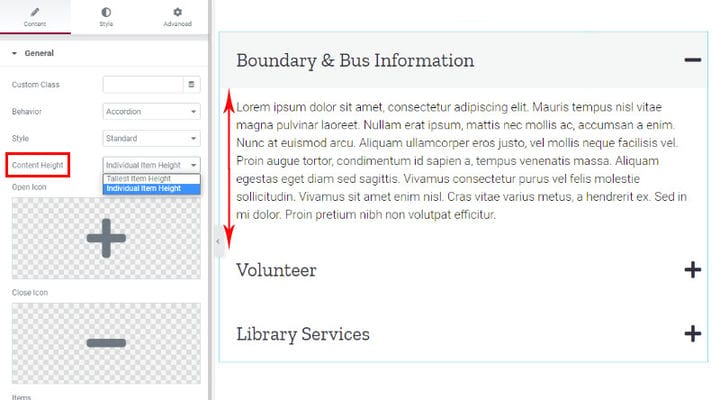
När du har skrivit in texten kan du ställa in innehållshöjden. Det här alternativet hänvisar till storleken på växlingsfältet. Om du ställer in den på Högsta föremålshöjd kommer varje föremål att ha samma storlek som den största. Om du väljer alternativet Individuell objekthöjd kommer storleken på varje objekt att motsvara storleken på innehållet i den.
Om du vill ändra standardikonerna som visas när du öppnar och stänger objektet klickar du helt enkelt på fältet Öppna ikon eller Stäng ikon och två nya alternativ kommer att visas. Den ena är för att lägga till nya ikoner från ikonbiblioteket, och den andra är för att lägga till en SVG.
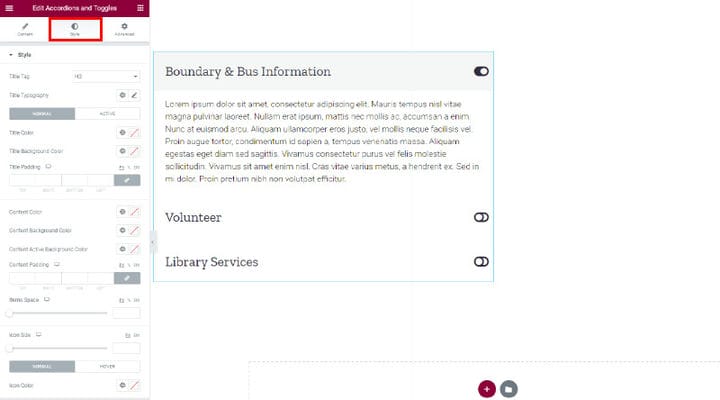
Nu kan vi gå till stilinställningarna. Det är här du gör finjusteringen av dragspelet och växla widgetstil.
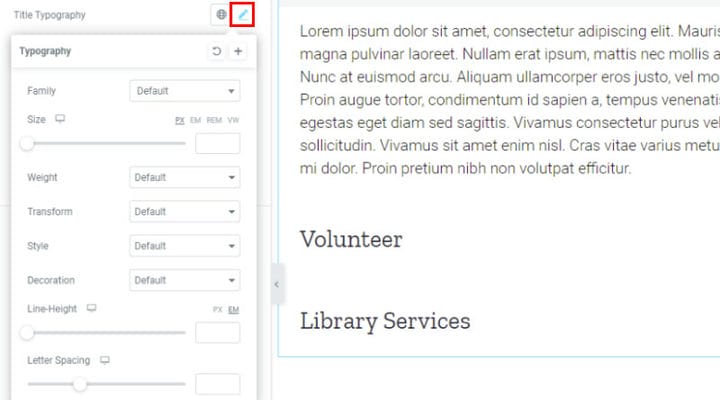
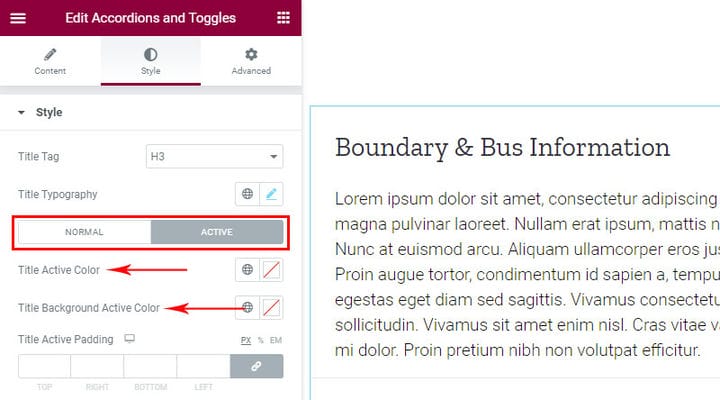
Du kan välja titelstil och ställa in titeltypografi. Som vi nämnde är standardalternativen inställda på ett sådant sätt att stilen på widgeten matchar det tema du använder. Men du kan alltid prova alla andra alternativ helt enkelt genom att välja dem och ändringarna kommer att synas direkt i widgeten till höger på skärmen. Utforska alternativen och se vad som fungerar bäst för dig.
Nästa inställningar hänvisar till de stiländringar som händer med ett objekt när det stängs eller öppnas. Du kan till exempel ställa in texten så att den är i annan färg när den öppnas, eller så kan bakgrunden ha en annan färg. Det finns också möjlighet att ställa in annan utfyllnad när objektet är aktivt, dvs öppnat.
Om du föredrar videotutorials, ta en titt på den här skapad av Qis författare:
Sammanfattningsvis
När du känner dig mer bekant med pluginet kommer du att utforska ännu mer förfinade alternativ för att finjustera stilen på din dragspels- och växlarwidget. Detta intuitiva verktyg är perfekt för nybörjare eftersom det är otroligt lätt att använda, medan avancerade användare också kommer att njuta av att använda det eftersom det erbjuder en mängd anpassningsmöjligheter.