Så här visar du relaterade produkter med hjälp av WooCommerce REST API
När det gäller webbutiker är det uppenbart att visa relaterade produkter på den enskilda produktdetaljsidan. Det hjälper dina kunder att visa liknande produkter som de kanske vill köpa. Det ökar också användarengagemang på din webbplats. När mer tid kunder tillbringar i din butik finns det större chanser att de skulle köpa dina produkter. I den här artikeln visar jag dig hur du visar relaterade produkter med hjälp av WooCommerce REST API.
I denna handledning kommer jag att hämta alla produkter som är relaterade till den aktuella produkten och sedan visa den. Jag länkar också varje produkt till sin detalj.
Exemplet som förklaras i den här artikeln kan också gälla för WooCommerce-webbplatsen. Man kan använda denna teknik och visa relaterade produkter utan att använda något plugin. Det ger dig mer kontroll över utformningen och markeringen för din produktsida.
Få din konsumentnyckel och konsumenthemlighet
När du bestämmer dig för att börja med WooCommerce REST API måste du först få din konsumentnyckel och konsumenthemlighet. Dessa nycklar är identifikationen för butiken och nödvändiga när du ringer till WooCommerce API. Du kan läsa mer om det i deras dokumentation.
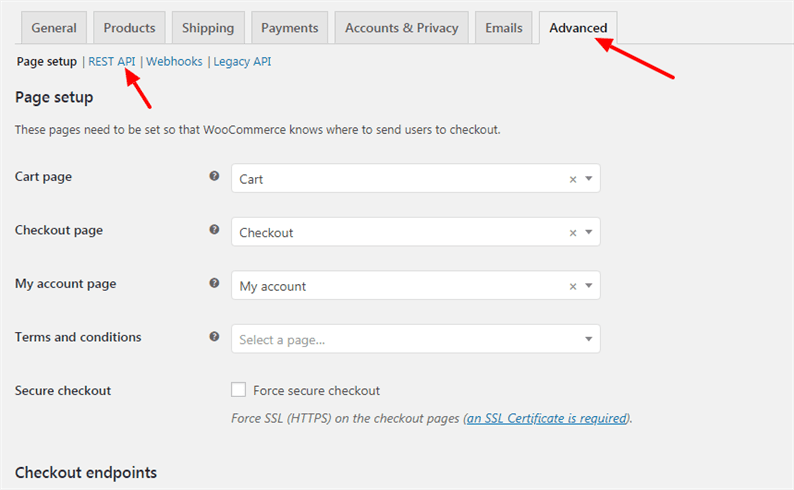
Installera först WooCommerce-plugin på din webbplats. Gå sedan över till sidan WooCommerce-> Inställningar. Klicka på fliken Avancerat och sedan på REST API-länken.
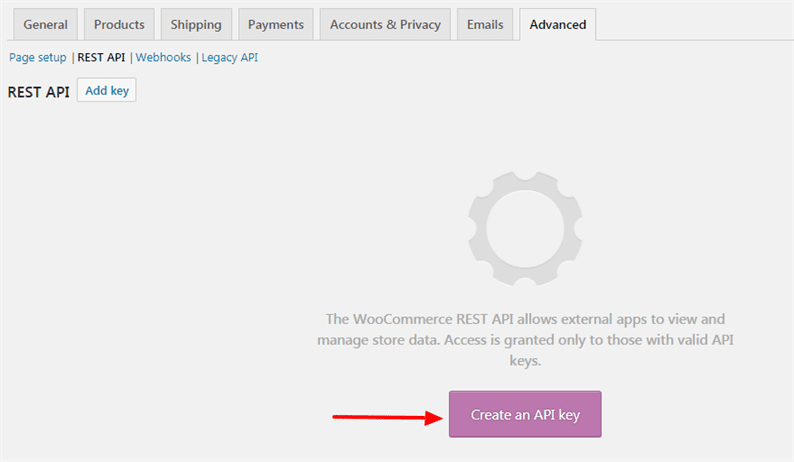
Klicka på knappen "Skapa en API-nyckel" på den här sidan.
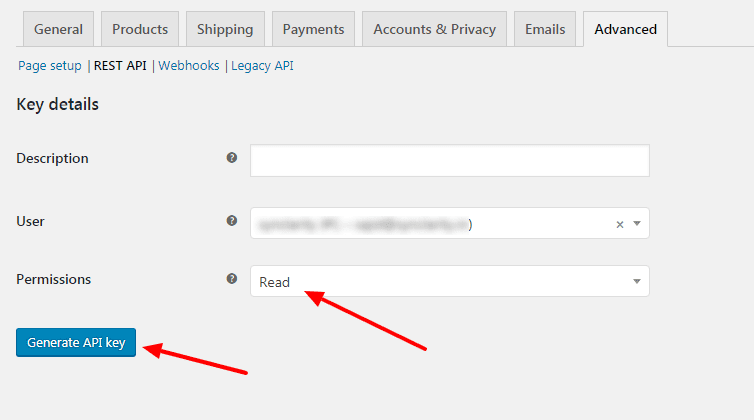
Ange beskrivningen, välj läsbehörighet och tryck på knappen Skapa API-nyckel. Du kan också välja "Läs / skriv" -behörighet. Det beror på ditt krav. Om du bara behöver läsa data från WooCommerce väljer du alternativet "Läs". Och om du vill göra både läs- och skrivoperationer är ditt uppenbara alternativ "Läs / skriv". Här inriktar vi oss bara på relaterade produkter så ‘Läs’ tillstånd är tillräckligt.
Kopiera din konsumentnyckel och konsumenthemlighet som krävs när du ger API-samtal.
WooCommerce REST API för att få relaterade produkter
När du är redo med din konsumentnyckel och konsumenthemlighet kan vi börja med koden som ger ett API-samtal till WooCommerce-slutpunkten. Eftersom vi måste hämta relaterade produkter först måste vi få en enskild produkts data via API. Detta beror på att vi normalt visar våra liknande produkter på den enskilda produktsidan.
Eftersom vi behöver skicka HTTP-förfrågningar, installera Guzzle-biblioteket med kommandot nedan.
composer require guzzlehttp/guzzleGuzzle är en PHP HTTP-klient som gör det enkelt att skicka HTTP-förfrågningar och trivialt att integrera med webbtjänster.
Slutligen, låt oss skriva en kod för att få en enda produkt och sedan är det relaterade produkter. När WooCommerce returnerar produktens data, som svar innehåller den också ‘related_ids’ -tangenten tillsammans med värdena. Dessa värden är inget annat än relaterade produkt-id. Så i samband med detta kommer vår PHP-kod att vara som följer.
<?php
require_once "vendor/autoload.php";
use GuzzleHttpClient;
define('WC_CONSUMER_KEY', 'PASTE_CONSUMER_KEY_HERE');
define('WC_CONSUMER_SECRET', 'PASTE_CONSUMER_SECRET_HERE');
$client = new Client([
// Base URI is used with relative requests
'base_uri' => 'YOUR_DOMAIN_BASE_URL',
]);
try {
$response = $client->request('GET', '/wp-json/wc/v3/products/PRODUCT_ID_HERE', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'verify' => false, //only needed if you are facing SSL certificate issue
]);
$body = $response->getBody();
$arr_body = json_decode($body);
$response = $client->request('GET', '/wp-json/wc/v3/products', [
'headers' => [
"Authorization" => "Basic ". base64_encode(WC_CONSUMER_KEY.':'.WC_CONSUMER_SECRET)
],
'query' => [
'include' => $arr_body->related_ids,
],
'verify' => false,
]);
$body = $response->getBody();
$arr_products = json_decode($body);
if (!empty($arr_products)) {
foreach ($arr_products as $product) {
?>
<p>
<a href="<?php echo $product->permalink; ?>"><?php echo $product->name; ?></a>
</p>
<?php
}
}
} catch (Exception $e) {
echo $e->getMessage();
}Ersätt platshållaren ‘PRODUCT_ID_HERE’ med det verkliga värdet. I ovanstående kod skickar jag "inklusive" -parametern som en matris med relaterade_id. WooCommerce ger oss som svar all information om produkterna. Sedan slingrar vi genom den och visar produkttiteln och dess länk. Användaren kan också skriva ut övriga data från svaret.
relaterade artiklar
- En snabbguide om WooCommerce REST API
- Så här anpassar du WooCommerce-produktsökning på din WordPress-webbplats