Integrera Google Invisible reCAPTCHA med PHP
Att lägga till captcha på webbplatsens formulär är nödvändigt nuförtiden. Annars fyller din inkorg och databas massor av skräppost. Det slösar bara bort vår tid med att rensa e-post och tar också extra utrymme i serverdatabasen.
Google reCAPTCHA är ett bättre sätt att skydda dina formulär mot bots. Med reCAPTCHA fortsätter du med dina formulär endast om den har verkliga mänskliga interaktioner.
I den här artikeln studerar vi hur man integrerar Google Invisible reCAPTCHA på dina webbplatsformulär med PHP. När det gäller Invisible reCAPTCHA behöver dina besökare inte lösa pussel. Det måste validera begäran i bakgrunden på serversidan.
Registrera webbplatsen och få API-nycklar
För att komma igång, registrera din webbplats här – https://www.google.com/recaptcha/admin.
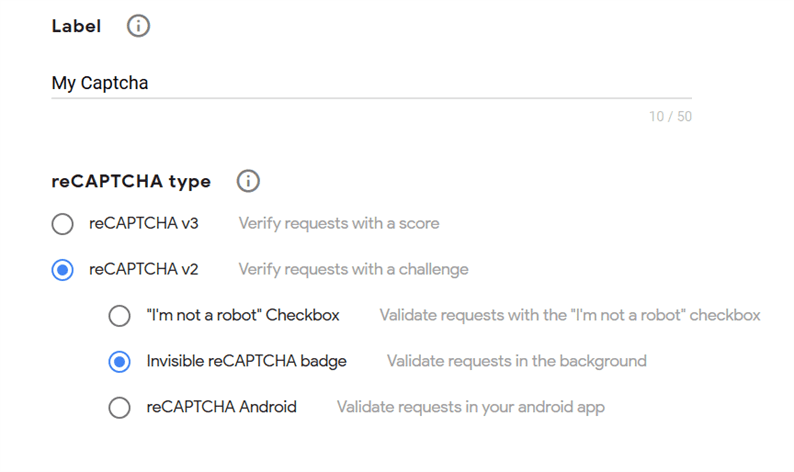
Välj ett alternativ ‘Invisible reCAPTCHA-märke’ från ‘reCAPTCHA v2’.
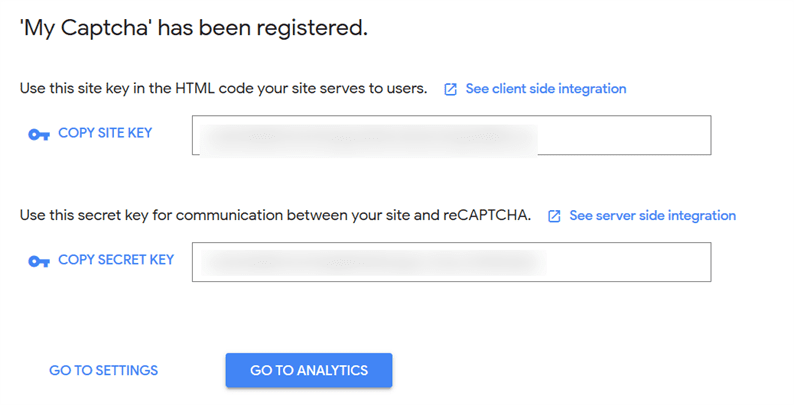
Lägg till din domän i samma form. Du kan infoga så många domäner som du vill. För en lokal server lägger domänen till som lokal värd. När du skickar ett formulär får du API-nycklarna. Kopiera dessa nycklar. Det kommer att krävas i nästa steg.
Integrera Google Invisible reCAPTCHA
För att lägga till en osynlig reCAPTCHA i formuläret krävs lite annat. Vi måste skicka dataattribut till knappen och skicka formuläret med JavaScript enligt följande.
<form method="post" id="userForm">
<p><input type="text" class="form-control" name="fullname" placeholder="Enter full name" /></p>
<p><button class="g-recaptcha btn btn-primary" data-sitekey="YOUR_SITE_KEY" data-callback="submitForm">Submit</button></p>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>Den här koden lägger till Invisible reCAPTCHA i din form. Om du laddar om sidan kommer du att se reCAPTCHA-logotypen längst ner till höger på sidan.
Här har vi skickat reCAPTCHA-webbplatsnyckeln till attributet "data-sitekey" och metodnamnet "submitForm" till attributet "data-callback". När användaren klickar på knappen anropar den återuppringningsmetoden som skickar ett formulär med JavaScript.
Nu är det dags för validering av serversidan. Vi kommer att verifiera värdet av reCAPTCHA-svaret mot Google API-URL enligt följande.
if (isset($_POST['g-recaptcha-response'])) {
$secret_key = 'YOUR_SECRET_KEY';
$url = 'https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response'];
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, false);
$data = curl_exec($curl);
curl_close($curl);
$responseCaptchaData = json_decode($data);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}När en riktig människa skickar in ditt formulär genererar det ett reCAPTCHA-svar som sedan koden ovan verifieras med Google API. Om formuläret skickas via bots misslyckas verifieringen ovan. Du bör fortsätta med formuläret endast om du lyckas.
Vår slutliga kod är som följer.
<?php
if (isset($_POST['g-recaptcha-response'])) {
$secret_key = 'YOUR_SECRET_KEY';
$url = 'https://www.google.com/recaptcha/api/siteverify?secret='.$secret_key.'&response='.$_POST['g-recaptcha-response'];
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_HEADER, false);
$data = curl_exec($curl);
curl_close($curl);
$responseCaptchaData = json_decode($data);
if($responseCaptchaData->success) {
echo 'Captcha verified';
//proceed with form values
} else {
echo 'Verification failed';
}
}
?>
<form method="post" id="userForm">
<p><input type="text" class="form-control" name="fullname" placeholder="Enter full name" /></p>
<p><button class="g-recaptcha btn btn-primary" data-sitekey="YOUR_SITE_KEY" data-callback="submitForm">Submit</button></p>
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitForm() {
document.getElementById('userForm').submit();
}
</script>Det är allt! Njut av skräppostfria formulär på din webbplats. Jag skulle vilja höra dina tankar och förslag i kommentarsektionen nedan.
relaterade artiklar
- Använda Google reCAPTCHA på din webbplats formulär med PHP
- Validera Google reCAPTCHA med JavaScript
- En guide om hur du lägger till Google reCAPTCHA v3 till din Laravel-webbplats