Så här lägger du till anpassade slutpunkter till WordPress API
Nyligen arbetade jag med ett projekt där vi ville använda AngularJS på framsidan och WordPress som backend. För att utbyta data mellan AngularJS och WordPress använde vi WordPress REST API. Det var en bra upplevelse att arbeta med REST API i WordPress. WordPress ger ett mycket rent och effektivt sätt att börja använda REST API. Detta populära CMS låter dig också bygga den anpassade slutpunkten för att skicka / ta emot data genom den.
I den här artikeln studerar vi hur man skapar en anpassad slutpunkt i WordPress REST API. Jag ska bygga den anpassade slutpunkten för GET- och POST-begäran.
Användning av WordPress REST API
Alla vet om populariteten hos mobilapplikationer och JavaScript-ramar. När du bygger en mobilapplikation eller webbplats med hjälp av JavaScript-ramverket måste du interagera med backend för utbyte av data.
Man kan välja vilken plattform som helst som WordPress, Laravel för backend-ändamål. Det enda kravet är att du ska ha API-slutpunkter på din backend-plattform för att utbyta data med frontend. Frontend-systemet ger ett API-samtal till backend. På backend bör vi bygga ett system som tar emot API-förfrågningar och bearbetar det.
För det mesta använde vi två typer av förfrågningar i API-slutpunkter – GET och POST. Medan vi ringer till API med GET-begäran kommer API att ge data från databasen som svar eller ta bort data i databasen. När det gäller POST-förfrågningar infogar vi antingen poster i databasen eller kontrollerar data mot databasen. Naturligtvis är det inte en tumregel. Användarna kan bestämma hur det beter sig beroende på deras krav.
Auktorisering med WordPress REST API
WordPress REST API kräver att du följer Basic Auth-flöde. I Basic Auth måste du skicka en token i behörighetsrubriken medan du skickar en API-begäran. Från och med WordPress 5.6 introduceras en ny funktion ‘Application Passwords’ i systemet. Detta applikationslösenord (med användarnamn) kan användas som en token i behörighetshuvudet.
Applikationslösenorden är tillgängliga för alla användare på webbplatser som serveras via SSL / HTTPS. Om du av någon anledning inte använder SSL på din webbplats så gör du det tillgängligt med filtret nedan.
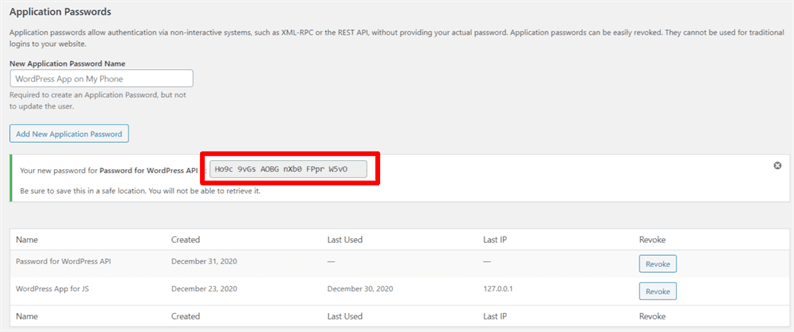
add_filter( 'wp_is_application_passwords_available', '__return_true' );Du hittar alternativet för applikationslösenord på sidan Användare-> Profil. Skapa lösenordet genom att helt enkelt ange applikationsnamn.
I skärmdumpen märker du mellanslag i lösenordet. Applikationslösenord kan användas med eller utan mellanslag. Om det inkluderas kommer mellanslag bara att tas bort innan lösenordet hashas och verifieras i WordPress-slutet.
Nu är du redo med lösenordet. För att skapa en Auth-token måste du skapa en Base64-kodad version av ditt användarnamn och applikationslösenord. Låt oss säga att ditt användarnamn är ‘admin’ och lösenordet är ‘Ho9c 9vGs AOBG nXb0 FPpr W5vO’. Använd följande uttalande som ger dig en sista giltig token.
<?php
$username = 'admin';
$application_password = 'Ho9c 9vGs AOBG nXb0 FPpr W5vO';
echo base64_encode($username.':'.$application_password);Ovanstående uttalande returnerar ett tokenvärde som YWRtaW46SG85YyA5dkdzIEFPQkcgblhiMCBGUHByIFc1dk8=. Denna token måste du skicka in auktoriseringshuvudet när du ringer till WordPress REST API.
Logga in med WordPress REST API
Vi är redo med Basic Auth-tokenvärdet. Låt oss nu bygga en anpassad slutpunkt för ett inloggningssystem. I koden nedan skriver vi en API-slutpunkt som tar emot användaruppgifter och kontrollerar om detaljerna är korrekta eller inte. Du måste lägga till den här koden i din temafil functions.php.
add_action(
'rest_api_init',
function() {
register_rest_route(
'api',
'login',
array(
'methods' => 'POST',
'callback' => 'login',
)
);
}
);WordPress tillhandahåller en åtgärd ‘rest_api_init’ med vilken vi kan bygga våra anpassade slutpunkter. Här använder jag funktionen register_rest_route som producerar ovanstående API-slutpunkt som YOUR_SITE_URL / wp-json / api / login.
I vår kod är ‘api’ namnområdet, ‘inloggning’ är rutten, en metod är ‘POST’ och återuppringningsfunktionen är ‘inloggning’. Återuppringningsmetoden har en faktisk logik.
För att kunna skriva en logik för inloggningsflödet är de POST-parametrar som krävs e-postadress och lösenord som ska skickas från frontend tillsammans med behörighetsrubriken. När du lägger upp dessa uppgifter måste du skicka dem i JSON-format. Till exempel, från VSCode med Rest Client Extension skickar jag POST-begäran enligt bilden nedan.
Här har vi skickat token som skapades i föregående steg som auktoriseringshuvudvärde.
Lägg till koden nedan för login()metoden i functions.phpfilen.
function login( WP_REST_Request $request) {
$arr_request = json_decode( $request->get_body() );
if (! empty( $arr_request->email) &&! empty( $arr_request->password)) {
// this returns the user ID and other info from the user name.
$user = get_user_by( 'email', $arr_request->email );
if (! $user) {
// if the user name doesn't exist.
return [
'status' => 'error',
'message' => 'Wrong email address.',
];
}
// check the user's login with their password.
if (! wp_check_password( $arr_request->password, $user->user_pass, $user->ID)) {
// if the password is incorrect for the specified user.
return [
'status' => 'error',
'message' => 'Wrong password.',
];
}
return [
'status' => 'success',
'message' => 'User credentials are correct.',
];
} else {
return [
'status' => 'error',
'message' => 'Email and password are required.',
];
}
}Obs! Om du fick ett fel som "Ingen rutt hittades som matchar URL och begäran", måste du uppdatera din permalänk.
När du har fått "framgångs" -värdet för "status" -tangenten kan du logga in användaren i frontend-applikationen.
Bygg en slutpunkt för GET-begäran
Vi har sett hur man bygger anpassade slutpunkter för POST-förfrågningar. Låt oss nu titta på GET-begäran med WordPress REST API. För detta kommer jag att skriva ett API som tar bort en användare. Från frontend ska du skicka id för en användare som en GET-parameter.
add_action(
'rest_api_init',
function() {
register_rest_route(
'api',
'delete_user/(?P<id>d+)',
array(
'methods' => 'GET',
'callback' => 'delete_user',
)
);
}
);Den här koden genererar en API-slutpunkt som YOUR_SITE_URL / wp-json / api / delete_user / id. Till den här slutpunkten ska du istället för id skicka ett användares faktiska id.
Återuppringningsmetoden delete_userkommer att ha följande kod.
function delete_user( $data) {
// delete the user
require_once(ABSPATH.'wp-admin/includes/user.php' );
if (wp_delete_user($data['id'])) {
return [
'status' => 'success',
'message' => 'User deleted successfully.',
];
}
return [
'status' => 'error',
'message' => 'It seems you passed the wrong user id.',
];
}Jag hoppas att du förstår hur man bygger en anpassad slutpunkt i WordPress REST API. Dela dina tankar och förslag i kommentarsektionen nedan.
relaterade artiklar
- En snabbguide om REST API för WooCommerce
- Så här visar du relaterade produkter med hjälp av WooCommerce REST API
- Tal till text med Amazon Transcribe i PHP