Hur man visar inläggsvisningar Räkna med inläggsskärmen i WordPress
Som bloggare skriver vi regelbundet ett inlägg till vår blogg. Vissa inlägg blir populära och andra inte. Men vad är ett mått för att spåra om inlägget är populärt eller inte? Uppenbarligen är hur många gånger ett visst inlägg blir visat av en besökare ett sätt att veta hur populärt vårt inlägg är.
I den här artikeln visar vi dig hur man spårar och visar inläggsvyer på inläggsskärmen. På detta sätt kan man lätt lära känna hur varje inlägg fungerar på Internet.
Inget behov av att använda ett plugin
Genom att följa den här handledningen behöver du inte använda något plugin för att spåra och visa antalet inlägg. Användning av plugin lägger till ytterligare arbete för oss. Vi måste hålla koll på plugin hela tiden. Du vet aldrig när ett plugin kan bryta din webbplats om den inte uppdateras gång för gång. Jag föredrar alltid att göra egen kodning när det är möjligt snarare än att välja ett plugin.
Lagra antalet visningar av inlägg i databasen
För att visa visningsräkningen på inläggsskärmen måste vi först spara den i databasen. Öppna din functions.php-fil och placera nedanstående kod i den.
function count_post_views() {
if (is_single()) {
global $post;
$post_id = $post->ID;
$count = 1;
$post_view_count = get_post_meta($post_id, 'views_count', true);
if ($post_view_count) {
$count = $post_view_count + 1;
}
update_post_meta($post_id, 'views_count', $count);
}
}
add_action('wp_head', 'count_post_views');
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0);Ovanstående kod beräknar och lagrar visningsantal i postmetatabellen som bifogas ett post-id. Vi använde remove_action i ovanstående kod för att hålla korrekt spårning av antalet. Utan denna åtgärd kan vi inte få korrekt resultat för inläggsvyer eftersom det strider mot intilliggande inlägg.
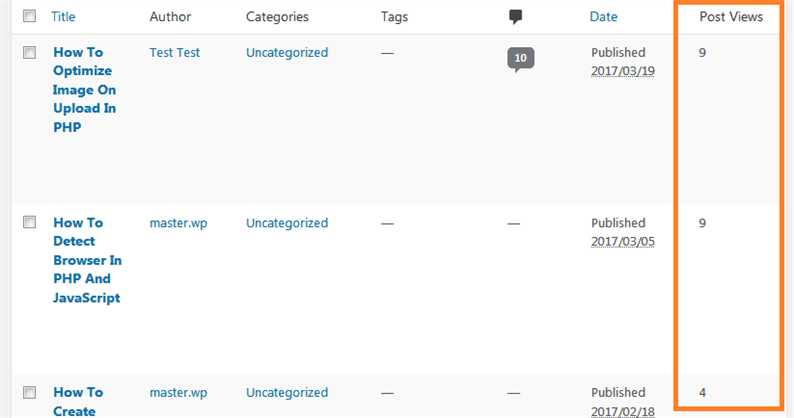
Visningar av visningsinlägg räknas på inläggsskärmen
I det här skedet har vi slutfört processen för att lagra visningsantal för varje inlägg i vår databas. Nu är det dags att visa våra åsikter på postskärmen på instrumentpanelen.
Först måste vi lägga till en anpassad kolumn på inläggsskärmen. Genom att använda koden nedan i functions.php-filen lägger vi till vår kolumn ‘Inläggsvyer’ på inläggssidan.
add_filter('manage_post_posts_columns', function ($columns) {
if( is_array( $columns) &&! isset( $columns['post_views'])) $columns['post_views'] = __( 'Post Views' );
return $columns;
} );Därefter räknas visningsvyer under kolumnen "Inläggsvyer" för varje inlägg. Placera koden nedan för den.
add_action( 'manage_post_posts_custom_column', function ($column_name, $post_id) {
if ($column_name == 'post_views') {
$post_view_count = get_post_meta($post_id, 'views_count', true);
$count = $post_view_count? $post_view_count: 0;
echo $count;
}
}, 10, 2 );Så vår slutliga kod skulle vara som följer.
/*Store Post Views Count*/
function count_post_views() {
if (is_single()) {
global $post;
$post_id = $post->ID;
$count = 1;
$post_view_count = get_post_meta($post_id, 'views_count', true);
if ($post_view_count) {
$count = $post_view_count + 1;
}
update_post_meta($post_id, 'views_count', $count);
}
}
add_action('wp_head', 'count_post_views');
remove_action( 'wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0);
/*Add custom column on post listing table*/
add_filter('manage_post_posts_columns', function ($columns) {
if( is_array( $columns) &&! isset( $columns['post_views'])) $columns['post_views'] = __( 'Post Views' );
return $columns;
} );
/*Display views count under the custom columns*/
add_action( 'manage_post_posts_custom_column', function ($column_name, $post_id) {
if ($column_name == 'post_views') {
$post_view_count = get_post_meta($post_id, 'views_count', true);
$count = $post_view_count? $post_view_count: 0;
echo $count;
}
}, 10, 2 );Lägg till ovanstående kod i din functions.php-fil. På så sätt kommer du att kunna spåra och visa räkningar på inlägg på inläggsskärmen. Om du har några frågor eller förslag, vänligen lämna en kommentar nedan. Du kanske också vill läsa vår artikel om hur man tar bort kolumner från inläggssidan i WordPress.