Trix – En öppen källkod WYSIWYG Editor för webbplatser
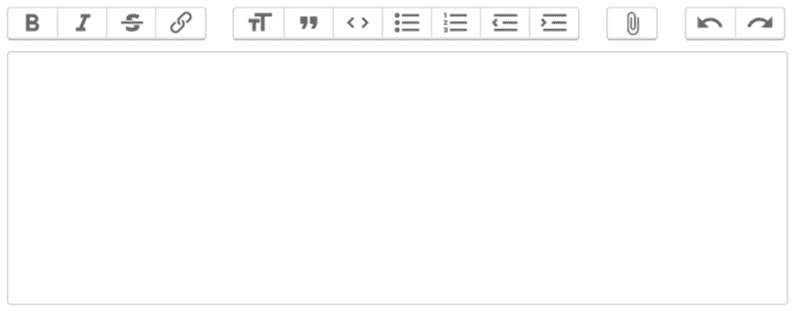
En redigerare med rik text eller WYSIWYG-redigerare är användbar för att skriva beskrivande innehåll som innehåller HTML-element och bilder. I HTML-textområdet kan man inte skriva innehåll med HTML-taggar. Det är därför de flesta webbplatser använder WYSIWYG HTML-redigerare.
Trix är en öppen källkodsredigerare från Basecamp. Eftersom det används i Basecamp använder miljontals människor det redan för att skriva sitt innehåll. I den här artikeln studerar vi hur du lägger till Trix-redigerare i dina webbapplikationer.
Installation
Trix var värd för sitt paket på GitHub så att användarna enkelt kan använda den här fina redigeraren i sina webbapplikationer. För att komma igång måste du först inkludera JS- och CSS-filer av Trix. Du kan hämta dessa filer direkt i distmappen från deras GitHub- sida. Annars, ladda ner deras paket och kopiera trix.jsoch trix.cssfiler.
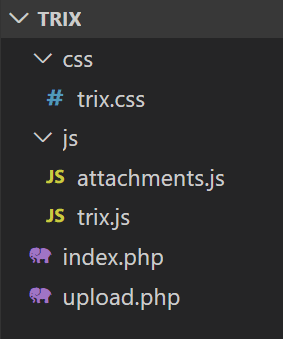
Du måste också skapa 2 PHP-filer och ytterligare en JS-fil. Vi kommer att se varför och hur man använder dessa filer i den senare delen. Din mappstruktur ska vara som följer:
Skriv koden nedan för att lägga till Trix-redigeraren på din webbsida.
index.php
<link rel="stylesheet" href="css/trix.css">
<script src="js/trix.js"></script>
<script src="js/attachments.js"></script>
<form method="post">
<input id="x" type="hidden" name="content" value="" />
<trix-editor input="x"></trix-editor>
<input type="submit" name="submit" value="Submit" />
</form>I koden ovan har vi lagt till CSS- och JS-filer direkt. Naturligtvis bör du följa dina ramverk / CMS-riktlinjer för att inkludera dessa filer.
Trix-redaktören lägger till allt skrivet innehåll i det dolda fältet som vi har lagt till ovan. Och när du skickar in formuläret ska du fortsätta med det dolda fältet för att hämta innehållet från redigeraren. I grund och botten får du Trix-redigerarens innehåll på serversidan med:
<?php
echo $_POST['content']; //here 'content' is the name given to hidden fieldPå samma sätt vill du fylla i redigeraren med innehållet och sedan skicka innehållet i det attributens värdeattribut. Trix-redigeraren fyller automatiskt innehåll från ett dolt element.
Kör sedan den här filen i din webbläsare och du bör se din WYSIWYG-redigerare på sidan.
Ladda upp bild i Trix WYSIWYG Editor
På GitHub-dokumentationen nämnde de om lagring av bifogade filer.
Trix accepterar automatiskt filer som dras eller klistras in i en redigerare och infogar dem som bilagor i dokumentet. Varje bilaga anses vara i väntan tills du lagrar den på distans och ger Trix en permanent URL.
Det betyder att du måste ta en bild från redigeraren, skicka den till serversidan, ladda upp bilder på servern och återställa bildens URL. För att utföra denna process kommer vi att skriva JS och PHP-kod i nästa steg.
Låt oss först börja med JS-kod. Du har skapat en attachments.jsfil i katalogen ‘js’. Denna JS-fil kommer att ha följande kod.
(function() {
var HOST = "YOUR_DOMAIN_URL/upload.php"
addEventListener("trix-attachment-add", function(event) {
if (event.attachment.file) {
uploadFileAttachment(event.attachment)
}
})
function uploadFileAttachment(attachment) {
uploadFile(attachment.file, setProgress, setAttributes)
function setProgress(progress) {
attachment.setUploadProgress(progress)
}
function setAttributes(attributes) {
attachment.setAttributes(attributes)
}
}
function uploadFile(file, progressCallback, successCallback) {
var formData = createFormData(file)
var xhr = new XMLHttpRequest()
xhr.open("POST", HOST, true)
xhr.upload.addEventListener("progress", function(event) {
var progress = event.loaded / event.total * 100
progressCallback(progress)
})
xhr.addEventListener("load", function(event) {
var attributes = {
url: xhr.responseText,
href: xhr.responseText + "?content-disposition=attachment"
}
successCallback(attributes)
})
xhr.send(formData)
}
function createFormData(file) {
var data = new FormData()
data.append("Content-Type", file.type)
data.append("file", file)
return data
}
})();Ersätt platshållaren ‘YOUR_DOMAIN_URL’ med din faktiska URL. Vad den här koden gör är att den lyssnar efter trix-attachment-addhändelse, skickar en bilaga till upload.phpfilen. Vid svar från servern ställer den in permanent bild-URL i redigeringsattributen.
Skriv slutligen den uppladdade bildkoden i upload.phpfilen.
<?php
if (!file_exists('uploads')) {
mkdir('uploads', 0777);
}
move_uploaded_file($_FILES['file']['tmp_name'], 'uploads/'.$_FILES['file']['name']);
echo "YOUR_DOMAIN_URL/uploads/".$_FILES['file']['name'];Vi hoppas att du förstår hur du lägger till Trix WYSIWYG-editor med PHP på din webbplats. Vi vill höra dina tankar i kommentarsektionen nedan.
- Hur man installerar och använder CKEditor i Laravel
- Hur man installerar och använder TinyMCE – WYSIWYG HTML Editor i Laravel