YouTube API – Hur får jag en lista över YouTube-videor från din kanal
Nyligen frågade en av våra läsare hur man får en lista med videor på en YouTube-kanal? De ville visa en lista över sina videor i tabellformat. I den här artikeln studerar vi hur du använder YouTube API för att få en lista över YouTube-videor på din kanal.
En användare kan se alla sina videor på själva YouTube-webbplatsen. Men om du vill dela videolistan med någon annan måste du hålla dessa data offline. Å andra sidan kanske vissa användare vill visa en videolista på sin webbplats.
Med det sagt, låt oss ta en titt på hur man får en lista över YouTube-videor med YouTube API.
Obs! Med hjälp av koden i den här artikeln kan du också få en lista med videor på alla YouTube-kanaler som ger ett giltigt YouTube-kanal-id.
Skaffa din API-nyckel
För att komma igång med YouTube API måste du först skapa en API-nyckel från ditt Google-konto. Den här nyckeln är nödvändig när du interagerar med YouTube-API: erna. Utan denna nyckel anser YouTube alla inkommande API-förfrågningar som obehöriga.
Följ stegen nedan för att skapa en API-nyckel.
- Gå till Googles utvecklarkonsol https://console.developers.google.com.
- Skapa ett nytt projekt. Du kan också välja befintligt projekt.
- Skriv ett namn på ditt projekt. Google Console skapar unikt projekt-ID.
- När du har skapat ett projekt visas det överst i vänster sidofält.
- Klicka på Bibliotek. Du kommer att se en lista över Google API: er.
- Aktivera YouTube Data API.
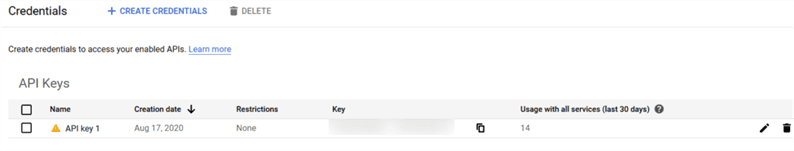
- Klicka på referenser. Välj API-nyckel under Skapa referenser.
- Kopiera API-nyckeln. Vi behöver det om ett ögonblick.
Få en lista med YouTube-videor
När du är redo med API-nyckeln skapar du 3 filer i ditt projekt. Dessa filer står för konfigurations- och hjälpmetoder, Ajax-hantering och visar det slutliga resultatet.
config.php: I den här filen ställer vi in API-nyckel som en konstant. Det har också hjälpmetod som ger ett API-samtal och får svar.ajax.php: Den här filen kommer att anropa API: et för att få nästa uppsättning resultat förutsatt att maximalt resultat returneras.index.php: Den innehåller ett formulär, kod för Ajax-samtal, visar videolistan.
I config.phpfil, låt oss förklara API-nyckeln som en konstant variabel. Vi definierar också hjälparmetoden som interagerar med API-slutpunkterna.
config.php
<?php
define('GOOGLE_API_KEY', 'PASTE_YOUR_API_KEY');
function getYTList($api_url = '') {
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $api_url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
$arr_result = json_decode($response);
if (isset($arr_result->items)) {
return $arr_result;
} elseif (isset($arr_result->error)) {
//var_dump($arr_result); //this line gives you error info if you are not getting a video list.
}
}Se till att ersätta platshållaren med den faktiska API-nyckeln. Du måste också ha cURL-tillägg aktiverat på din server.
Skapa ett formulär
Därefter behöver vi ett enkelt formulär där vi kan ange YouTube-kanal-id och antal videor som ska returneras. YouTube API returnerar högst 50 videor åt gången.
index.php
<form method="get">
<p><input type="text" name="channel" placeholder="Enter Channel ID" value="<?php if(array_key_exists('channel', $_GET)) echo $_GET['channel']; ?>" required></p>
<p><input type="number" name="max_result" placeholder="Max Results" min="1" max="50" value="<?php if(array_key_exists('max_result', $_GET)) echo $_GET['max_result']; ?>" required></p>
<p><input type="submit" value="Submit"></p>
</form>Vid inlämning av formulär skickar jag kanal-id och max_result enligt GET-metoden. Så på toppen av samma fil skriver jag koden enligt följande:
<?php
require_once "config.php";
$arr_list = array();
if (array_key_exists('channel', $_GET) && array_key_exists('max_result', $_GET)) {
$channel = $_GET['channel'];
$url = "https://www.googleapis.com/youtube/v3/search?channelId=$channel&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
}
?>Den här koden innehåller en konfigurationsfil, hämta parametrarna, bygg en API-URL och skicka den sedan till hjälpmetoden som vi skapade i föregående steg. Lägg till nedanstående kod efter ditt formulär för att visa resultatet.
Jag tänker inte fokusera på utformningen av en lista. Huvudsyftet med handledningen är att hämta YouTube-videor. Jag visar det i listformat.
<?php
if (!empty($arr_list)) {
echo '<ul class="video-list">';
foreach ($arr_list->items as $yt) {
echo "<li>". $yt->snippet->title ." (". $yt->id->videoId .")</li>";
}
echo '</ul>';
if (isset($arr_list->nextPageToken)) {
echo '<input type="hidden" class="nextpagetoken" value="'. $arr_list->nextPageToken .'" />';
echo '<div id="loadmore">Load More</div>';
}
}
?>Här går vi igenom videor och skriver ut videotitel och video-id. Om vi får värdet av ‘nextPageToken’ lägger vi till ett dolt fält och Load More-element. Detta beror på att om du har mer än 50 videor på kanalen kan vi få nästa uppsättning poster med hjälp av detta ‘nextPageToken’-värde. Efter detta måste vi ringa ett Ajax-samtal genom att klicka på Load More.
Ajax Call
När vi klickar på Ladda mer kommer det att ringa ajax.phpfilen. Den här filen ger oss nästa uppsättning poster som sedan kommer att bifogas den befintliga listan. Skriv JavaScript-koden nedan i slutet av index.phpfilen.
<script>
var httpRequest, nextPageToken;
document.getElementById("loadmore").addEventListener('click', makeRequest);
function makeRequest() {
httpRequest = new XMLHttpRequest();
nextPageToken = document.querySelector('.nextpagetoken').value;
if (!httpRequest) {
alert('Giving up: Cannot create an XMLHTTP instance');
return false;
}
httpRequest.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {
var list = JSON.parse(this.responseText);
for(var i in list) {
if(list[i].title != undefined && list[i].id != undefined) {
var newElement = document.createElement('li');
newElement.innerHTML = '<li>'+ list[i].title +'('+ list[i].id +')</li>';
document.querySelector('.video-list').appendChild(newElement);
}
}
if(list[list.length-1].nextPageToken != undefined) {
document.querySelector('.nextpagetoken').value = list[list.length-1].nextPageToken;
} else {
var loadmore = document.getElementById("loadmore");
loadmore.parentNode.removeChild(loadmore);
}
}
};
httpRequest.open('GET', 'ajax.php?channel=<?php echo $_GET['channel']; ?>&max_result=<?php echo $_GET['max_result']; ?>&nextPageToken='+nextPageToken, true);
httpRequest.send();
}
</script>För den här artikeln använder jag vanilj JavaScript för ajax-samtal och lägger till svaret till DOM. Till ajax-filen skickar jag värdena för kanal-id, max_result och ‘nextPageToken’.
I ajax-filen med hjälp av dessa parametrar bygger vi API-URL: n. När vi får ett svar skapar vi ett JSON-objekt som innehåller videoinformation och skickar tillbaka det. Till den sista JSON lägger jag också till ett ‘nextPageToken’ -värde för att få nästa uppsättning poster vid efterföljande Ajax-samtal.
ajax.php
<?php
require_once "config.php";
$url = "https://www.googleapis.com/youtube/v3/search?channelId=". $_GET['channel'] ."&order=date&part=snippet&type=video&maxResults=". $_GET['max_result'] ."&pageToken=". $_GET['nextPageToken'] ."&key=". GOOGLE_API_KEY;
$arr_list = getYTList($url);
$arr_result = array();
if (!empty($arr_list)) {
foreach ($arr_list->items as $yt) {
array_push($arr_result, ['title' => $yt->snippet->title, 'id' => $yt->id->videoId]);
}
if (isset($arr_list->nextPageToken)) {
array_push($arr_result, ['nextPageToken' => $arr_list->nextPageToken]);
}
}
echo json_encode($arr_result);Vår JavaScript-kod får detta JSON-svar och lägger till resultatet i den befintliga listan med YouTube-videor. Denna process fortsätter tills vi hittar värdet för ‘nextPageToken’.
Jag hoppas att du förstår hur du får en lista med videor från en YouTube-kanal. Dela dina tankar eller förslag i kommentarsektionen nedan.
relaterade artiklar
- Hur man använder YouTube API för att ladda upp video på YouTube-kanal
- Så här får du YouTube-videolista med nyckelord med hjälp av YouTube Search API
- Hur man lägger till Google OAuth-inloggning på webbplatsen med PHP