PayPal Payments Pro-integration i Laravel
Jag har skrivit en artikel som accepterar kreditkortsbetalningar med PayPal Payments Pro i PHP. En av läsarna frågade mig hur man gör samma integration i Laravel. Även om Laravel är skrivet i PHP när du skriver kod för Laravel måste du följa deras standarder. Nybörjare har ofta svårt att konvertera vanlig PHP-kod i Laravel.
I den här artikeln studerar vi hur man integrerar PayPal Payments Pro och accepterar kreditkortsbetalningar i Laravel.
Om du driver en webbutik, en medlemswebbplats eller något annat där du vill samla in onlinebetalningar är PayPal det säkra alternativet. Med PayPal Payments Pro kan du acceptera kreditkortsbetalningar online som går direkt till ditt PayPal-konto.
Notera när du skriver den här artikeln, PayPal Payments Pro är tillgängligt för handlarna i USA, Storbritannien och Kanada.
Komma igång
För att komma igång måste du få PayPal API-referenser. Det är alltid en bra praxis att testa betalningarna i sandbox-läge. Om allt fungerar som förväntat, gör betalningen live.
Få dina sandbox-referenser genom att logga in på PayPal-utvecklarkontot. Efter inloggning går du till SANDBOX-> Konton från menyn till vänster och skapar ett företagskonto.
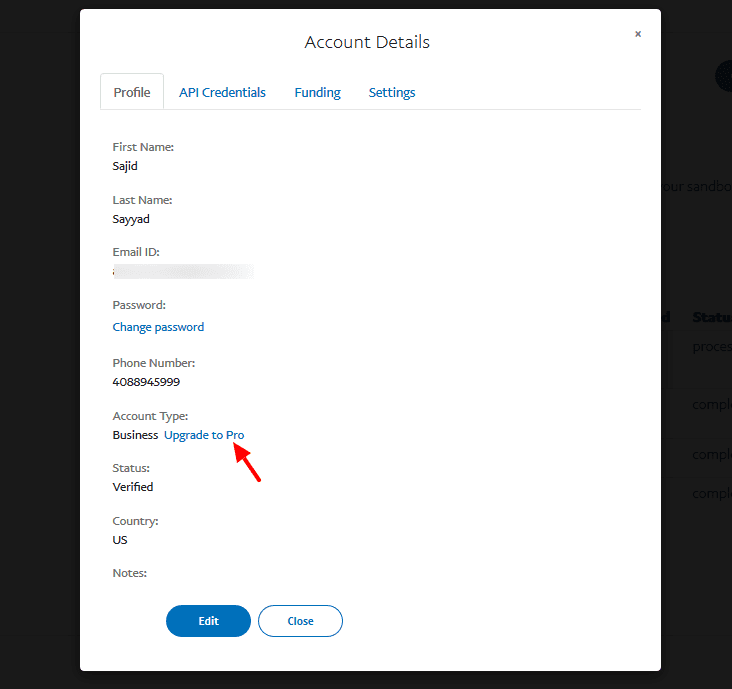
När du har ett företagskonto kan du uppgradera din kontotyp till ‘Business-Pro’. Integrering av PayPal Payments Pro kräver en kontotyp av typen ‘Business-Pro’. Klicka på länken ‘Uppgradera till Pro’ och PayPal konverterar din kontotyp till ‘Business-Pro’.
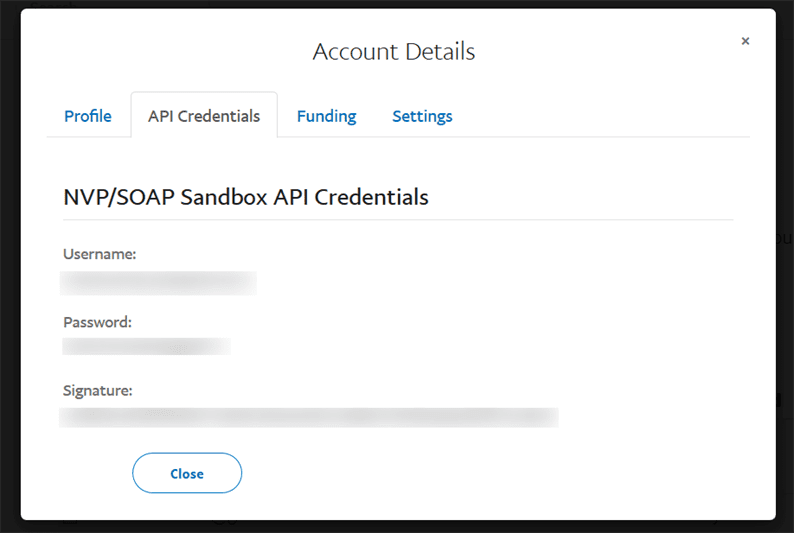
Klicka sedan på fliken "API-referenser" och kopiera dina referenser.
Öppna .envditt Laravel-projekt och lägg till de kopierade referenserna i det.
PAYPAL_API_USERNAME=
PAYPAL_API_PASSWORD=
PAYPAL_API_SIGNATURE=Lägg till rutten för styrenheten i web.phpfilen. I mitt fall är min väg som följer.
Route::resource('payment', 'PaymentController');Jag ska använda Omnipay- biblioteket som ger ett enkelt sätt att integrera betalningsportaler. Kör kommandot nedan som installerar Omnipay-biblioteket.
composer require league/omnipay:^3 omnipay/paypalSkapa ett betalningsformulär
När du accepterar en kreditkortsbetalning måste du ge användarna ett formulär där de kan ange sina kortuppgifter. Låt oss utforma betalningsformuläret med hjälp av detta kodexempel.
Skapa en ‘css’ och ‘js’ mapp i den ‘offentliga’ katalogen för Laravel-projektet. Kopiera CSS-koden från codepen och lägg till den css/card.css.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,900,700,500);
body {
padding: 60px 0;
background-color: rgba(178,209,229,0.7);
margin: 0 auto;
width: 600px;
}
.body-text {
padding: 0 20px 30px 20px;
font-family: "Roboto";
font-size: 1em;
color: #333;
text-align: center;
line-height: 1.2em;
}
.form-container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.card-wrapper {
background-color: #6FB7E9;
width: 100%;
display: flex;
}
.personal-information {
background-color: #3C8DC5;
color: #fff;
padding: 1px 0;
text-align: center;
}
h1 {
font-size: 1.3em;
font-family: "Roboto"
}
input {
margin: 1px 0;
padding-left: 3%;
font-size: 14px;
}
input[type="text"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="email"]{
display: block;
height: 50px;
width: 97%;
border: none;
}
input[type="submit"]{
display: block;
height: 60px;
width: 100%;
border: none;
background-color: #3C8DC5;
color: #fff;
margin-top: 2px;
curson: pointer;
font-size: 0.9em;
text-transform: uppercase;
font-weight: bold;
cursor: pointer;
}
input[type="submit"]:hover{
background-color: #6FB7E9;
transition: 0.3s ease;
}
#column-left {
width: 46.8%;
float: left;
margin-bottom: 2px;
}
#column-right {
width: 46.8%;
float: right;
}
@media only screen and (max-width: 480px){
body {
width: 100%;
margin: 0 auto;
}
.form-container {
margin: 0 2%;
}
input {
font-size: 1em;
}
#input-button {
width: 100%;
}
#input-field {
width: 96.5%;
}
h1 {
font-size: 1.2em;
}
input {
margin: 2px 0;
}
input[type="submit"]{
height: 50px;
}
#column-left {
width: 96.5%;
display: block;
float: none;
}
#column-right {
width: 96.5%;
display: block;
float: none;
}
}På samma sätt lägger du till JavaScript-kod från codepen i js/card.jsfilen.
$('form').card({
container: '.card-wrapper',
width: 280,
formSelectors: {
nameInput: 'input[name="first-name"], input[name="last-name"]'
}
});Få en kopia av det jquery.card.jshär GitHub-förvaret. Spara den här filen i din js-katalog.
Slutligen lägg till koden nedan i bladfilen.
<link rel="stylesheet" href="{{ asset('css/card.css') }}">
<form method="POST" action="{{ url('ROUTE_HERE') }}">
{{ csrf_field() }}
<div class="form-container">
<div class="personal-information">
<h1>Payment Information</h1>
</div> <!-- end of personal-information -->
<input id="column-left" type="text" name="first-name" placeholder="First Name" required="required" />
<input id="column-right" type="text" name="last-name" placeholder="Surname" required="required" />
<input id="input-field" type="text" name="number" placeholder="Card Number" required="required" />
<input id="column-left" type="text" name="expiry" placeholder="MM / YY" required="required" />
<input id="column-right" type="text" name="cvc" placeholder="CCV" required="required" />
<div class="card-wrapper"></div>
<input id="input-field" type="text" name="streetaddress" required="required" autocomplete="on" maxlength="45" placeholder="Streed Address"/>
<input id="column-left" type="text" name="city" required="required" autocomplete="on" maxlength="20" placeholder="City"/>
<input id="column-right" type="text" name="zipcode" required="required" autocomplete="on" pattern="[0-9]*" maxlength="5" placeholder="ZIP code"/>
<input id="input-field" type="email" name="email" required="required" autocomplete="on" maxlength="40" placeholder="Email"/>
<input id="input-field" type="text" name="amount" required="required" autocomplete="on" maxlength="40" placeholder="Amount"/>
<input id="input-button" name="submit" type="submit" value="Submit"/>
</div>
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="{{ asset('js/jquery.card.js') }}"></script>
<script src="{{ asset('js/card.js') }}"></script>I ovanstående kod inkluderade jag CSS, JS från respektive katalog. Du måste ange din rutt-URL till formuläråtgärden.
PayPal Payments Pro-integration i Laravel
Vi är klara med den inställning som krävs för att acceptera kreditkortsbetalningar. Nu i styrenheten måste vi skriva kod enligt instruktioner från Omnipay. Omnipay gör utvecklarens liv lätt. Vi måste bara följa deras instruktioner och de gör allt det hårda arbetet med att fånga betalningen och returnera ett slutligt svar.
PaymentController.php
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use OmnipayOmnipay;
class PaymentController extends Controller
{
public $gateway;
public function __construct()
{
$this->gateway = Omnipay::create('PayPal_Pro');
$this->gateway->setUsername(env('PAYPAL_API_USERNAME'));
$this->gateway->setPassword(env('PAYPAL_API_PASSWORD'));
$this->gateway->setSignature(env('PAYPAL_API_SIGNATURE'));
$this->gateway->setTestMode(true); // here 'true' is for sandbox. Pass 'false' when go live
}
public function index()
{
return view('payment');
}
public function store(Request $request)
{
$arr_expiry = explode("/", $request->input('expiry'));
$formData = array(
'firstName' => $request->input('first-name'),
'lastName' => $request->input('last-name'),
'number' => $request->input('number'),
'expiryMonth' => trim($arr_expiry[0]),
'expiryYear' => trim($arr_expiry[1]),
'cvv' => $request->input('cvc')
);
try {
// Send purchase request
$response = $this->gateway->purchase([
'amount' => $request->input('amount'),
'currency' => 'USD',
'card' => $formData
])->send();
// Process response
if ($response->isSuccessful()) {
// Payment was successful
$arr_body = $response->getData();
$amount = $arr_body['AMT'];
$currency = $arr_body['CURRENCYCODE'];
$transaction_id = $arr_body['TRANSACTIONID'];
echo "Payment of $amount $currency is successful. Your Transaction ID is: $transaction_id";
} else {
// Payment failed
echo "Payment failed. ". $response->getMessage();
}
} catch(Exception $e) {
echo $e->getMessage();
}
}
}Här i konstruktören bygger vi ett objekt och skickar referenserna till det. När en användare skickar ett formulär går kontrollen till "butik" -metoden. I den här metoden anropar Omnipay PayPal API i bakgrunden, behandlar betalningen och ger ett slutligt svar.
Fortsätt och prova det. När vi testar betalning i sandlådsläge behöver du testkort. Klicka här för att få falska kreditkortsuppgifter. Efter att ha skickat ett formulär ska du se framgångsmeddelandet tillsammans med ditt transaktions-id.
Acceptera direktbetalning med PayPal Payments Pro
När dina betalningar fungerar framgångsrikt i sandbox-läge kan du gå till live-läge. För detta måste du ersätta sandbox-referenser med live-detaljerna i .envfilen. Skicka också ett "falskt" värde till setTestMode() -metoden i konstruktören. Det inaktiverar sandlådsläget och aktiverar live-läget.
Det handlar om att acceptera kreditkortsbetalning med PayPal Payments Pro i Laravel. Jag skulle vilja höra dina tankar och förslag i kommentarsektionen nedan.
relaterade artiklar
- Authorize.Net Payment Gateway Integration i Laravel
- Stripe Payment Gateway-integration i Laravel
- PayPal Payment Gateway-integration i Laravel