Så här anpassar du ditt kontaktformulär 7-stil
Kontaktformulär är en mycket viktig del av varje webbplats. Vi använder dem för att samla in och dela olika typer av information och måste därför se till att de ser lika bra ut som resten av vår webbplats. Ett kontaktformulär som är för enkelt, med en stil som helt enkelt verkar som om den inte hör hemma på sidan kan inte ingjuta känslan av förtroende hos dina användare, och det skulle vara synd att förlora din publik precis när de ville ta ett steg längre och lämna några av deras uppgifter i ditt kontaktformulär.
Ett mycket populärt sätt att skapa ett kontaktformulär är med en Contact Form 7 plugin, ett praktiskt och lättanvänt verktyg som ofta ingår gratis med många WordPress-teman som gör att du enkelt kan skapa alla typer av kontaktformulär. Detta plugin täcker alla tekniska aspekter av att skapa ett kontaktformulär – för att utforma det behöver du ytterligare kunskaper eller ett annat plugin.
I den här artikeln kommer vi att visa dig hur enkelt du kan styla dina kontaktformulär så att de matchar din webbdesign med ett gratis verktyg.
Håll utkik för att lära dig mer om:
Använda Qi-tillägg för Elementor för att stilisera dina kontaktformulär
Qi Addons för Elementor är ett funktionsrikt plugin som kommer med 60 gratis och 40+ premiumwidgets och inkluderar en Contact Form 7-widget som är speciellt skapad för att hjälpa dig att stilisera dina formulär och det är gratis. Insticksprogrammet kräver noll kodningskunskap och bokstavligen kan vem som helst använda det bekvämt. Det ger dig inte möjlighet att skapa kontaktformulär, men om du använder kontaktformulär 7-plugin, med Qi kommer du att kunna anpassa och designa om dina formulär på ett sådant sätt att de perfekt matchar din webbplatsstil.
Qi Addons för Elementor är lätt att installera och konfigurera, och proceduren är i stort sett densamma som för alla andra plugin.
När du har installerat det, gå till sidan där kontaktformuläret du vill formatera är och välj att redigera det i Elementor.
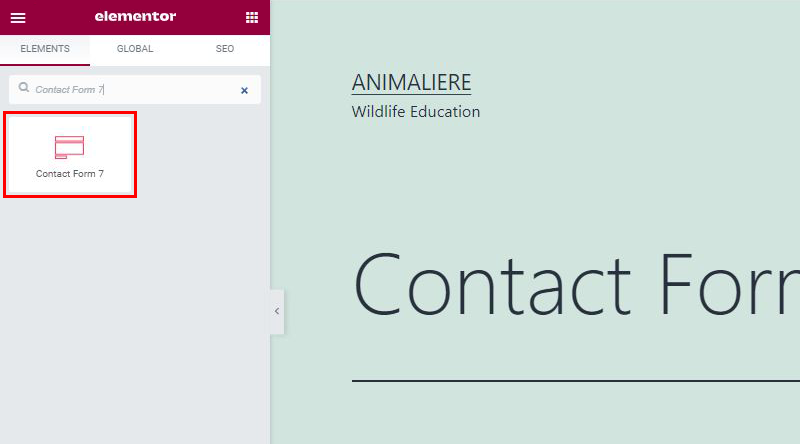
Skriv sedan Kontaktformulär 7 i sökfältet i menyn till vänster för att hitta widgeten Kontaktformulär 7.
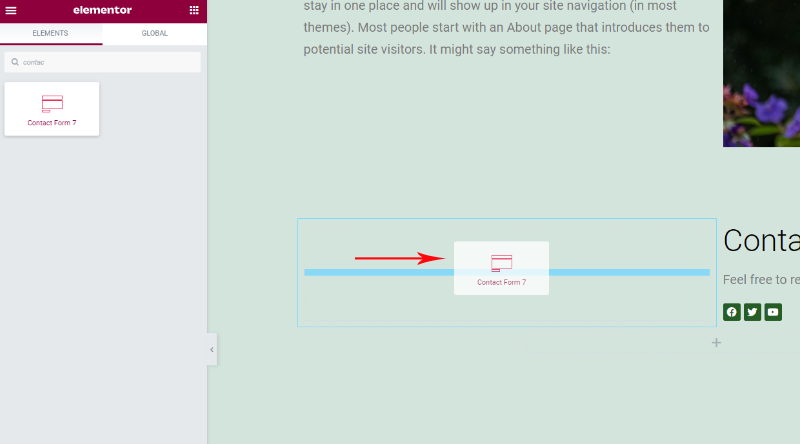
Nu, när du har fått det, klicka på det och för muspekaren över platsen där du vill att ditt kontaktformulär ska vara.
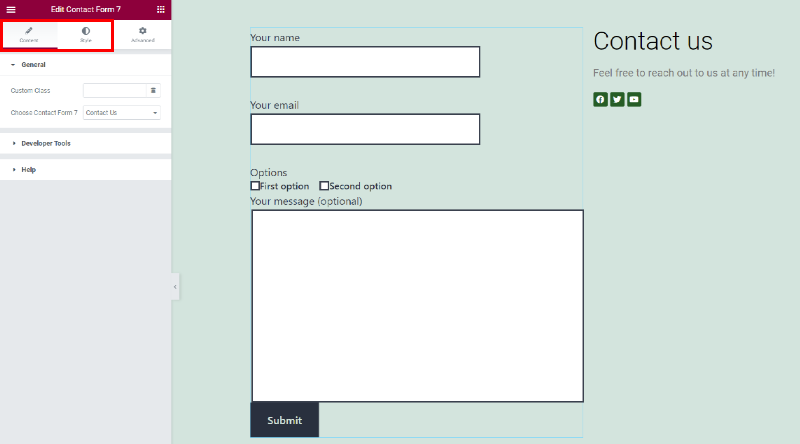
Formuläret du lägger till på det här sättet är formuläret du skapade med kontaktformuläret 7-plugin, den här widgeten är gjord bara för att hjälpa dig att utforma formuläret, du kan inte skapa ett formulär med det. Så nu har du ditt kontaktformulär placerat där du ville att det skulle vara, och du kan se inställningarna för Contact Form 7-widgeten i menyn till vänster.
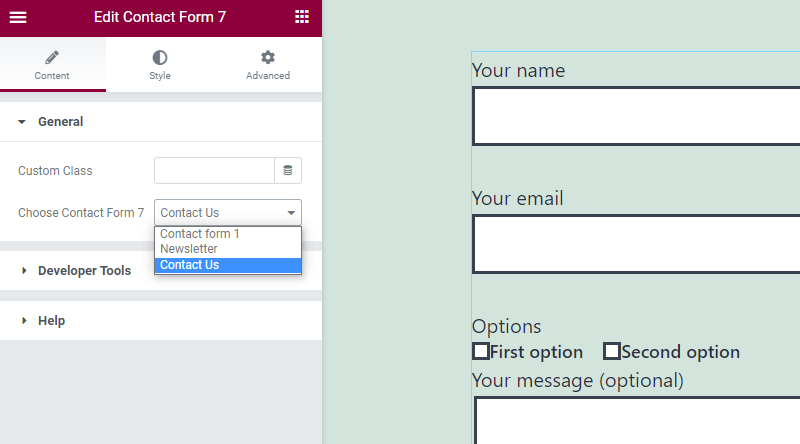
Den första fliken i menyn ger dig möjlighet att välja vilken typ av kontaktformulär du vill ha på sidan. Vi kan välja mellan tre alternativ – Kontaktformulär 1, Nyhetsbrev och Kontakta oss, du kan självklart välja vilket formulär du tidigare skapat för din webbplats. Låt oss nu visa dig hur vi anpassade kontaktformuläret på vår webbplats.
Ställa in stilen för kontaktformuläret
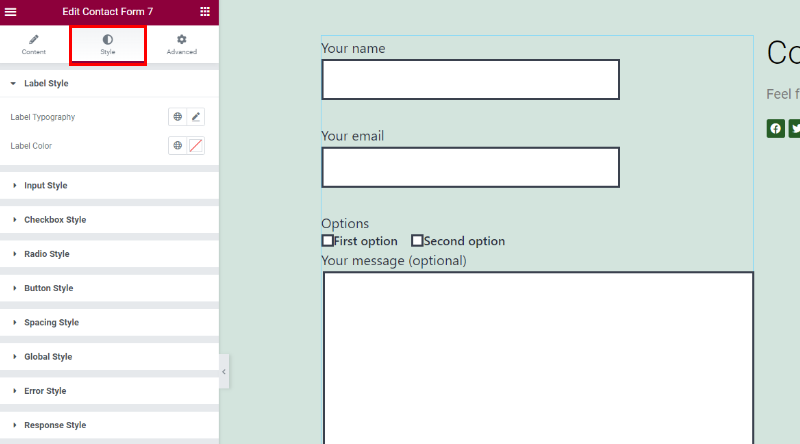
För att öppna alternativen för att utforma formuläret, klicka på fliken Stil.
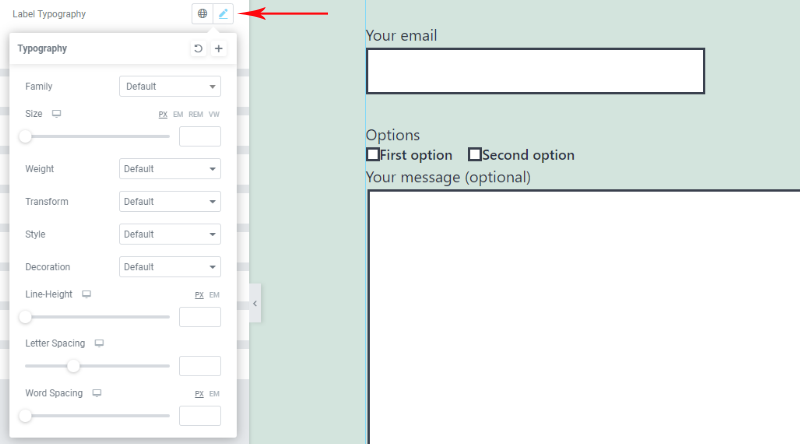
Det första alternativet hänvisar till Etiketttypografi, där du kan ställa in typsnittet, storleken på teckensnittet, avståndet mellan etikettens ord, teckensnittsstilen, avståndet mellan bokstäverna i ord och det fina är att du får se alla förändringar lev omedelbart så att du inte gör något blint.
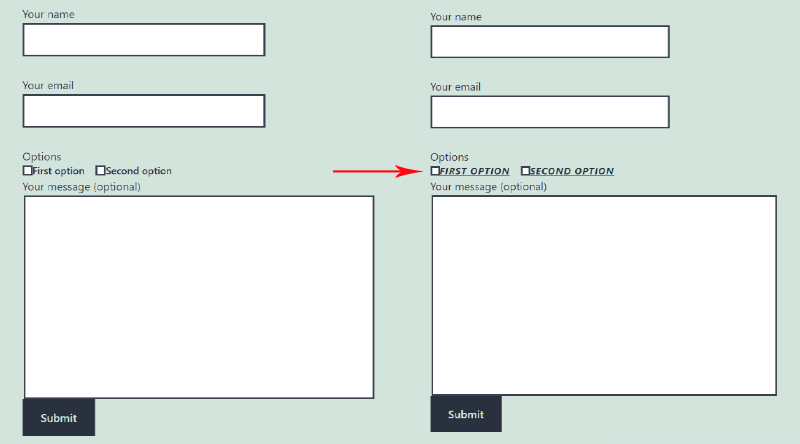
På bilden nedan kan du se exakt hur våra val återspeglas på etiketten typografi.
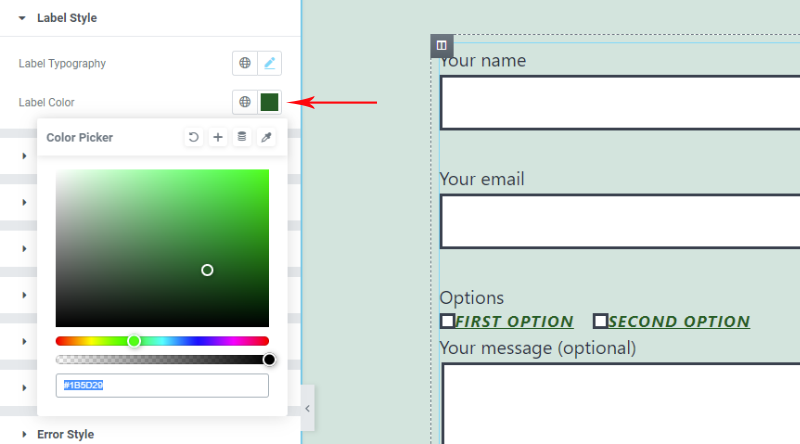
Nästa alternativ hänvisar till etikettens färg.
Du kan skapa din egen nyans, beroende på dina behov. Vi väljer mörkblått till vår etikett då det passar fint till sidans bakgrundsfärg.
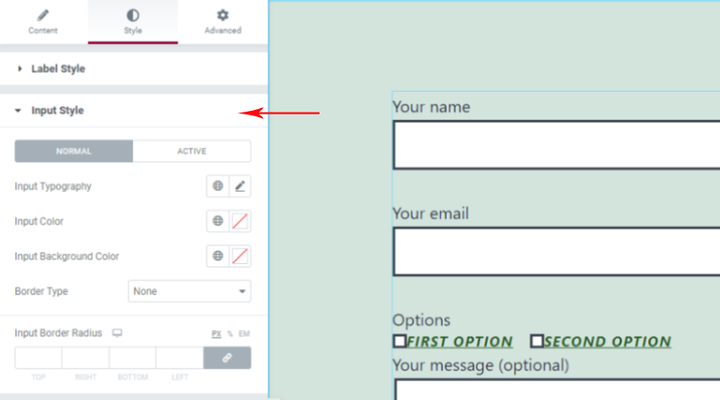
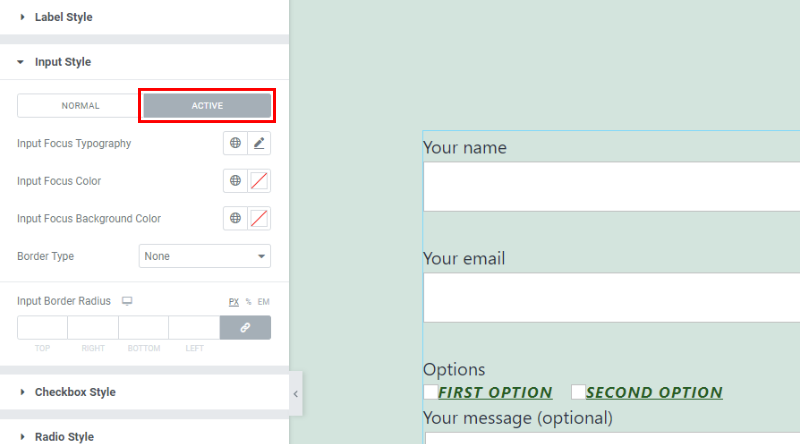
Nu, när du är klar med etikettstilen, hänvisar nästa inställningar till inmatningsstil.
Du kommer också att ha liknande alternativ här – du kan välja typografitypsnittsstil, storlek och färg. Du kan också ställa in bakgrundsfärgen för inmatningsfältet om du inte vill att det ska vara vitt som det är som standard. Du hittar även inställningar för att justera kantstilen på inmatningsfälten här och du kan välja mellan solid, streckad, räfflad, prickad, dubbel eller ingen och för vart och ett av alternativen kan du göra ytterligare justeringar.
Du kan också ställa in olika stilar när inmatningsfälten är aktiva. Alla samma alternativ står till ditt förfogande, men kommer endast att tillämpas när inmatningsfälten är aktiva.
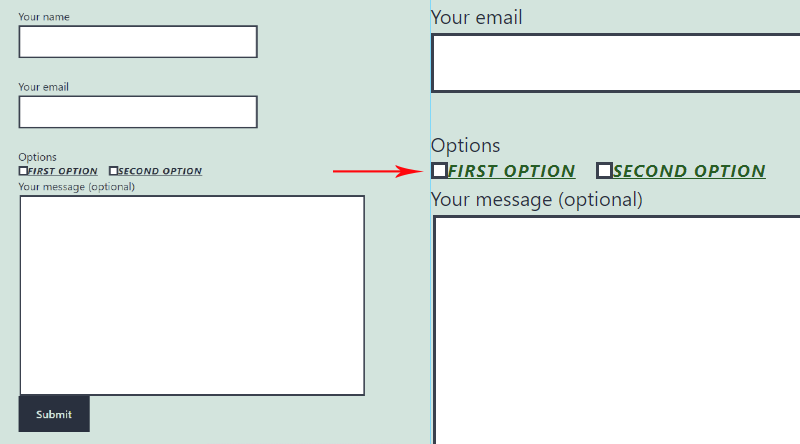
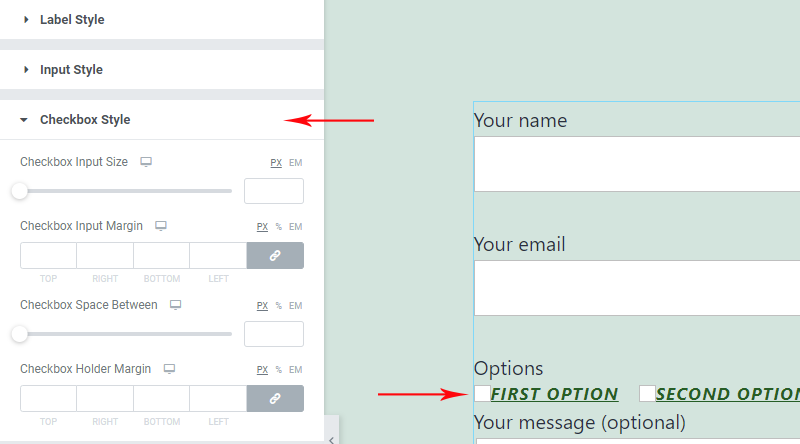
Nästa inställningar hänvisar till kryssrutestilen. Detta lilla element är mycket viktigt i ett kontaktformulär och det ska se snyggt och lättillgängligt ut eftersom det här är steget där du erbjuder någon form av val till dina webbplatsanvändare.
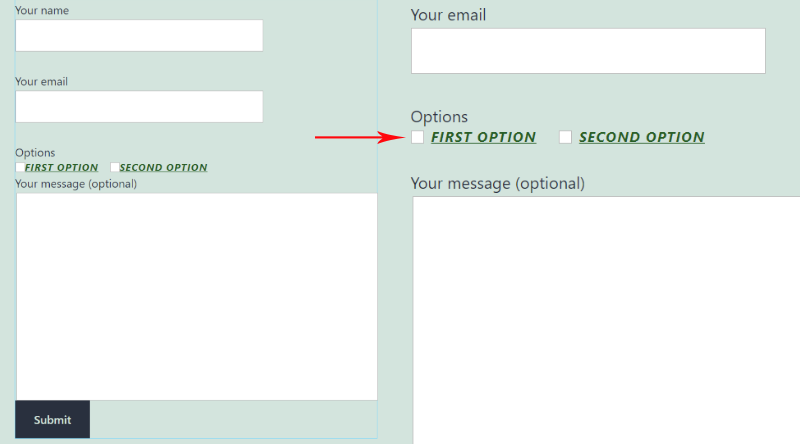
Med Qi kommer du enkelt att få detta element att se perfekt ut. Du får ställa in kryssrutans inmatningsstorlek, du kan lämna mer eller mindre utrymme mellan två kryssrutor samt mellan kryssrutor och andra inmatningsfält. Du kan tydligt se på bilden nedan hur våra val påverkar kontaktformuläret i detta fall:
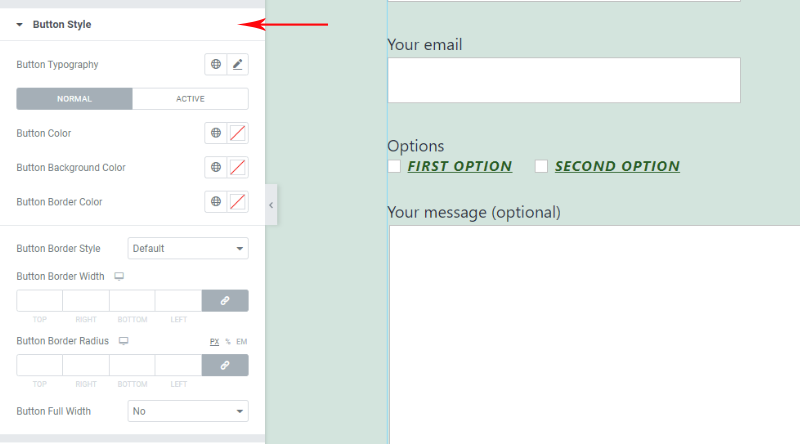
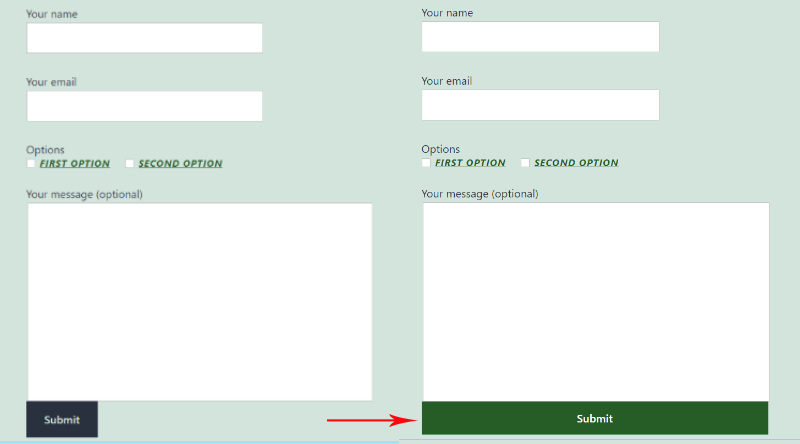
Nästa inställningar som är viktiga att känna till är Button Style-inställningarna.
Du kan ändra färgen på knappbakgrunden, ställa in kanten runt knappen så att den har en annan färg och stil (heldragen, streckad eller prickad). Du kan också ändra färgen på texten i knappen genom att välja önskad färg i alternativet Knappfärg. Alla ändringar syns direkt så att du enkelt kan förstå vilken av inställningarna som avser vilket element i kontaktformuläret.
Om du vill att stilen på knappen ska ändras när du håller muspekaren klickar du på fliken Aktiv och justerar inställningarna – du kan justera färgen på knappens svävare, bakgrundsfärgen för muspekaren, kantfärgen för knapparna osv.
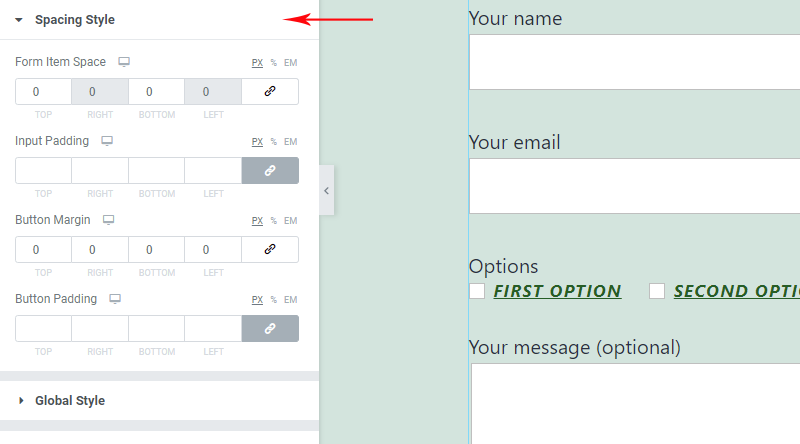
När du är nöjd med utseendet på kontaktformuläret kan du nu justera avståndet genom att öppna inställningarna på fliken Avståndsstil. Du kan justera avståndet för varje element i kontaktformuläret här.
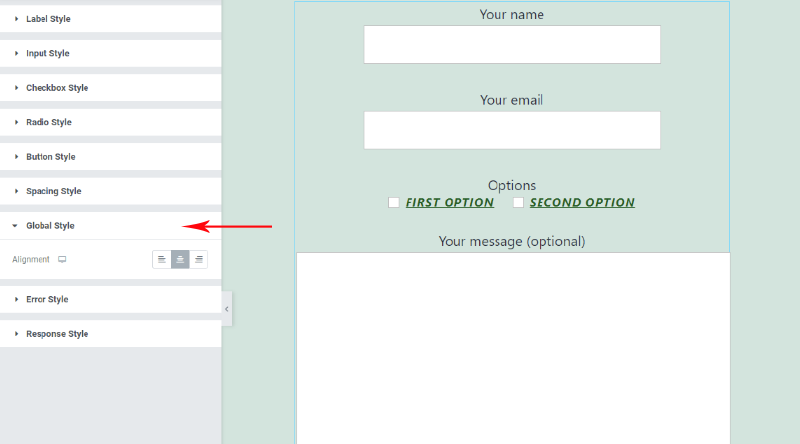
Inställningarna för global stil hänvisar till kontaktformulärets anpassningsstil. Du kan välja mellan vänster-, mitt- och högerjustering.
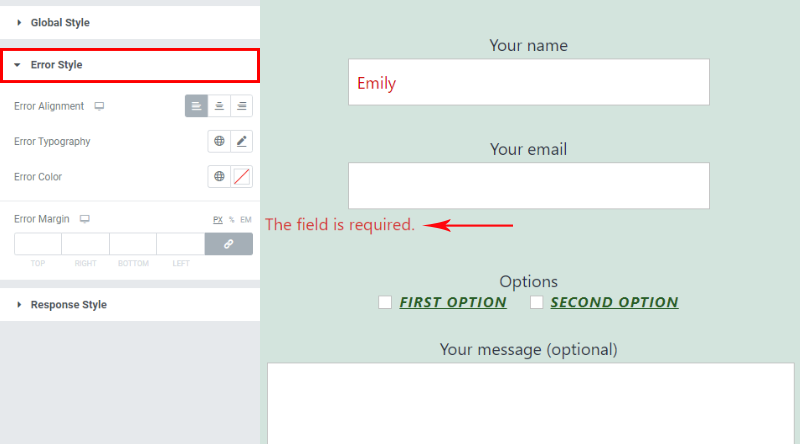
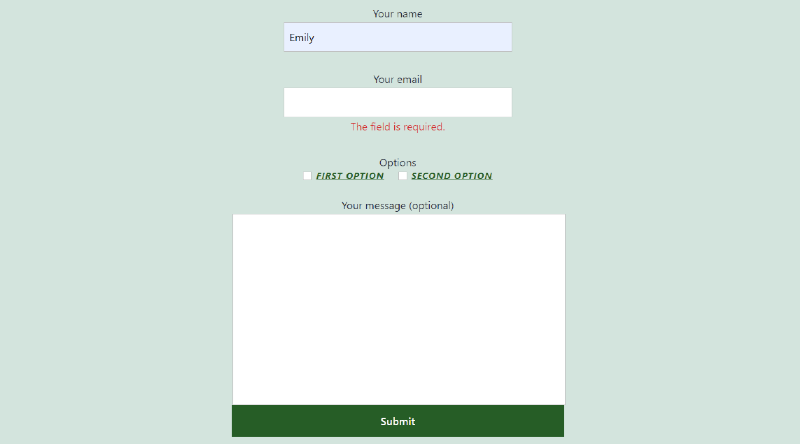
Inställningar för felstil låter dig styra stilen för felmeddelandet som visas när någon inte skriver in rätt data i formuläret. Du kan enkelt ställa in felmeddelandeposition, typografi och färg.
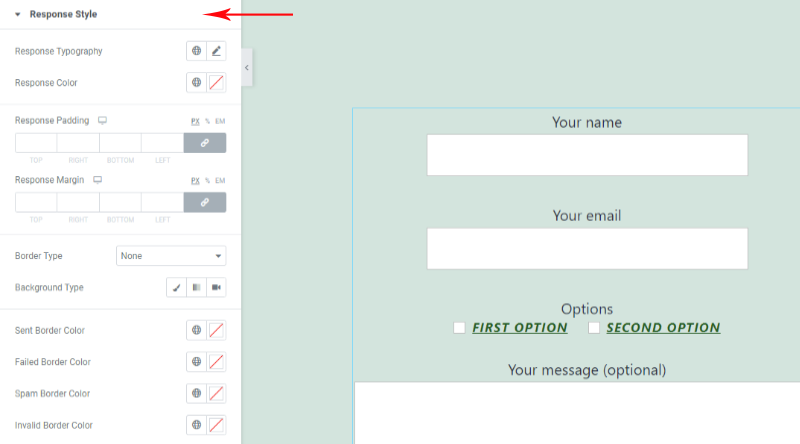
Inställningarna för svarsstil låter dig finjustera detaljerna för svaren som infogas i kontaktformuläret. Du kan styra typsnittet, färgen på teckensnittet, ställa in svarsutfyllnad och svarsmarginal samt kanttyp.
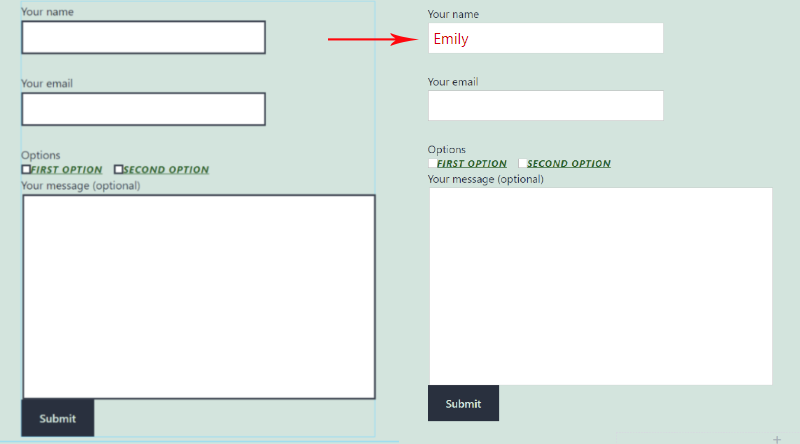
Så här ser vårt formulär ut efter att någon har skickat meddelandet:
Och precis så har du ett elegant kontaktformulär på din sida, redo att arbeta åt dig.
Slår ihop det hela
Det fantastiska med Qi Addons för Elementor är att du kan se alla ändringar du gör live så att du snabbt kan gå igenom olika alternativ och lära dig hur du använder dem intuitivt. Även om det inte är en särskilt kreativ uppgift att lägga till kontaktformulär, låter detta plugin dig vara kreativ även i så fall. Utseendet på dina kontaktformulär kan i hög grad påverka hur dina användare uppfattar dig, och om du lyckas leverera samma standard även på denna avdelning kommer det att vara ett stort plus för din webbplats, ditt varumärke och ditt företag.