Skaffa YouTube-videolista efter nyckelord med YouTube Search API och JavaScript
Tidigare har jag publicerat en artikel Hur man får YouTube-videolista med nyckelord med hjälp av YouTube Search API som skrevs för PHP-utvecklare. En av våra läsare letade efter samma lösning i JavaScript.
I den här artikeln studerar vi hur man söker på YouTube-videor med nyckelord med JavaScript med hjälp av ett YouTube-sök-API. En användare kan använda den här lösningen i sina JavaScript-applikationer som bygger på ReactJS, AngularJs, NodeJS, etc.
Skaffa din API-nyckel
För att komma igång måste du först skapa en API-nyckel på ditt Google Console-konto. Den här nyckeln är nödvändig när du interagerar med YouTube-API: erna. Utan denna nyckel betraktar YouTube alla inkommande API-samtal som obehöriga.
Nedan följer stegen för att ta tag i API-nyckeln.
- Gå över till Googles utvecklarkonsol https://console.developers.google.com.
- Skapa ett nytt projekt. Alternativt kan du också välja ett befintligt projekt.
- Ge ditt projekt ett namn. Google Console skapar ett unikt projekt-ID för dig.
- Ditt nyskapade projekt visas längst upp till vänster i sidofältet.
- Klicka på Bibliotek från den vänstra menyn. Du kommer att se en lista över Googles API: er. Aktivera YouTube Data API.
- Klicka sedan på referenser från vänster meny. Välj API-nyckel under Skapa referenser.
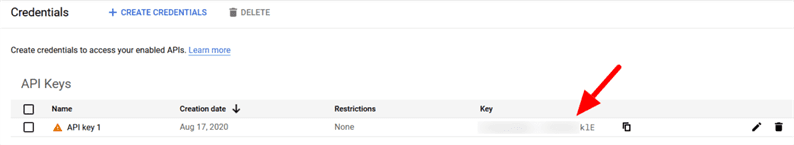
- Kopiera den här API-nyckeln.
Skapa ett användargränssnitt
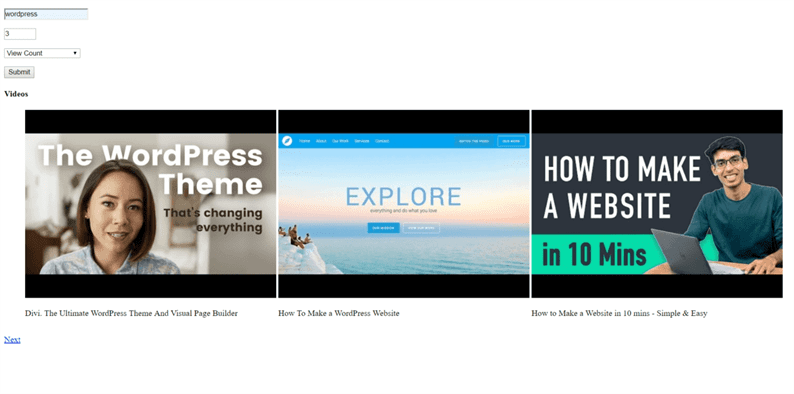
Eftersom vi ska få en YouTube-videolista efter nyckelord, låt oss bygga ett enkelt formulär där användaren kan ange sitt nyckelord. Jag lägger också till ytterligare två fält för att ange ett antal videor som ska returneras och välja sök efter alternativ. Du kan söka på YouTube-videor baserat på datum, betyg, relevans, titel eller antal visningar.
Skapa en index.htmlfil och lägg till följande kod i den.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Get YouTube Video by Keyword</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<style>
.paginate {
margin-right: 5px;
}
li {
display: inline-block;
}
</style>
</head>
<body>
<form id="yt-form">
<p><input type="text" id="keyword-input" placeholder="Enter keyword" required></p>
<p><input type="number" id="maxresult-input" placeholder="Max Results" min="1" max="50" required></p>
<p>
<select id="order-input" required>
<option value="">--SELECT ORDER--</option>
<option value="date">Date</option>
<option value="rating">Rating</option>
<option value="relevance">Relevance</option>
<option value="title">Title</option>
<option value="viewCount" selected>View Count</option>
</select>
</p>
<p>
<input type="submit" value="Submit">
</p>
</form>
<div id="videoListContainer"></div>
<script src="https://apis.google.com/js/api.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="js/custom.js"></script>
</body>
</html>I ovanstående kod har jag lagt till ‘id’ till varje formulärinmatning som kommer att användas för att få inmatningsvärdena. Den har också en tom div med id videoListContainerinuti vilken vår videolista visas. Jag har inkluderat två JS-filer – en är från Google och den andra är vår egen JS där vi kommer att skriva koden för YouTube-sök-API. Jag inkluderade också Fancybox CSS och JS via CDN som kommer att spela YouTube-videor i popup-fönstret.
YouTube Search API i JavaScript
När det gäller JavaScript måste vi först ladda Google API-klienten. När vi laddar Google API-klienten tillåter de oss att ringa deras API: er. Låt oss skapa en js/custom.jsfil och ladda Google API-klienten enligt följande.
gapi.load("client", loadClient);
function loadClient() {
gapi.client.setApiKey("YOUTUBE_API_KEY");
return gapi.client.load("https://www.googleapis.com/discovery/v1/apis/youtube/v3/rest")
.then(function() { console.log("GAPI client loaded for API"); },
function(err) { console.error("Error loading GAPI client for API", err); });
}Se till att lägga till din API-nyckel till setApiKeymetoden. Om du ställer in det korrekt ska meddelandet "GAPI-klient laddad för API" visas i webbläsarkonsolen. Det betyder att vi är bra att gå vidare.
Ring API och renderresultat
Vi är alla redo att ringa YouTube-sök-API och visa resultatet i HTML. Det finns två saker där vi behöver ringa API: et. Sökningen bör inledas med ett klick på knappen Skicka och på paginatlänkar. YouTube returnerar ett antal videor för en nyckelordssökning. Så vi kommer att lägga till paginat för att navigera i nästa och föregående uppsättning videor.
För att hantera dessa scenarier kommer vår kod att vara som följer. Koden nedan går också in i js/custom.jsfilen.
const ytForm = document.getElementById('yt-form');
const keywordInput = document.getElementById('keyword-input');
const maxresultInput = document.getElementById('maxresult-input');
const orderInput = document.getElementById('order-input');
const videoList = document.getElementById('videoListContainer');
var pageToken = '';
ytForm.addEventListener('submit', e => {
e.preventDefault();
execute();
});
function paginate(e, obj) {
e.preventDefault();
pageToken = obj.getAttribute('data-id');
execute();
}
// Make sure the client is loaded before calling this method.
function execute() {
const searchString = keywordInput.value;
const maxresult = maxresultInput.value;
const orderby = orderInput.value;
var arr_search = {
"part": 'snippet',
"type": 'video',
"order": orderby,
"maxResults": maxresult,
"q": searchString
};
if (pageToken != '') {
arr_search.pageToken = pageToken;
}
return gapi.client.youtube.search.list(arr_search)
.then(function(response) {
// Handle the results here (response.result has the parsed body).
const listItems = response.result.items;
if (listItems) {
let output = '<h4>Videos</h4><ul>';
listItems.forEach(item => {
const videoId = item.id.videoId;
const videoTitle = item.snippet.title;
output += `
<li><a data-fancybox href="https://www.youtube.com/watch?v=${videoId}"><img src="http://i3.ytimg.com/vi/${videoId}/hqdefault.jpg" /></a><p>${videoTitle}</p></li>
`;
});
output += '</ul>';
if (response.result.prevPageToken) {
output += `<br><a class="paginate" href="#" data-id="${response.result.prevPageToken}" onclick="paginate(event, this)">Prev</a>`;
}
if (response.result.nextPageToken) {
output += `<a href="#" class="paginate" data-id="${response.result.nextPageToken}" onclick="paginate(event, this)">Next</a>`;
}
// Output list
videoList.innerHTML = output;
}
},
function(err) { console.error("Execute error", err); });
}Här får vi först inmatningsvärdena från ett formulär och lagrar det i variabler. I executemetoden skriver vi en kod som ger ett samtal till YouTube API. Som svar får vi listan med videor tillsammans med antingen prevPageToken eller nextPageToken eller båda. Dessa tokens används för att få en uppsättning nästa eller tidigare videolista efter nyckelord. Vi lägger till dessa tokens som dataattribut till sidlänkarna. Nu när vi klickar på paginatlänkar initieras API-samtalet igen, utför sitt uppdrag och ger oss ett svar. Från API-svaret visar vi videoinformation i div som har id videoListContainer.
I vår handledning visar vi videominiatyrer och videotitlar i listan. Du kan också skriva ut annan videoinformation enligt dina krav. Användaren kan skriva ut variabeln för listItemsatt kontrollera vilken typ av information YouTube API returnerar i svaret. Bortsett från det använde jag också Fancybox i ovanstående kod med data-fancyboxattributet. Detta attribut kommer att spela upp videon i en popup.
Jag hoppas att du fick veta hur du får en YouTube-videolista med nyckelord i JavaScript. Dela dina tankar och förslag i kommentarsektionen nedan.
relaterade artiklar
- YouTube API – Hur får jag en lista över YouTube-videor från din kanal
- Så här får du YouTube-videotaggar med hjälp av YouTube API
- Hur man använder YouTube API för att ladda upp video på YouTube-kanal