10 лучших редакторов кода HTML и CSS на 2020 год
Вы знаете, как маркетологи используют инструменты ведения блогов, такие как Grammarly и Hemingway, для проверки орфографии в своих сообщениях и улучшения их читаемости? Разработчики могут использовать аналогичные инструменты, чтобы помочь им писать и улучшать свой код. Они известны как редакторы кода.
В идеале редактор кода будет предоставлять по крайней мере базовые функции, необходимые для более быстрого и простого написания кода. Это включает проверку орфографии, выделение синтаксиса и автозаполнение. Хотя такой базовый редактор может быть идеальным для новичков, опытные программисты могут предпочесть более продвинутый редактор.
Ниже мы рассмотрим редакторы кода, которые различаются по функциональности, цене и назначению, чтобы вы могли выбрать тот, который лучше всего подходит для вашего опыта, бюджета и бизнеса. Давайте начнем.
Лучшие редакторы HTML и CSS
Важно понимать, что любой текстовый редактор работает с HTML-документами, но некоторые из них оптимизированы для синтаксиса определенного языка. Чтобы выделить лучшее для HTML и CSS соответственно, мы разделили следующие редакторы кода на два раздела. Давайте начнем.
Лучшие редакторы HTML
Лучшие редакторы HTML предоставят вам функциональные возможности, необходимые для правильного написания кода – и для того, чтобы писать его быстрее и проще. В идеале он будет обеспечивать чистый интерфейс, подсветку синтаксиса и инструменты предварительного просмотра в используемой вами операционной системе.
Ниже мы более подробно рассмотрим лучших редакторов G2.
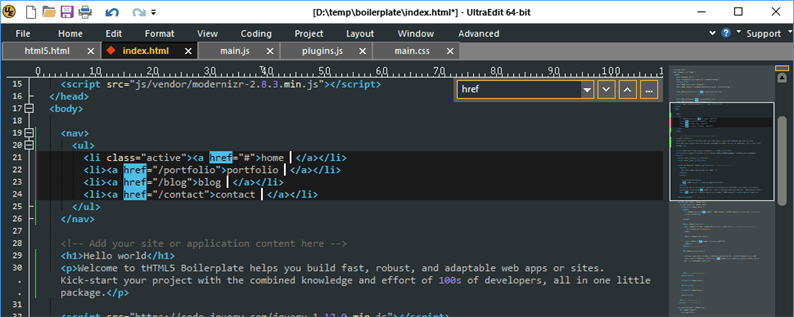
UltraEdit
Рейтинг G2: 4,7 из 5 звезд
UltraEdit разработан как универсальное решение. Он решает все задачи, с которыми сталкивается разработчик или ИТ-специалист: программирование и управление проектами, переформатирование текстовых данных и записей, сортировка данных, обработка больших файлов, удаленные операции с файлами, расширенный поиск файлов и многое другое.
Это означает, что он идеально подходит для опытных пользователей, работающих самостоятельно или в корпоративных компаниях, а не для новичков или любителей. Цена отражает это. Вы можете приобрести его за единовременную плату в размере 119,95 долларов США или 189,95 долларов США или оплатить годовую подписку в размере 79,95 долларов США или 99,95 долларов США. Хотя ни одна из этих ценовых категорий не является необоснованной, они высоки по сравнению со всеми бесплатными альтернативами в списке.
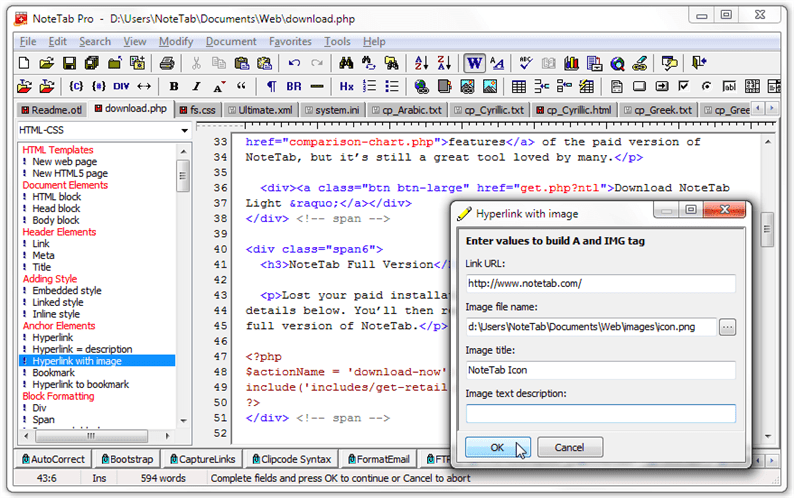
NoteTab
Рейтинг G2: 4,7 из 5 звезд
NoteTab дает вам полный контроль над вашим HTML-кодом и ускоряет процесс создания. С помощью этого редактора вы можете вставлять теги и другой HTML-код с панели инструментов, перетаскивать фрагменты кода из списка в документ или вставлять их с помощью клавиатуры, а также использовать функцию автозаполнения для вставки тегов по мере ввода. Также имеется многоязычная проверка орфографии и настраиваемый контроллер ввода для выделения синтаксиса.
Что действительно отличает NoteTab, так это то, что это единственный редактор HTML, предлагающий поддержку Bootstrap CSS. Это позволит вам создать сайт Bootstrap быстрее с помощью NoteTab, чем с любым другим редактором.
Некоторые недостатки заключаются в том, что NoteTab не поддерживает Git. В настоящее время он также предлагает подсветку синтаксиса только для файлов HTML, XML и CSS, поэтому это не для вас, если вы работаете с JavaScript, PHP или некоторыми другими языками программирования.
Блокнот ++
Рейтинг G2: 4,6 из 5 звезд
Notepad ++ – бесплатный редактор кода с открытым исходным кодом, специально разработанный для начинающих программистов. Как и другие редакторы кода, он предлагает подсветку синтаксиса и автокоррекцию. Что отличает Notepad ++, так это количество поддерживаемых языков, количество файлов, с которыми вы можете загружать и работать одновременно, и насколько он легкий. Помимо HTML и CSS, Notepad ++ поддерживает 75 других языков программирования. Вы можете одновременно открывать файлы разных форматов на этих разных языках и вносить изменения, не беспокоясь об использовании тонны мощности процессора или о замедлении загрузки.
Существуют ограничения, которые делают этот редактор менее идеальным для некоторых пользователей. Во-первых, Notepad ++ работает только в Microsoft Windows. Это означает, что если вы работаете в любой другой операционной системе, например в MacOS, вам придется использовать другой редактор. Во-вторых, Notepad ++ не поддерживает Git. Если вы хотите работать с этим репозиторием кода, вам также будет лучше использовать альтернативу.
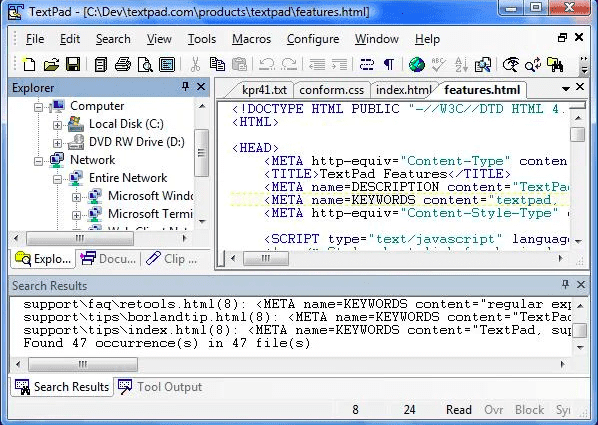
TextPad
Рейтинг G2: 4,4 из 5 звезд
TextPad – это простой и интуитивно понятный редактор, который идеально подходит для текстовых файлов. Его интерфейс может показаться аскетичным по сравнению с другими, но это целенаправленно. Он настолько прост, что вы можете использовать его прямо сейчас. TextPad позволяет редактировать несколько файлов одновременно, перетаскивать текст между файлами, делать отступы блоков текста, разделять или объединять строки, вставлять файлы целиком, а также отменять и повторять любые изменения.
Он не обновляется так часто, как другие редакторы в этом списке, что может сделать продукт более застойным.
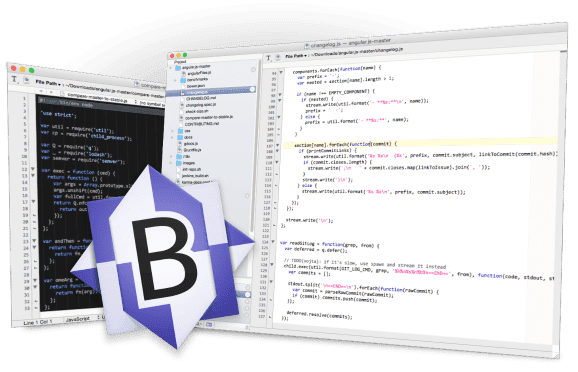
BBEdit
Рейтинг G2: 4,4 из 5 звезд
BBEdit – это HTML-редактор для macOS, который предлагает бесплатную и премиальную версию. Это упрощает создание, импорт и редактирование файлов, а также поиск и замену текста в нескольких файлах. С помощью этого редактора вы также можете сравнить два текстовых файла и проанализировать их, чтобы найти в них отсутствующий, лишний или похожий текст.
Он идеально подходит для разработчиков, которым нужны базовые функции. Для чего-либо помимо этого, например для проверки ошибок кода и отладки, вам понадобится более продвинутый редактор.
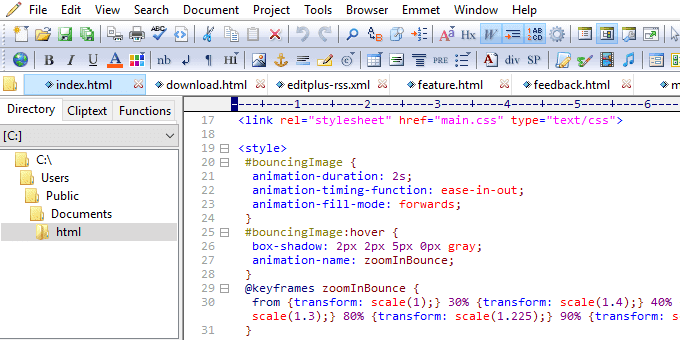
Изменить +
Рейтинг G2: 4,3 из 5 звезд
Edit + – это редактор кода премиум-класса для Microsoft Windows. Ценообразование зависит от количества пользователей, которые вам нужно купить лицензию на.
Edit + поддерживает подсветку синтаксиса для HTML, CSS, JavaScript, PHP, Java, C / C ++, ASP, Perl, VBScript, Python и Ruby on Rails. В то время как другие редакторы предлагают готовую поддержку большего количества языков, Edit + можно расширить для других языков программирования, отправив файл пользовательского синтаксиса. Другие функции включают проверку орфографии, автозаполнение, поиск и замену, настраиваемые сочетания клавиш, интерфейс документа с вкладками и разделение окон.
Лучшие редакторы CSS
Независимо от того, являетесь ли вы новичком или опытным программистом, вам может потребоваться редактор, который поможет вам взять под контроль свой HTML и CSS (а также другие языки программирования). В этом случае ознакомьтесь с вариантами ниже.
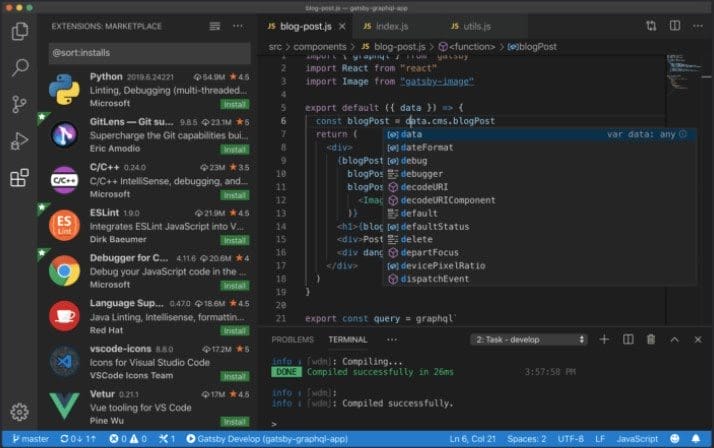
Код Visual Studio
Рейтинг G2: 4,6 из 5 звезд
Visual Studio Code – один из самых мощных кроссплатформенных редакторов с открытым исходным кодом. Вместо стандартной подсветки синтаксиса и автозаполнения VS Code предлагает IntelliSense, который обеспечивает интеллектуальное завершение на основе типов переменных, определений функций и импортированных модулей. Это делает его мощным решением для отладки вашего кода. VS Code также интегрируется с Git (а также с другими поставщиками), поэтому вы можете отправлять код или извлекать из любой размещенной службы SCM.
Одним из основных недостатков является отсутствие инструмента предварительного просмотра, что может расстраивать разработчиков, работающих в основном с HTML или PHP.
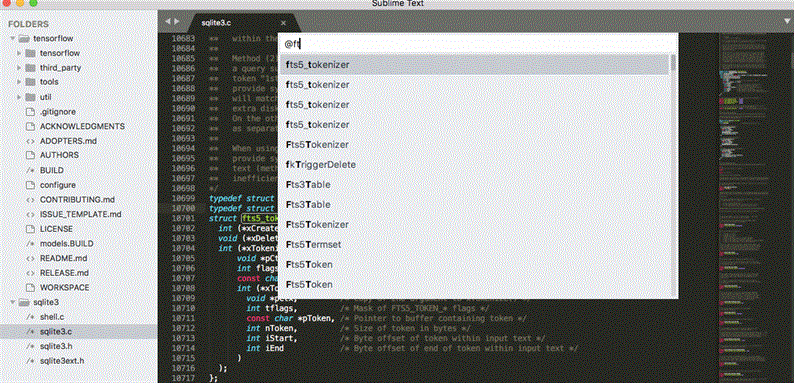
Возвышенный текст
Рейтинг G2: 4,5 из 5 звезд
Sublime Text похож на Notepad ++ для опытных пользователей с изощренными потребностями. Он совместим с несколькими языками программирования, такими как Notepad ++. Он предлагает стандартные функции, которые предлагает Notepad ++, и многое другое, включая кроссплатформенную поддержку, разделенное редактирование и редактирование с множественным выбором. В обмен на эту мощность и гибкость у вас будет гораздо более крутая кривая обучения.
Например, вы можете использовать различные сочетания клавиш для быстрого выполнения задач в Sublime Text – если вы их запомните. Вы можете настроить практически все в редакторе, от привязок клавиш до меню и сниппетов и т.д. – если у вас есть время.
Все эти функции включены в бесплатную версию Sublime, но вы можете перейти на премиум-версию для большей функциональности.
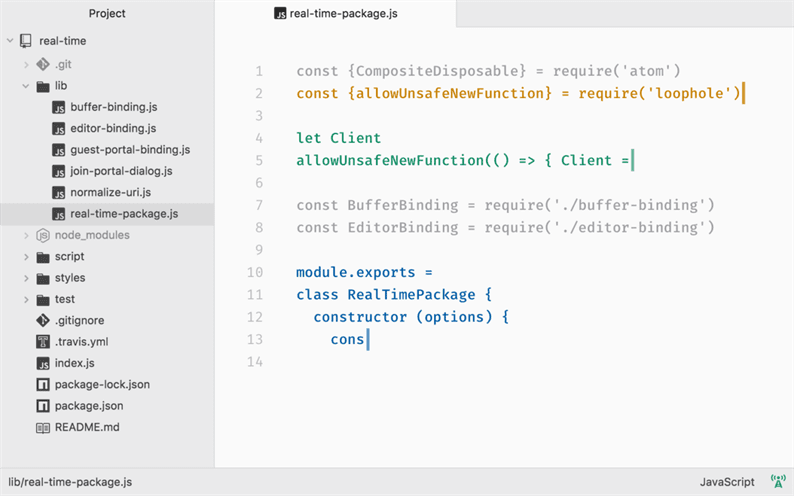
Атом
Рейтинг G2: 4,4 из 5 звезд
Atom – это бесплатный редактор кода с открытым исходным кодом, разработанный командой GitHub и поддерживаемый сообществом GitHub. Это означает, что при загрузке Atom вы получите весь пакет GitHub, чтобы вы могли создавать и размещать код в одном месте, и, во-вторых, любой разработчик может использовать, редактировать или расширять его исходный код.
Чтобы разработчикам было проще делать это в одиночку или вместе, Atom предлагает пакет Teletype. Вы можете думать о Teletype как о Google Диске для разработчиков. Этот пакет (показан на изображении выше) позволяет пользователям делиться своими рабочими пространствами с приглашенными соавторами, которые могут присоединиться и вносить изменения в режиме реального времени.
У Atom есть несколько других мощных функций, включая кросс-платформенное редактирование, интеллектуальное автозаполнение, поиск и замену и встроенный менеджер пакетов. Каждый из них позволяет пользователям легко создавать и вносить изменения в свой собственный код, а также в исходный код программы, используя любую операционную систему, которую они предпочитают.
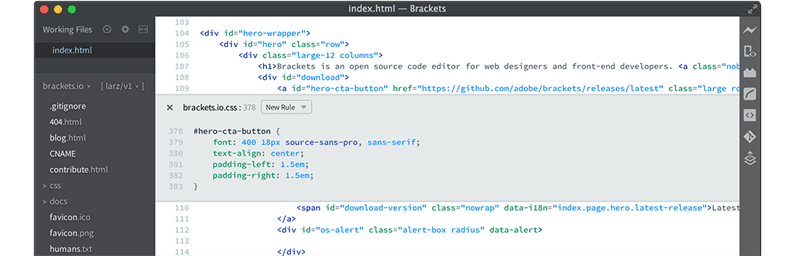
Скобки
Рейтинг G2: 4,3 из 5 звезд
Brackets – это редактор с открытым исходным кодом, который должен быть одновременно легким и мощным.
Brackets предлагает две важные функции: встроенные редакторы и предварительный просмотр в реальном времени. Благодаря встроенным редакторам вам не нужно переключаться между вкладками файлов. Вместо этого вы можете открыть окно и одновременно ввести код, на котором вы хотите сосредоточиться. Допустим, вы хотите поработать над CSS, который применяется к идентификатору «фантазия». Затем вы можете навести указатель мыши на этот идентификатор, нажать «Команда» или CTRL + E, и все селекторы CSS с этим идентификатором появятся во встроенном окне.
С помощью инструмента предварительного просмотра Brackets вы можете увидеть, как ваш код будет выглядеть во внешнем интерфейсе, перед его развертыванием. Единственная проблема заключается в том, что пользователи указали на проблемы с производительностью инструмента предварительного просмотра в реальном времени, вызывающие медленную работу приложения или неожиданный сбой.
Выбор редактора кода
Поскольку редактор кода может помочь вам создавать код быстрее и проще, избегая ошибок, он необходим для вашего набора инструментов веб-разработки. Делая выбор, убедитесь, что его возможности соответствуют вашим потребностям. Независимо от того, нужен ли вам базовый редактор с подсветкой синтаксиса и параметрами предварительного просмотра в реальном времени или более сложный редактор с расширенным инструментом поиска и замены и библиотекой фрагментов кода, приведенный выше список предлагает ряд вариантов.
Источник записи: https://blog.hubspot.com