WordPress 5.0 Release – Classic Editor och Gutenberg
Den länge uppskjutna dagen har äntligen kommit, den nya versionen av WordPress 5.0 är över oss. Nya versioner ger förbättringar, men skapar också en hel del uppståndelse bland användarna. Förändringar kan vara utmanande, särskilt när de gäller viktiga saker, som din redigerare.
Faktum är att den enskilt största förändringen som kommer med WordPress 5.0. är det faktum att den har en helt ny redaktör, kallad Gutenberg. Gutenberg är inget som redigeraren du har använt i evigheter och vant dig vid. Den är blockbaserad, och som sådan innebär den en helt ny redigeringsupplevelse. Den har skapats med mediarika webbplatser i åtanke och låter dig ordna och omorganisera innehållsblock, fokusera mindre på den anpassade koden och mer på själva innehållet.
Eftersom denna förändring kan vara progressiv, inser vi att den också är ganska frustrerande för användare som är vana vid att arbeta med den klassiska redigeraren. Dessutom, även om de flesta teman borde hantera övergången bra, finns det vissa element som kanske inte ser ut eller fungerar riktigt som du vill att de ska. Till exempel har Gutenberg ett Cover Image-block som är tänkt att sträcka sig över hela skärmen. Nu, om temat du använder inte stöder bilder i full bredd, kommer resultatet att bli lite off.
Om den blockbaserade Gutenberg inte riktigt fungerar för dig och det tema du använder, eller om du helt enkelt inte känner för att anpassa dig till förändringen, få inte panik. Du kommer att bli glad att höra att det finns en snabb och enkel lösning.
Teman med WP Bakery Page Builder 5.6
Om du nyligen har installerat ett WordPress-tema, finns det en ganska god chans att det kommer med WPBakery Page Builder 5.6- versionen i den. Detta är fantastiska nyheter eftersom det gör det enkelt att växla mellan den nya Gutenberg-redigeraren och den klassiska editorn du har använt hittills.
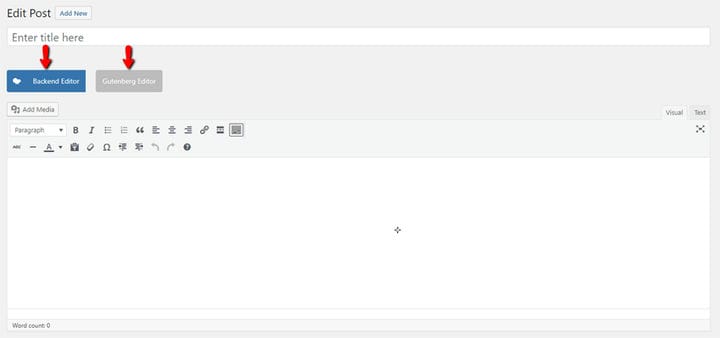
Att växla mellan de två i din backend är väldigt enkelt. Logga helt enkelt in på din administratör, gå till Inlägg > Lägg till nytt, så ser du högst upp det nya Gutenberg Editor-fältet, ovanför vilket det kommer att finnas en knapp som säger WPBakery Page Builder.
Klicka på den knappen för att komma åt den gamla redigeraren, som kommer att se ut exakt som vad du har använt hittills. Här kan du växla mellan Classic Mode och Backend Editor, eller gå tillbaka till Gutenberg Editor, om du vill ge det en chans.
Du kan växla fram och tillbaka mellan dessa så mycket du vill och arbeta med den editor som känns rätt för dig.
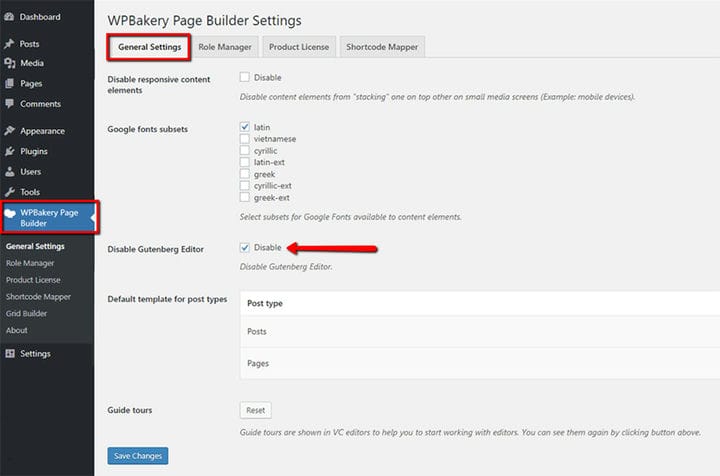
Du kan också tillämpa dessa inställningar på alla framtida inlägg för att spara lite tid. Gå till WPBakery Page Builder i din vänstra meny och klicka på Allmänna inställningar. Du kommer att se en kryssruta bredvid där det står Inaktivera Gutenberg Editor. Klicka för att markera rutan Inaktivera.
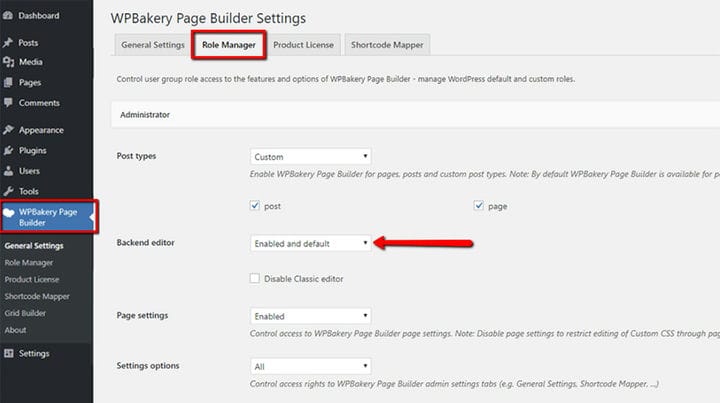
Nästa, fortfarande i WPBakery Page Builder Settings, gå över till nästa flik, den som säger Roll Manager. Se till att fältet Backend Editor är inställt på Enabled och standard och klicka på Save Changes.
Teman med äldre versioner av WPBakery Page Builder
Om ditt tema använder en äldre version av WPBakery Page Builder, oroa dig inte. Det finns en snygg lösning här också. Den nya versionen av sidbyggaren kan inkluderas i den nya uppdateringen av ditt tema, men du bör fråga ditt temas supportteam om några uppdateringar är planerade. Annars kommer du att bli glad att höra att WordPress fortfarande kommer att stödja (och uppdatera) insticksprogrammet Classic Editor åtminstone fram till slutet av 2021.
Om du för närvarande inte använder insticksprogrammet Classic Editor och du vill börja nu, logga in på din wp-admin, gå till Plugins och klicka på Lägg till plugin. Sök efter Classic Editor och klicka på Installera nu. När installationen är klar är allt du behöver göra att klicka på Aktivera och du är igång.
När det är installerat och aktiverat kommer Classic Editor-pluginet i princip att ersätta den nya redigeraren, Gutenberg, och du kommer att kunna lägga till och redigera dina inlägg precis som du alltid har gjort, åtminstone i ytterligare tre år.
Vi hoppas att du tyckte att den här artikeln var till hjälp. Om du gillade det, kolla gärna in några av dessa artiklar också!