Validera Google reCAPTCHA med JavaScript
Google reCAPTCHA är ett populärt val för att skydda webbplatsformulären mot skräppost och bots. ReCAPTCHA ber användarna att lösa enkla pussel som är lätta för människor men svåra för bots. Som ett resultat kan man spara sitt serverutrymme från att infoga onödiga skräppostposter i databasen. Det sparar också tid eftersom vi aldrig får skräppostkommentarer i vår brevlåda.
När vi lägger till en Google reCAPTCHA i webbplatsformulär måste vi skriva en kod för att validera svaret från reCAPTCHA. Om ett svar är giltigt ska endast vårt formulär fortsätta.
Det finns två sätt att validera svaret, det ena är serversidan och det andra är klientsidan. I den här artikeln fokuserar vi på validering på klientsidan och därför studerar vi hur man validerar Google reCAPTCHA med JavaScript.
Om du letar efter validering på serversidan, se artikeln Använda Google reCAPTCHA på din webbplats med PHP.
Registrera webbplatsen och få API-nycklar
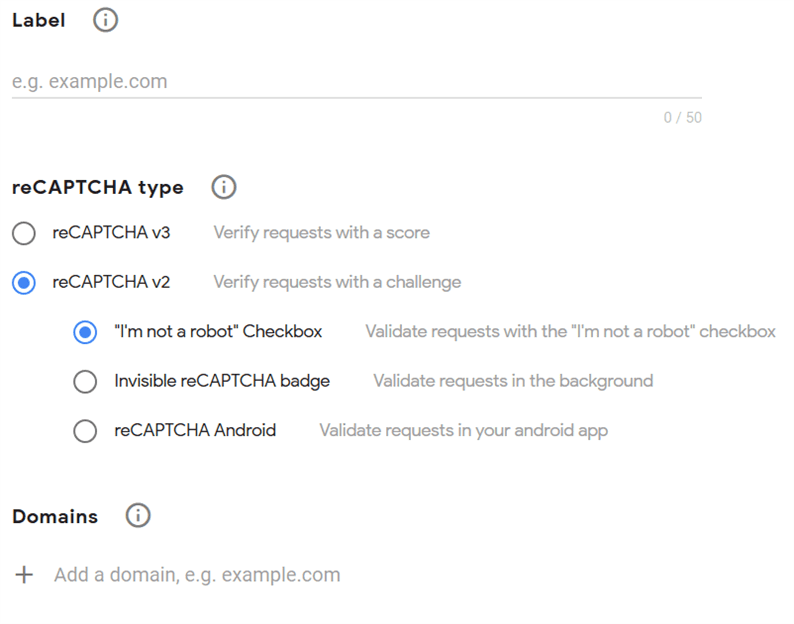
För att komma igång måste du registrera din webbplats här – https://www.google.com/recaptcha/admin.
Välj alternativet "reCAPTCHA v2" som ger kryssrutan "Jag är inte en robot".
När du har angett information i ovanstående formulär får du din webbplatsnyckel och hemliga nyckel. Eftersom vi har att göra med valideringen på klientsidan behöver vi bara en webbplatsnyckel.
Om du vill testa det på en lokal server lägger du till ‘localhost’ som en domän.
Validera Google reCAPTCHA med JavaScript
Först måste du lägga till Google reCAPTCHA i ditt formulär. Du kan göra det med koden nedan.
<form method="post" onsubmit="return submitUserForm();">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-callback="verifyCaptcha"></div>
<div id="g-recaptcha-error"></div>
<input type="submit" name="submit" value="Submit" />
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>I ovanstående kod använder jag onsubmithändelse. Detta beror på att när användaren skickar in ett formulär måste vi kontrollera reCAPTCHA-svaret och sedan låta det skicka ett formulär.
Sedan lade jag till en ‘verifieraCaptcha’ som ett namn på en återuppringningsfunktion i attributet ‘data-callback’. Jag kommer att använda denna återuppringningsmetod för att ta bort felmeddelandet när valideringen är klar. Jag lade också till en div med ett id ‘g-recaptcha-error’ för att visa felmeddelandet.
Du bör ersätta platshållaren ‘YOUR_SITE_KEY’ med din faktiska webbplatsnyckel.
Slutligen, låt oss skriva en JavaScript-kod som hanterar reCAPTCHA-svaret. Och baserat på svaret visar det antingen ett felmeddelande eller låter formuläret fortsätta.
<script>
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById('g-recaptcha-error').innerHTML = '<span style="color:red;">This field is required.</span>';
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById('g-recaptcha-error').innerHTML = '';
}
</script>I metoden får submitUserFormvi reCAPTCHA-svaret med grecaptcha.getResponse(). Detta är en inbyggd funktion som tillhandahålls av Googles reCAPTCHA-tjänst.
Om svaret är ogiltigt returnerar det 0. Det betyder att en användare ännu inte har validerat reCAPTCHA. Och så, det kastar ett fel och lägger till div som har id ‘g-recaptcha-error’.
När Google reCAPTCHA skickar ett giltigt svar returnerar jag ett sant värde, vilket gör att formuläret kan fortsätta vidare.
Den verifyCaptchametoden får ett samtal när du lösa alla pussel av reCAPTCHA. Vi tar sedan bort felmeddelandet när ett pussel är löst.
Vår sista kod är:
<form method="post" onsubmit="return submitUserForm();">
<div class="g-recaptcha" data-sitekey="YOUR_SITE_KEY" data-callback="verifyCaptcha"></div>
<div id="g-recaptcha-error"></div>
<input type="submit" name="submit" value="Submit" />
</form>
<script src='https://www.google.com/recaptcha/api.js'></script>
<script>
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById('g-recaptcha-error').innerHTML = '<span style="color:red;">This field is required.</span>';
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById('g-recaptcha-error').innerHTML = '';
}
</script>Jag hoppas att du förstår hur du validerar Google reCAPTCHA med JavaScript. Prova det i ditt projekt och dela dina tankar eller förslag i kommentarfältet nedan.
relaterade artiklar
- Integrera Google Invisible reCAPTCHA med PHP
- En guide om hur du lägger till Google reCAPTCHA v3 till din Laravel-webbplats
- Hur man lägger till Jag är inte en robot captcha i Laravel Forms